标签:mit 自己 UI tabs hiberna gets .com 语言 ssi

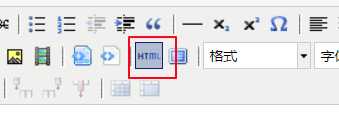
2.找到代码位置,大致如下:

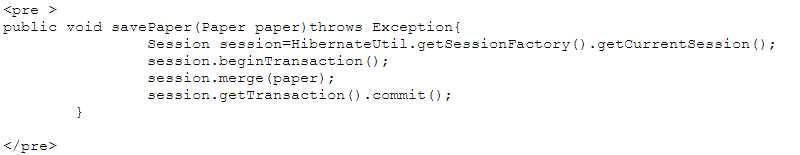
3.提炼成以下样式:
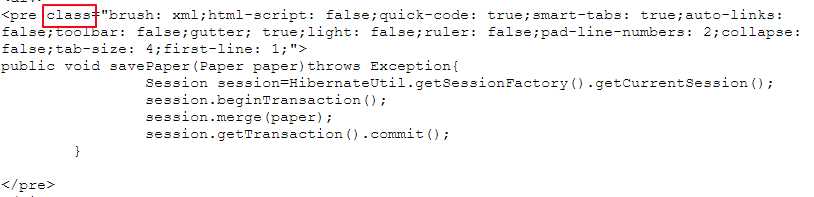
<pre class=‘{0}‘>内容</pre>

public void savePaper(Paper paper)throws Exception{
Session session=HibernateUtil.getSessionFactory().getCurrentSession();
session.beginTransaction();
session.merge(paper);
session.getTransaction().commit();
}
标签:mit 自己 UI tabs hiberna gets .com 语言 ssi
原文地址:http://www.cnblogs.com/harvey2017/p/6933635.html