标签:回调 ges type cti 复选框 文本 function logs 基本代码
前一天问题及答案
1 如何设置在一个新的窗口中打开超链接
<a herf=‘‘地址‘‘></a>
2 实现锚点要如何设置<a>标签的herf属性
<a name="top">这是顶部</a>
<a href="#top">回到顶部</a>
3 写出表格的基本代码结构
<table>
<tr>
<td></td>
</tr>
</table>
4 写出<input>标签的所有type类型
<input type="text">-输入文本框
<input type="password">-输入密码框
<input type="buttom">-基本按钮
<input type="submit">-提交按钮
<input type="reset">-重置按钮
<input type="radio">-单选框
<input type="checkbox">-复选框
<input type="hidden">-隐藏域
5 写出<a>标签的属性及作用
hrefa属性-设置当前链接跳转的地址
target-设置当前链接打开的方式
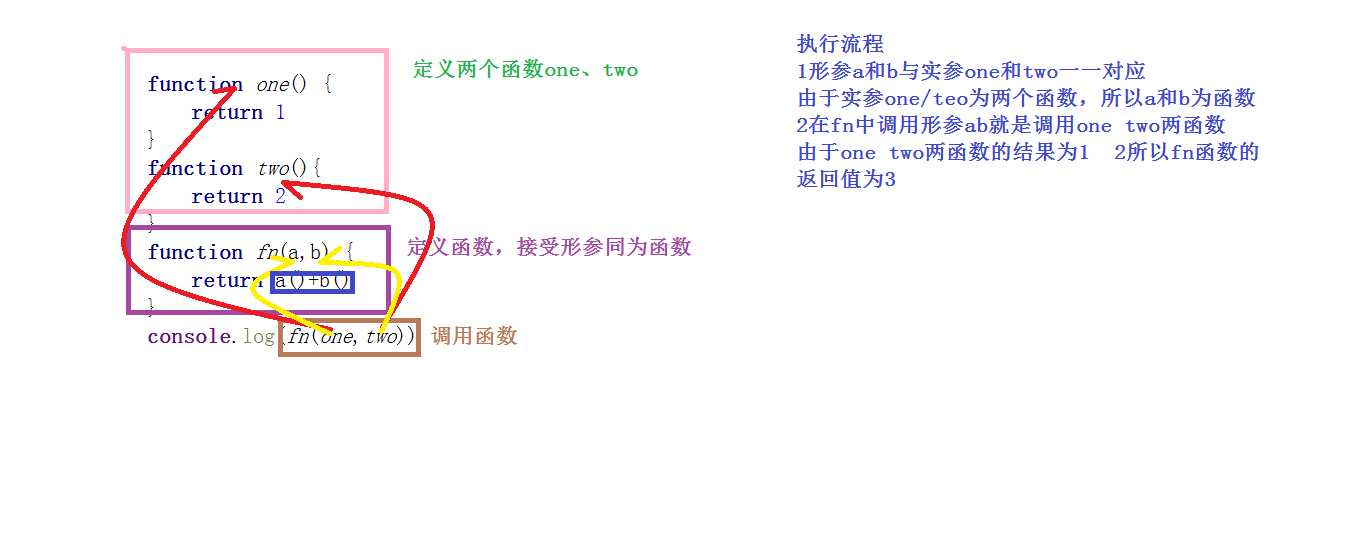
回调函数
var one=function{
return 1
}
var two=function{
return 2
}
function fn(a,b){
return a()+b()
}
console.log(fn())//结果为3,函数one、two为回调函数
标签:回调 ges type cti 复选框 文本 function logs 基本代码
原文地址:http://www.cnblogs.com/tianduo/p/6925623.html