标签:res bar pre warning strip 技术 image info http
【Bootstrap 进度条】
1、基础进度条
<div class="progress"> <div class="progress-bar" style="width: 40%;"> </div> </div>
1)根div必须 class="progress"
2)前景div为 class="progress-bar", 通过style指定宽度

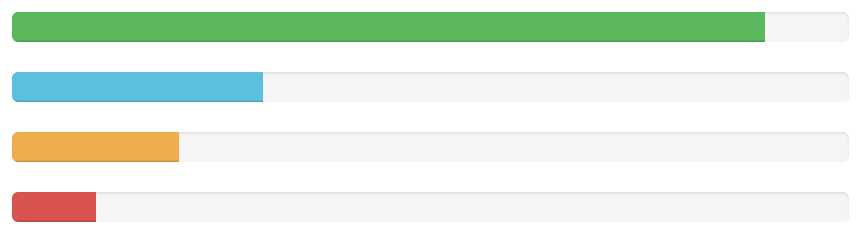
2、指定颜色.
progress-bar-success、progress-bar-info、progress-bar-warning、progress-bar-danger
<div class="progress"> <div class="progress-bar progress-bar-success"style="width: 90%;"> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" style="width: 30%;"> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" style="width: 20%;"> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" style="width: 10%;"> </div> </div>

3、条纹状,通过在根div添加 progress-striped 即可
<div class="progress progress-striped"> <div class="progress-bar progress-bar-success" style="width: 90%;"> </div> </div>

4、在根div 添加active,即可实现带动画的进度条。
<div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" style="width: 40%;"> </div> </div>

参考:http://www.runoob.com/bootstrap/bootstrap-progress-bars.html
标签:res bar pre warning strip 技术 image info http
原文地址:http://www.cnblogs.com/tekkaman/p/6929114.html