标签:cat 带来 数组 gre .text back 添加 oat float
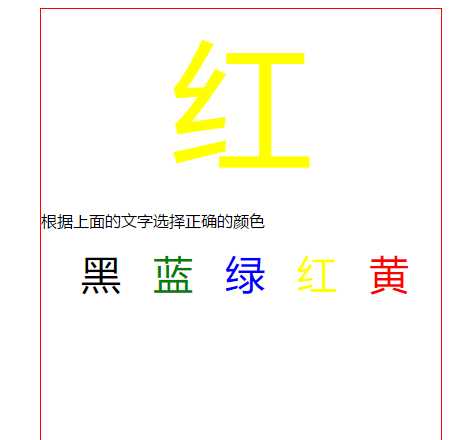
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选字游戏</title> <style> #wrap{width: 400px;height: 600px;border: 1px solid red;margin: auto} #big{font-size: 140px;text-align: center} li{list-style: none;float: left;width: 20%;font-size: 40px;} </style> <script src="js/jquery-1.7.1.min.js"></script> </head> <body> <div id="wrap"> <div id="big"></div> <p>根据上面的文字选择正确的颜色</p> <ul id="small"> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <script type="text/javascript"> $(function(){ var bigTextNum = 0; //创建随机数 function randFn(max,min){ return parseInt(Math.random()*(max-min)+min) } //创建颜色数组 var arrAllText = [‘红‘,‘黑‘,‘黄‘,‘蓝‘,‘绿‘]; var arrAllColor = [‘red‘,‘black‘,‘yellow‘,‘blue‘,‘green‘]; //为上面一个div添加随机文字 function setBig(){ $("#big").css({ color:arrAllColor[randFn(0,5)], }) ranTextNum=randFn(0,5); //储存下标 bigTextNum=ranTextNum; $("#big").text(arrAllText[ranTextNum]); } setBig(); //为下面的li添加文字 function setSmall(){ //这是为了防止第二次时事件带来的影响,清除所有事件 $("li").off("click"); //深拷贝****** var arrTempText = [].concat(arrAllText); var arrTempColor = [].concat(arrAllColor); var lis=$("#small li"); for (var i = 0; i < lis.length; i++) { var num=randFn(0,arrTempText.length); lis.eq(i).text(arrTempText[num]); var numC=randFn(0,arrTempColor.length); lis.eq(i).css("color",arrTempColor[numC]); //比较上面文字和下面文字的下标,因为他们是对应的 if(arrAllColor[bigTextNum] == arrTempColor[numC]){ lis.eq(i).on("click",function(){ setBig(); setSmall(); }) } //防止li里出现重复的字,所以添加一个从数组里删除一个 arrTempText.splice(num,1); arrTempColor.splice(numC,1); }; } setSmall(); }) </script> </body> </html>

标签:cat 带来 数组 gre .text back 添加 oat float
原文地址:http://www.cnblogs.com/ldlx-mars/p/6930575.html