标签:返回值 锚点 ons charset 有序 输出 image 设置 input
首先是前一天问题的答案
第一题:
<!DOCTYPE html>
<html lang="en">
<heda>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
第二题:
结构-HTML
表现-CSS
行为-JavaScript
第三题
<!DOCTYPE html>作用-:声明当前页面使用的是哪个HTML版本
第四题
注释语法-<!-- -->
作用-用来解释当前代码的作用或意义
第五题
有序列表
<ol>-表示有序列表的容器
<li>-表示有序列表的内容
无序列表
<ul>-表示无序列表的容器
<li>-表示无序列表的内容
定义列表
<dl>-表示定义列表的容器
<dt>-表示定义列表的名称
<dd>-表示定义列表的内容
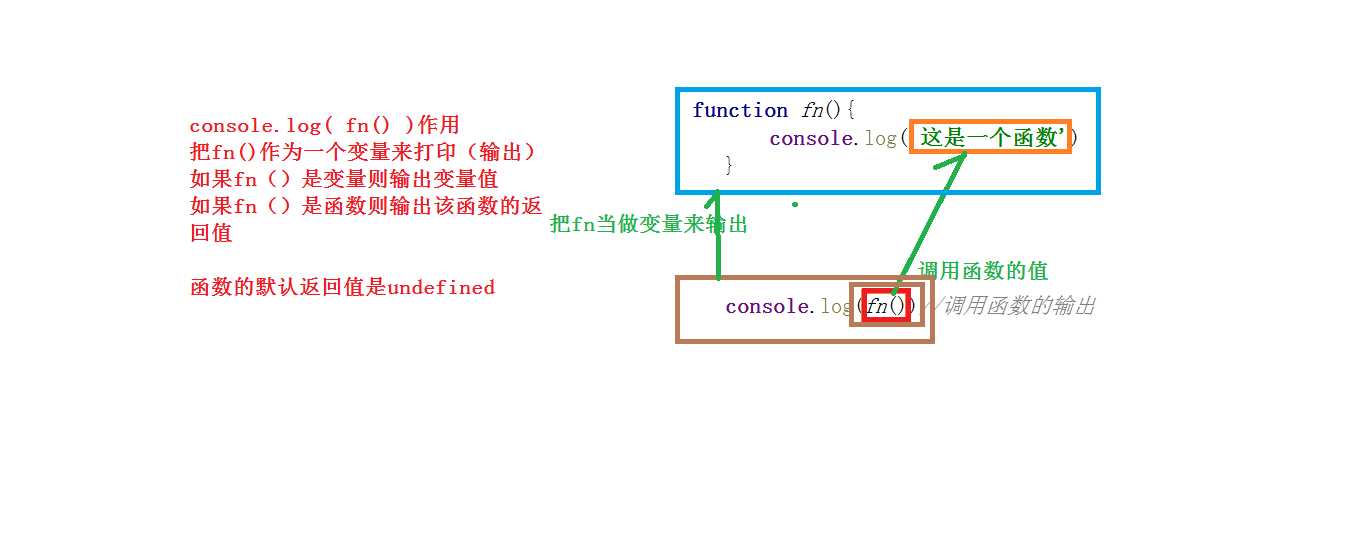
函数的返回值return
之前一直不明白函数的返回值return和调用函数的关系,今天又看了一遍笔记才弄明白。我也画了一张图分享给大家

简单来讲一个fn()只是调用函数
console.log(fn())则是先调用函数在输出函数的返回值。
最后依然是5道基础题,以后我会尽量每天都会发一个知识点,一是复习一下之前的东西,还有就是能够通过这个平台实现资源共享并且记录一下我从小白一步步成长的过程
1 如何设置在一个新的窗口中打开超链接
2 实现锚点要如何设置<a>标签的herf属性
3 写出表格的基本代码结构
4 写出<input>标签的所有type类型
5 写出<a>标签的属性及作用
标签:返回值 锚点 ons charset 有序 输出 image 设置 input
原文地址:http://www.cnblogs.com/tianduo/p/6921618.html