标签:style blog http color java io for ar 数据
一般动态获取图表信息都是通过ajax交互传送数据。
这次是一次性从后台返回集合后,直接在页面取数据绘制图表
引用js
<script type="text/javascript" src="/js//jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="/js/Highcharts-3.0.7/js/highcharts.js"></script>
页面返回的集合有三个字段
${listDailyActivity.lastvisit}是时间格式 2014-08-05
${listDailyActivity.visitNum}是数量 这两个字段用于绘制简单的时间曲线 每天访问量
<c:set var="num" value="0" /> <c:forEach items="${listDailyActivity}" var="listDailyActivity" varStatus="L"> <tr class="firstalt1"> <td align="center"> <input type="hidden" id="data${L.index}" value="${listDailyActivity.lastvisit}"/> ${listDailyActivity.lastvisit} </td> <td align="center">${listDailyActivity.rank}</td> <td align="right"> <input type="hidden" id="Daily${L.index}" value="${listDailyActivity.visitNum}"/> ${listDailyActivity.visitNum} </td> </tr> <c:set var="num" value="${num+1}" /> </c:forEach> <tr style="display: none"><td><input type="hidden" value="${num}" id="totalNum"/></td></tr>
js代码如下
<script type="text/javascript"> var chart1; // 全局变量 $(document).ready(function() { var totalNum = $("#totalNum").val();//页面数据记录条数 var st1=new Array(); for(var i=totalNum-1;i>=0;i--){//组装数组数据 var st2=new Array(); var tt = $("#data"+i).val(); var ttt = $("#Daily"+i).val(); st2.push(Date.UTC(tt.split("-")[0],tt.split("-")[1]-1,tt.split("-")[2])); st2.push(parseInt(ttt)); st1.push(st2); } chart1 = new Highcharts.Chart({ credits: { enabled: false},//去掉highcharts.com商标 exporting: { enabled: false }, //去掉chart不必要属性 chart: { renderTo: ‘container‘, type: ‘line‘ }, title: { text: ‘月内每日统计‘ }, tooltip: { xDateFormat: ‘%Y-%m-%d, %A‘//鼠标移动到趋势线上时显示的日期格式 }, xAxis: {type: ‘datetime‘, dateTimeLabelFormats : { day : ‘%m-%d‘, //second: ‘%H:%M:%S‘, // minute: ‘%e. %b %H:%M‘, // hour: ‘%b/%e %H:%M‘, // day: ‘%e日/%b‘, // week: ‘%e. %b‘, // month: ‘%b %y‘, // year: ‘%Y‘ }, tickInterval: 2*24 * 3600 * 1000//间隔2天 }, yAxis: {title: { text: ‘访问数‘, }, min:‘0‘ }, series: [{ name: ‘访问数‘, data:st1 //用的数组格式[[Date.UTC(2014,7,19), 22],[Date.UTC(2014,7,20), 29],[Date.UTC(2014,7,21), 38]]
//Date.UTC是一种时间格式化函数
}] }); }); </script>
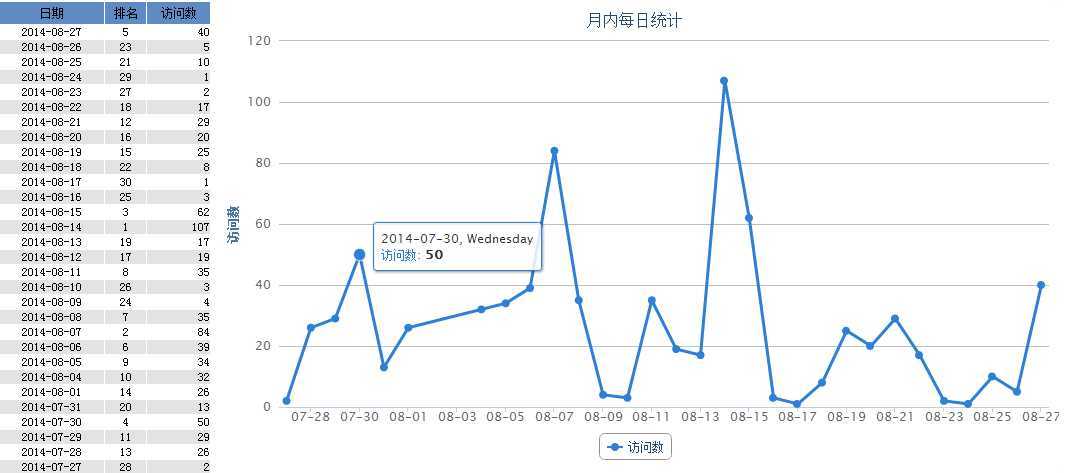
效果图
更多请看中问官网:http://www.hcharts.cn/index.php
标签:style blog http color java io for ar 数据
原文地址:http://www.cnblogs.com/Nbge/p/3941047.html