标签:one original md5 connect 添加 -- turn sse demo
分别安装gulp-rev、gulp-rev-collerctor、gulp-asset-rev,安装了的略过
npm install gulp-rev --save-dev
npm install gulp-rev-collerctor --save-dev
npm install gulp-asset-rev --save-dev
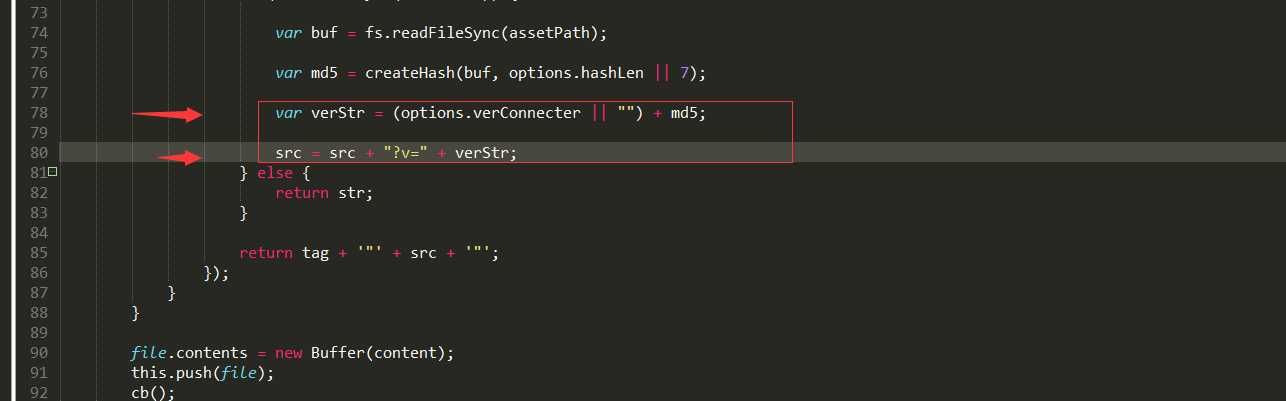
1.打开node_modules\gulp-assets-rev\index.js 78行 var verStr = (options.verConnecter || "-") + md5; 更新为:var verStr = (options.verConnecter || "") + md5; 80行 src = src.replace(verStr, ‘‘).replace(/(\.[^\.]+)$/, verStr + "$1"); 更新为:src=src+"?v="+verStr;

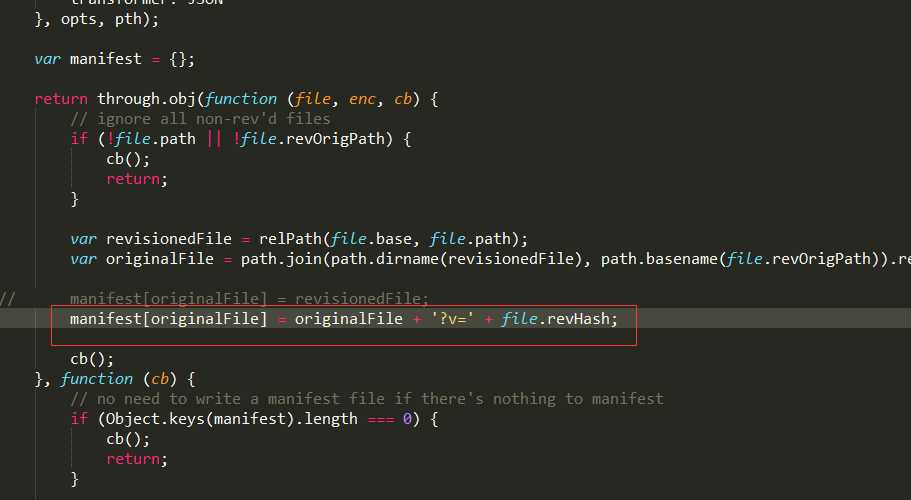
2.打开node_modules\gulp-rev\index.js 第144行 manifest[originalFile] = revisionedFile; 更新为: manifest[originalFile] = originalFile + ‘?v=‘ + file.revHash;

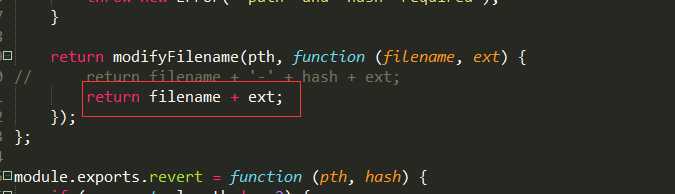
3.打开nodemodules\gulp-rev\nodemodules\rev-path\index.js 10行 return filename + ‘-‘ + hash + ext; 更新为: return filename + ext;

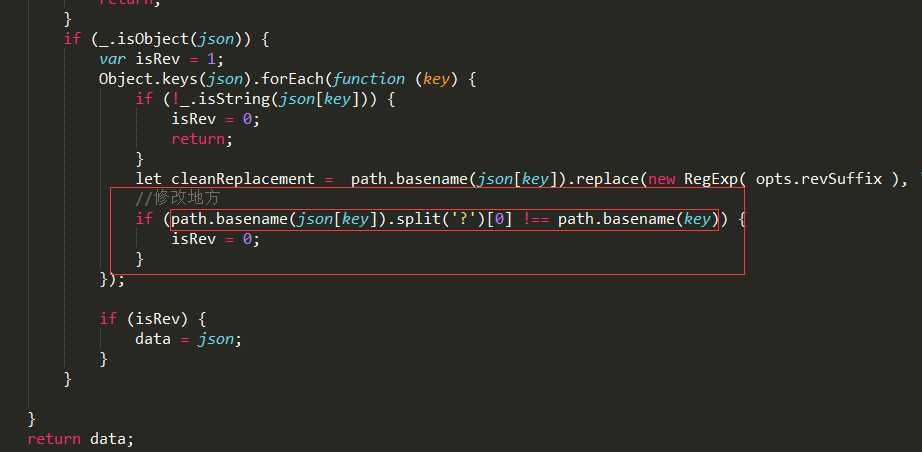
4.打开node_modules\gulp-rev-collector\index.js 41行 if ( path.basename(json[key]).replace(new RegExp( opts.revSuffix ), ‘‘ ) !== path.basename(key) ) { 更新为: if ( path.basename(json[key]).split(‘?‘)[0] !== path.basename(key) ) {

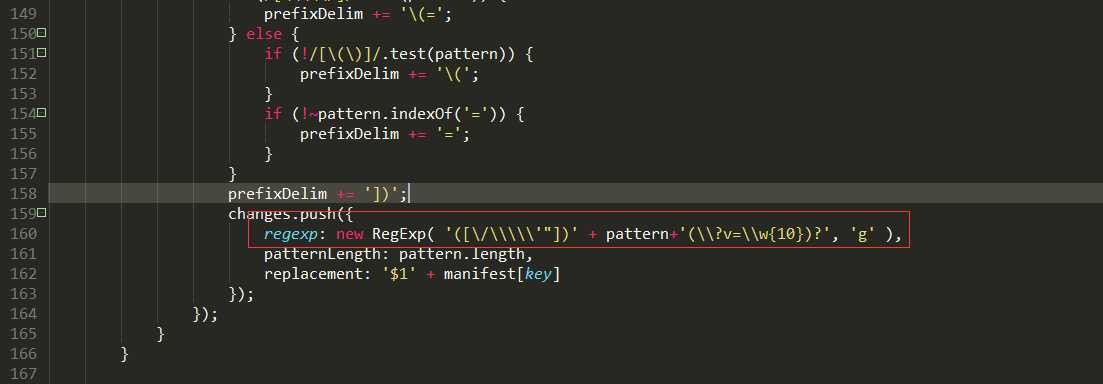
5.打开node_modules\gulp-rev-collector\index.js 第107行 regexp: new RegExp( ‘([\/\\\\\‘"])‘ + pattern, ‘g‘ ), 或者第160行 regexp: new RegExp( prefixDelim + pattern, ‘g‘ ), 更新为: regexp: new RegExp( ‘([\/\\\\\‘"])‘ + pattern+‘(\\?v=\\w{10})?‘, ‘g‘ ),

可能因为版本更替,可能行号变了,具体以图为准
详情见图片 图片为修改后的内容
标签:one original md5 connect 添加 -- turn sse demo
原文地址:http://www.cnblogs.com/bruce-gou/p/6923440.html