标签:.com logs view bsp parent ctr ext null 显示效果
一、实现功能:向QTableWidget上添加QCombox
显示效果:双击鼠标才显示Combox组件
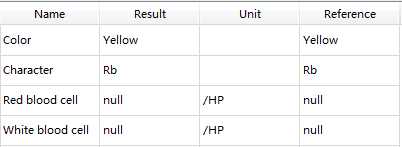
如下图所示:未双击效果图

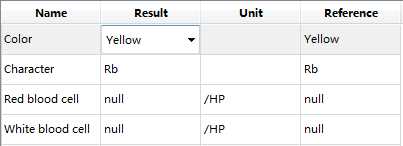
双击效果图:

二、向第二列添加combox代码如下
1 ui.tableWidget_TestItems->verticalHeader()->setVisible(false);//隐藏垂直表头 2 ui.tableWidget_TestItems->setSelectionBehavior(QAbstractItemView::SelectRows);//选择一行 3 setItemIsEditable(ui.tableWidget_TestItems, 0);//禁止表格编辑 4 setItemIsEditable(ui.tableWidget_TestItems, 2); 5 setItemIsEditable(ui.tableWidget_TestItems, 3); 6 ui.tableWidget_TestItems->setItemDelegateForColumn(1, new Delegate(this));//添加QCombox代理
三、封装Delegate类
1 #ifndef DELEGATE_H 2 #define DELEGATE_H 3 4 #include <QStyledItemDelegate> 5 #include <QItemDelegate> 6 #include <QModelIndex> 7 #include <QPainter> 8 #include <QWidget> 9 10 #define COMBOXCOL 1 11 class Delegate : public QItemDelegate 12 { 13 Q_OBJECT 14 15 public: 16 Delegate(QObject *parent = nullptr); 17 ~Delegate(); 18 19 void paint(QPainter *painter, const QStyleOptionViewItem &option, 20 const QModelIndex &index) const; 21 QSize sizeHint(const QStyleOptionViewItem &option, const QModelIndex &index) const; 22 23 QWidget *createEditor(QWidget *parent, const QStyleOptionViewItem &option, 24 const QModelIndex &index) const; 25 void setEditorData(QWidget *editor, const QModelIndex &index) const; 26 void setModelData(QWidget *editor, QAbstractItemModel *model, 27 const QModelIndex &index) const; 28 29 private: 30 31 }; 32 33 #endif // DELEGATE_H
1 #include "Delegate.h" 2 #include <QComboBox> 3 4 Delegate::Delegate(QObject *parent) 5 : QItemDelegate(parent) 6 { 7 8 } 9 10 Delegate::~Delegate() 11 { 12 13 } 14 void Delegate::paint(QPainter *painter, const QStyleOptionViewItem &option, 15 const QModelIndex &index) const 16 { 17 QItemDelegate::paint(painter, option, index); 18 } 19 20 QSize Delegate::sizeHint(const QStyleOptionViewItem &option, const QModelIndex &index) const 21 { 22 return QItemDelegate::sizeHint(option, index); 23 } 24 25 QWidget *Delegate::createEditor(QWidget *parent, const QStyleOptionViewItem &option, 26 const QModelIndex &index) const 27 { 28 if (index.isValid() && index.column() == COMBOXCOL) 29 { 30 QComboBox *editor = new QComboBox(parent); 31 editor->setEditable(true); 32 editor->installEventFilter(const_cast<Delegate *>(this)); 33 return editor; 34 } 35 else 36 { 37 return QItemDelegate::createEditor(parent, option, index); 38 } 39 } 40 41 void Delegate::setEditorData(QWidget *editor, const QModelIndex &index) const 42 { 43 if (index.isValid() && index.column() == COMBOXCOL) 44 { 45 QString value = index.model()->data(index, Qt::DisplayRole).toString(); 46 QComboBox *combox = static_cast<QComboBox *>(editor); 47 combox->addItem("+"); 48 combox->addItem("+2"); 49 combox->addItem("+3"); 50 combox->addItem("+4"); 51 combox->setCurrentText(value); 52 } 53 else 54 { 55 QItemDelegate::setEditorData(editor, index); 56 } 57 } 58 59 void Delegate::setModelData(QWidget *editor, QAbstractItemModel *model, 60 const QModelIndex &index) const 61 { 62 if (index.isValid() && index.column() == COMBOXCOL) 63 { 64 QComboBox *combox = static_cast<QComboBox *>(editor); 65 model->setData(index, combox->currentText()); 66 } 67 else 68 { 69 QItemDelegate::setModelData(editor, model, index); 70 } 71 }
标签:.com logs view bsp parent ctr ext null 显示效果
原文地址:http://www.cnblogs.com/jiangson/p/6900255.html