标签:blog rar port from keyword index 分享 style env
推荐使用npm安装
1.安装:npm install element-ui -S
2.整体引入:
在你项目的main.js中写入:
import ElementUI from ‘element-ui‘
import ‘element-ui/lib/theme-default/index.css‘
Vue.use(ElementUI)
3.可以仅引入你需要的部分
这里需要借助:babel-plugin-component
所以我们要先安装:babel-plugin-component
npm install babel-plugin-component -D
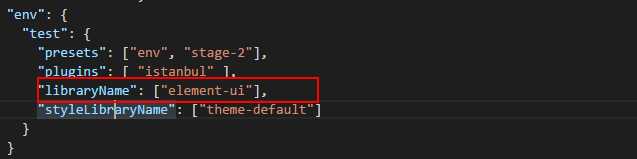
然后修改.babelrc

然后你就可以向下面这样,单独使用部分组件啦
import { Button, Select } from ‘element-ui‘//这里我们仅引用了Button, Select这两个组件
import ‘element-ui/lib/theme-default/index.css‘
Vue.use(Button)
Vue.use(Select)
5.到此我们就可以使用element-ui来进行我们的vue项目开发了
标签:blog rar port from keyword index 分享 style env
原文地址:http://www.cnblogs.com/songdongdong/p/6929037.html