标签:技术分享 on() context -- div ++ countdown win his
效果参照网上的,用面向对象改写了一下,只写了自己需要的部分。
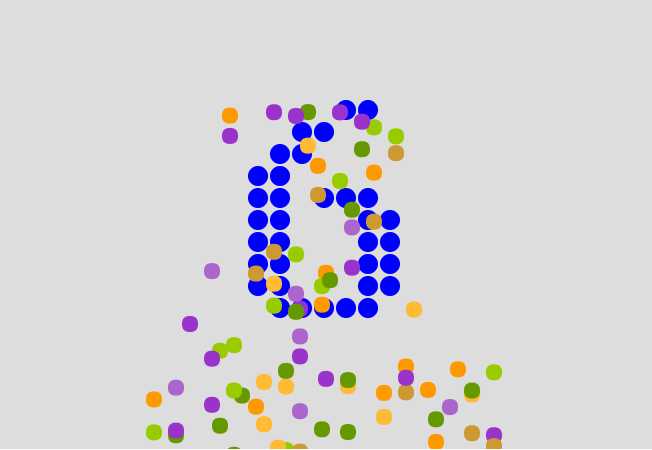
1、效果:

实现:
//html
<canvas id="canvas" width="800px" height="500px"></canvas>
//js
;(function(win, undefined) {
function AtomCountdown(num) {
this.WINDOW_WIDTH = 0; //可视
this.WINDOW_HEIGHT = 0;
this.RADIUS = 10; //小球半径
this.numArr = [
[
[0, 0, 1, 1, 1, 0, 0],
[0, 1, 1, 0, 1, 1, 0],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[0, 1, 1, 0, 1, 1, 0],
[0, 0, 1, 1, 1, 0, 0]
], //0
[
[0, 0, 0, 1, 1, 0, 0],
[0, 1, 1, 1, 1, 0, 0],
[0, 0, 0, 1, 1, 0, 0],
[0, 0, 0, 1, 1, 0, 0],
[0, 0, 0, 1, 1, 0, 0],
[0, 0, 0, 1, 1, 0, 0],
[0, 0, 0, 1, 1, 0, 0],
[0, 0, 0, 1, 1, 0, 0],
[0, 0, 0, 1, 1, 0, 0],
[1, 1, 1, 1, 1, 1, 1]
], //1
[
[0, 1, 1, 1, 1, 1, 0],
[1, 1, 0, 0, 0, 1, 1],
[0, 0, 0, 0, 0, 1, 1],
[0, 0, 0, 0, 1, 1, 0],
[0, 0, 0, 1, 1, 0, 0],
[0, 0, 1, 1, 0, 0, 0],
[0, 1, 1, 0, 0, 0, 0],
[1, 1, 0, 0, 0, 0, 0],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 1, 1, 1, 1, 1]
], //2
[
[1, 1, 1, 1, 1, 1, 1],
[0, 0, 0, 0, 0, 1, 1],
[0, 0, 0, 0, 1, 1, 0],
[0, 0, 0, 1, 1, 0, 0],
[0, 0, 1, 1, 1, 0, 0],
[0, 0, 0, 0, 1, 1, 0],
[0, 0, 0, 0, 0, 1, 1],
[0, 0, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[0, 1, 1, 1, 1, 1, 0]
], //3
[
[0, 0, 0, 0, 1, 1, 0],
[0, 0, 0, 1, 1, 1, 0],
[0, 0, 1, 1, 1, 1, 0],
[0, 1, 1, 0, 1, 1, 0],
[1, 1, 0, 0, 1, 1, 0],
[1, 1, 1, 1, 1, 1, 1],
[0, 0, 0, 0, 1, 1, 0],
[0, 0, 0, 0, 1, 1, 0],
[0, 0, 0, 0, 1, 1, 0],
[0, 0, 0, 1, 1, 1, 1]
], //4
[
[1, 1, 1, 1, 1, 1, 1],
[1, 1, 0, 0, 0, 0, 0],
[1, 1, 0, 0, 0, 0, 0],
[1, 1, 1, 1, 1, 1, 0],
[0, 0, 0, 0, 0, 1, 1],
[0, 0, 0, 0, 0, 1, 1],
[0, 0, 0, 0, 0, 1, 1],
[0, 0, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[0, 1, 1, 1, 1, 1, 0]
], //5
[
[0, 0, 0, 0, 1, 1, 0],
[0, 0, 1, 1, 0, 0, 0],
[0, 1, 1, 0, 0, 0, 0],
[1, 1, 0, 0, 0, 0, 0],
[1, 1, 0, 1, 1, 1, 0],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[0, 1, 1, 1, 1, 1, 0]
], //6
[
[1, 1, 1, 1, 1, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[0, 0, 0, 0, 1, 1, 0],
[0, 0, 0, 0, 1, 1, 0],
[0, 0, 0, 1, 1, 0, 0],
[0, 0, 0, 1, 1, 0, 0],
[0, 0, 1, 1, 0, 0, 0],
[0, 0, 1, 1, 0, 0, 0],
[0, 0, 1, 1, 0, 0, 0],
[0, 0, 1, 1, 0, 0, 0]
], //7
[
[0, 1, 1, 1, 1, 1, 0],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[0, 1, 1, 1, 1, 1, 0],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[0, 1, 1, 1, 1, 1, 0]
], //8
[
[0, 1, 1, 1, 1, 1, 0],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[1, 1, 0, 0, 0, 1, 1],
[0, 1, 1, 1, 0, 1, 1],
[0, 0, 0, 0, 0, 1, 1],
[0, 0, 0, 0, 0, 1, 1],
[0, 0, 0, 0, 1, 1, 0],
[0, 0, 0, 1, 1, 0, 0],
[0, 1, 1, 0, 0, 0, 0]
] //9
];
this.balls = [];
this.colors = ["#CC9933", "#FF9900", "#AA66CC", "#9933CC", "#99CC00", "#669900", "#FFBB33"]; //小球颜色
this.context = ‘‘;
this.pos_left = 0;
this.pos_top = 0;
this.timer1 = null;
this.timer2 = null;
this.num = num; //倒计时 0-9
this.init(); //初始化
}
AtomCountdown.prototype = {
constructor: AtomCountdown,
init: function() {
this.WINDOW_WIDTH = document.documentElement.clientWidth;
this.WINDOW_HEIGHT = document.documentElement.clientHeight;
var canvas = document.getElementById(‘canvas‘);
this.context = canvas.getContext("2d");
this.pos_left = canvas.width / 2 - 100;
this.pos_top = canvas.height / 2 - 100;
var timer1 = setInterval(
function() {
this.render(this.context, this.pos_left, this.pos_top);
this.updateBalls();
}.bind(this), 100);
var timer2 = setInterval(function() {
if (this.num >= 0) {
this.addBalls(this.pos_left, this.pos_top, this.num);
this.num--;
}
if (this.num < 0) {
clearInterval(timer2);
clearInterval(timer1);
this.closeAll();
}
}.bind(this), 1000);
},
updateBalls: function() {
for (var i = 0; i < this.balls.length; i++) {
this.balls[i].x += this.balls[i].vx;
var c = 1.0;
if (this.balls[i].y + this.RADIUS + this.balls[i].vy >= this.WINDOW_HEIGHT) {
c = (this.WINDOW_HEIGHT - (this.balls[i].y + this.RADIUS)) / this.balls[i].vy;
}
this.balls[i].y += this.balls[i].vy;
this.balls[i].vy += c * this.balls[i].g;;
if (this.balls[i].y >= this.WINDOW_HEIGHT - this.RADIUS) {
this.balls[i].y = this.WINDOW_HEIGHT - this.RADIUS;
this.balls[i].vy = -Math.abs(this.balls[i].vy);
}
}
var cnt = 0
for (var i = 0; i < this.balls.length; i++) {
if (this.balls[i].x + this.RADIUS > 0 && this.balls[i].x - this.RADIUS < this.WINDOW_WIDTH) {
this.balls[cnt++] = this.balls[i];
}
}
while (this.balls.length > cnt) {
this.balls.pop();
}
},
addBalls: function(x, y, num) {
for (var i = 0; i < this.numArr[num].length; i++)
for (var j = 0; j < this.numArr[num][i].length; j++)
if (this.numArr[num][i][j] == 1) {
var aBall = {
x: x + j * 2 * this.RADIUS + this.RADIUS,
y: y + i * 2 * this.RADIUS + this.RADIUS,
g: 2 + Math.random(),
vx: Math.pow(-1, Math.ceil(Math.random() * 1000)) * 5,
vy: -10,
color: this.colors[Math.floor(Math.random() * this.colors.length)]
}
this.balls.push(aBall)
}
},
render: function(cxt, left, top) {
cxt.clearRect(0, 0, this.WINDOW_WIDTH, this.WINDOW_HEIGHT);
//num>=0时候,初始化数字
this.num >= 0 && this.renderInit(this.pos_left, this.pos_top, this.num, this.context);
//绘制爆炸的小球
for (var i = 0; i < this.balls.length; i++) {
cxt.fillStyle = this.balls[i].color;
cxt.beginPath();
cxt.arc(this.balls[i].x, this.balls[i].y, this.RADIUS * 0.8, 0, 2 * Math.PI, true);
cxt.closePath();
cxt.fill();
}
},
//绘制初始换的数字
renderInit: function(x, y, num, cxt) {
cxt.fillStyle = ‘blue‘;
for (var i = 0; i < this.numArr[num].length; i++)
for (var j = 0; j < this.numArr[num][i].length; j++)
if (this.numArr[num][i][j] == 1) {
cxt.beginPath();
cxt.arc(x + j * 2 * (this.RADIUS + 1) + (this.RADIUS + 1), y + i * 2 * (this.RADIUS + 1) + (this.RADIUS + 1), this.RADIUS, 0, 2 * Math.PI)
cxt.closePath()
cxt.fill()
}
},
closeAll: function() {
this.context.clearRect(0, 0, this.WINDOW_WIDTH, this.WINDOW_HEIGHT);
}
}
win.AtomCountdown = AtomCountdown;
})(window)
3、usage
//实例 new AtomCountdown(9)
标签:技术分享 on() context -- div ++ countdown win his
原文地址:http://www.cnblogs.com/leaf930814/p/6934713.html