标签:color date taobao tps json dcs strong upd pip
1、npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等);
2、使用npm安装插件:
npm install <name> [-g] [--save-dev]
2.1、<name>:node插件名称。例:npm install gulp-less --save-dev
2.2、-g:全局安装。将会安装在C:\Users\Administrator\AppData\Roaming\npm,并且写入系统环境变量; 非全局安装:将会安装在当前定位目录; 全局安装可以通过命令行在任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过require()调用;
2.3、--save:将保存配置信息至package.json(package.json是nodejs项目配置文件);
2.4、-dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点;一般保存在dependencies的像这些express/ejs/body-parser等等。
2.5、为什么要保存至package.json?因为node插件包相对来说非常庞大,所以不加入版本管理,将配置信息写入package.json并将其加入版本管理,其他开发者对应下载即可(命令提示符执行npm install,则会根据package.json下载所有需要的包,npm install --production只下载dependencies节点的包)。
3、使用npm卸载插件:
npm uninstall <name> [-g] [--save-dev]
PS:不要直接删除本地插件包
删除全部插件:
npm install rimraf -g rimraf node_modules
4、使用npm更新插件:
npm update <name> [-g] [--save-dev]
更新全部插件:
npm update [--save-dev]
5、查看npm帮助:
npm help
6、当前目录已安装插件:
npm list
安装cnpm:
npm install cnpm -g --registry=https://registry.npm.taobao.org
查看版本号:
cnpm -v
注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm。
全局安装gulp:
cnpm install gulp -g
查看版本号:
gulp -v
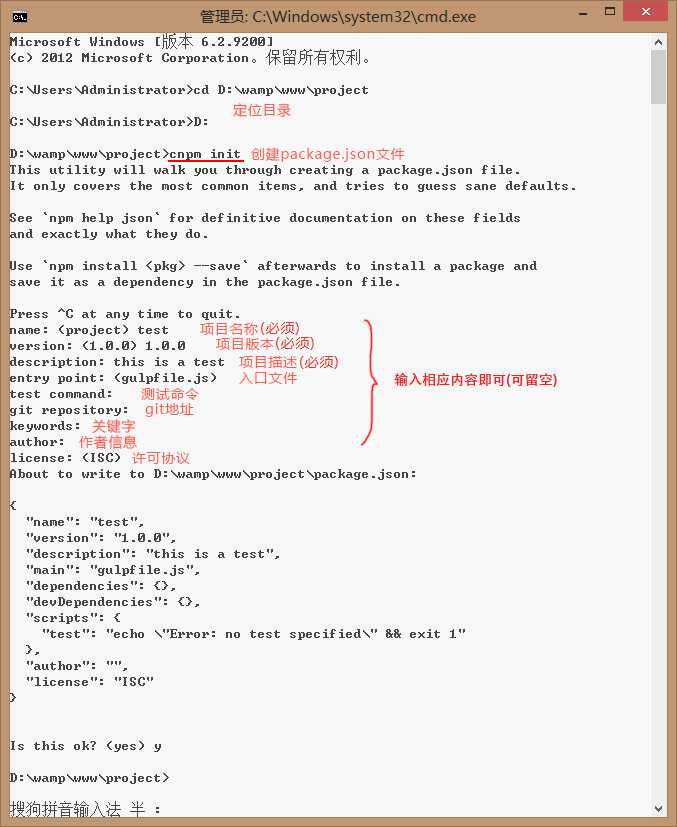
创建package.json文件:
cnpm init

查看package.json帮助文档:
cnpm help package.json
注意:package.json是一个普通json文件,所以不能添加任何注释。
安装
cnpm install --save-dev
本示例以gulp-less为例(编译less文件),命令提示符执行:
cnpm install gulp-less --save-dev
将会安装在node_modules的gulp-less目录下,该目录下有一个gulp-less的使用帮助文档README.md;
为了能正常使用,我们还得本地安装gulp:
cnpm install gulp --save-dev
全局安装了gulp,项目也安装了gulp,全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能。
说明:gulpfile.js是gulp项目的配置文件,是位于项目根目录的普通js文件;
//导入工具包 require(‘node_modules里对应模块‘) var gulp = require(‘gulp‘), //本地安装gulp所用到的地方 less = require(‘gulp-less‘); //定义一个testLess任务(自定义任务名称) gulp.task(‘testLess‘, function () { gulp.src(‘src/less/index.less‘) //该任务针对的文件 .pipe(less()) //该任务调用的模块 .pipe(gulp.dest(‘src/css‘)); //将会在src/css下生成index.css }); gulp.task(‘default‘,[‘testLess‘, ‘elseTask‘]); //定义默认任务 elseTask为其他任务,该示例没有定义elseTask任务 //gulp.task(name[, deps], fn) 定义任务 name:任务名称 deps:依赖任务名称 fn:回调函数 //gulp.src(globs[, options]) 执行任务处理的文件 globs:处理的文件路径(字符串或者字符串数组) //gulp.dest(path[, options]) 处理完后文件生成路径
然后在命令窗口直接运行gulp:
gulp
标签:color date taobao tps json dcs strong upd pip
原文地址:http://www.cnblogs.com/zhoulixue/p/6925921.html