标签:efault pes http default 节点 开头 思想 react image
用react一年多了.一直是在别人的影子下写的代码,他们也确实都是大神级的人物,不过,小菜鸟也有小菜鸟的思想~这不,今天就在重温一遍react!记一些零碎的知识点~不知道对你们有没有用,不过,对于我,绝对有用!所有的这些均参考于http://www.ruanyifeng.com/blog/2015/03/react.html
react官方文档 https://facebook.github.io/react/docs/events.html#supported-events
1 var names = [‘fr‘,‘de‘]
ReactDOM.render(
(1)<h1 id=‘h1‘>你好,学长</h1>
document.getElementById(‘h1‘)
(2)<div>
{
names.map(function(name){
return <div>Hello {name} </div>
})
}
</div>
document.getElementById(‘h1‘)
)
ReactDom.render是React的基本语法,用处:将模板转为HTML,并插入指定的DOM节点
react的特有语法:JSX 上例允许HTML和JavaScript混写
JSX的基本语法规则:1 遇到HTML标签用<>开头,会用HTML规则解析,遇到代码块用{}开头,会以javaScript解析
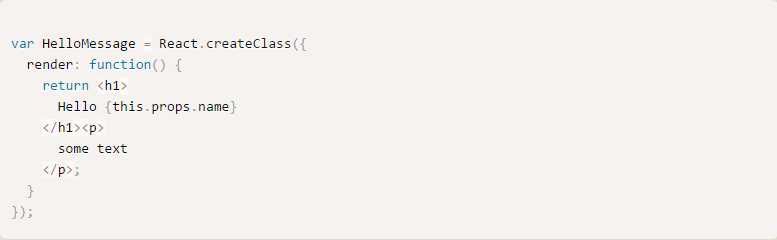
组件:React允许将代码封装成组件,然后向插入普通HTML标签一样,在网页中插入这个组件,React.createClass用于生成一个组件类,而且组件类只能一个顶层标签
 这个就是错的,因为他有两个标签 ,应该在最外边包含一个<div>标签
这个就是错的,因为他有两个标签 ,应该在最外边包含一个<div>标签
组件的用法于HTML标签用法一致,组件的属性可以用this.props对象获取,有一点需要注意:他的class和for属性需要变成className和htmlFor,因为class和for是JavaScript的保留字
this.props的属性与组件的属性一一对应,但this.props.children代表组件的所有子节点,this.props.children有三种可能性,若没子节点,则表示undefind,有一个子节点则表示object,若为多个子节点,则为array,react提供了一个工具方法来处理this.props.children, 就是React.Children.map()来遍历子节点
PropTypes属性:验证组件实例的属性是否满足要求
getDefaultProps方法:用来设置属性的默认值
获取真实的DOM节点:利用this.refs.[refName]
this.state和this.props都是描述组件的特性,区别在于:this.state指的是可以改变的特性,而this.props指的是一旦定义就不在改变的特性
标签:efault pes http default 节点 开头 思想 react image
原文地址:http://www.cnblogs.com/jingL/p/6921824.html