标签:qq群 param 需要 ctr body ram 交流 调试 null
接触ionic有一段时间了,一路上踩了不少坑。大部分都记录下来了,分享给大家,可以少走很多弯路
1,ng-init不能在body里面初始化,可以在一个段落里面初始化<div ng-init>
2,使用state.go跳转页面,传递参数的时候,需要在路由配置 的地方加上{params:{restDate:null},代码如下
.state(‘detail‘, {params:{restDate:null} ,url:‘/detail‘, templateUrl:‘templates/detail.html‘})
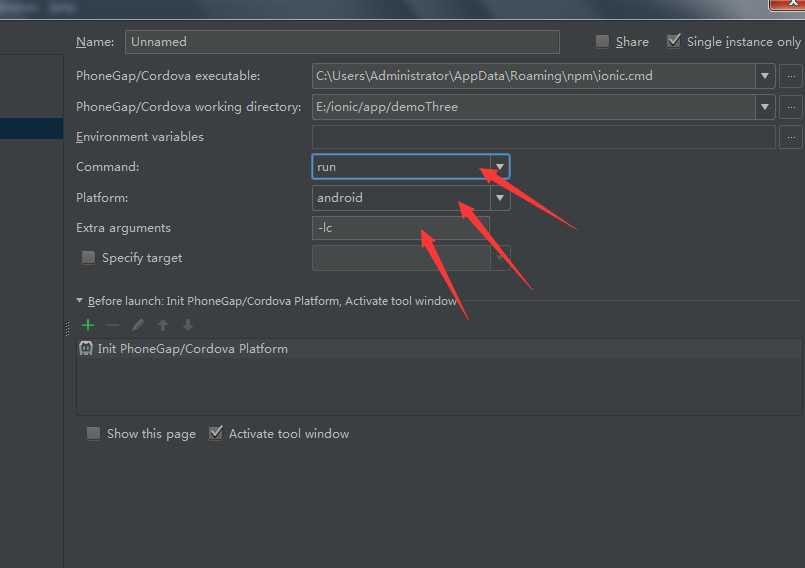
3,运行项目的时候在ionic run android后面加上-lc,可以不用重复运行项目即可调试app。浏览器也是一样,代码如下,直接在代码中ctrl+s,手机就会刷新
手机运行:ionic run android -lc
浏览器运行:ionic run bowser -lc



4,state属性:prefetchTemplate 默认为true。这个设置为false,表示不提前加载html。在做按需加载的时候。也可以把这个值设置为false;和上面的第二点类似,也是在路由里面配置,这里就不重复代码了;
5,在index.xml中记得加上ion-nav-view,新建的js记得在index中注入;
<body ng-app="starter">
<ion-nav-view></ion-nav-view>
</body>
先就这么些吧,下次有再补上,本人懂的也不是很多,还是希望大家多交流(QQ群:629856806)
标签:qq群 param 需要 ctr body ram 交流 调试 null
原文地址:http://www.cnblogs.com/xin136/p/6934682.html