标签:class image style har ado readonly mic deb efault
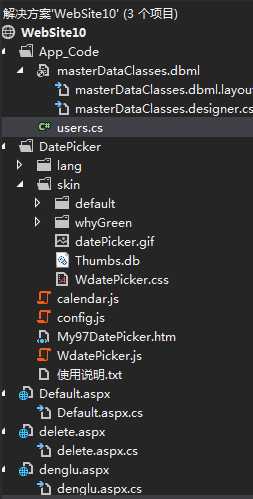
用小型人员管理系统的项目实战来练习linq的基础增删改查:

using System; using System.Collections.Generic; using System.Linq; using System.Web; /// <summary> /// users 的摘要说明 /// </summary> public partial class users { public string sexstr { get { return Convert.ToBoolean(_sex) ? "男" : "女"; } } public string birstr { get { return (Convert.ToDateTime(_birthday)).ToString("yyyy年MM月dd日") ; } } public string nationname { get { return nation1.nationname; } } }
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <table style="width:100%;text-align:center;background-color:navy;"> <tr style="color:white;"> <td>编号</td> <td>用户名</td> <td>密码</td> <td>昵称</td> <td>性别</td> <td>生日</td> <td>民族</td> <td>编辑</td> </tr> <asp:Repeater ID="Repeater1" runat="server"> <ItemTemplate> <tr style="background-color:white;"> <td><%#Eval("ids") %></td> <td><%#Eval("username") %></td> <td><%#Eval("password") %></td> <td><%#Eval("nickname") %></td> <td><%#Eval("sexstr") %></td> <td><%#Eval("birstr") %></td> <td><%#Eval("nationname") %></td> <td> <a href="update.aspx?id=<%#Eval("ids") %>">修改</a> <a href="delete.aspx?id=<%#Eval("ids") %>">删除</a> </td> </tr> </ItemTemplate> </asp:Repeater> </table> <%-- 用户名:<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><br /> 密码:<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox><br /> 昵称:<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox><br /> 性别:<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox><br /> 生日:<asp:TextBox ID="TextBox5" runat="server"></asp:TextBox><br /> 民族:<asp:TextBox ID="TextBox6" runat="server"></asp:TextBox><br /> <asp:Button ID="Button1" runat="server" Text="保存" />--%> </form> </body> </html>
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { using (masterDataClassesDataContext con = new masterDataClassesDataContext()) { Repeater1.DataSource = con.users.ToList(); Repeater1.DataBind(); } } //Button1.Click += Button1_Click; } //void Button1_Click(object sender, EventArgs e) //{ // users u = new users(); // u.username = TextBox1.Text; // u.password = TextBox2.Text; // u.nickname = TextBox3.Text; // u.sex = Convert.ToBoolean(TextBox4.Text); // u.birthday = Convert.ToDateTime(TextBox5.Text); // u.nation = TextBox6.Text; // using (masterDataClassesDataContext con = new masterDataClassesDataContext()) // { // con.users.InsertOnSubmit(u); // con.SubmitChanges(); // } //} }
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="delete.aspx.cs" Inherits="delete" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> </div> </form> </body> </html>
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class delete : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { string id = Request["id"]; using (masterDataClassesDataContext con = new masterDataClassesDataContext()) { ////根据主键值查出对应的这个对象 //List<users> ulist = con.users.ToList(); ////lambda表达式 //users us = ulist.Where(r=>r.ids.ToString()==id).FirstOrDefault(); users us = con.users.Where(r => r.ids.ToString() == id).FirstOrDefault(); if(us!=null) { con.users.DeleteOnSubmit(us); con.SubmitChanges(); } } } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class delete : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { string id = Request["id"]; using (masterDataClassesDataContext con = new masterDataClassesDataContext()) { ////根据主键值查出对应的这个对象 //List<users> ulist = con.users.ToList(); ////lambda表达式 //users us = ulist.Where(r=>r.ids.ToString()==id).FirstOrDefault(); users us = con.users.Where(r => r.ids.ToString() == id).FirstOrDefault(); if(us!=null) { con.users.DeleteOnSubmit(us); con.SubmitChanges(); } } } }
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="denglu.aspx.cs" Inherits="denglu" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <h1>用户登录</h1> 用户名:<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><br /><br /> 密码:<asp:TextBox ID="TextBox2" TextMode="Password" runat="server"></asp:TextBox><br /><br /> <asp:Button ID="Button1" runat="server" Text="登录" /> <asp:Button ID="Button2" runat="server" Text="注册" /> </div> </form> </body> </html>
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class denglu : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Button1.Click += Button1_Click; Button2.Click += Button2_Click; } void Button2_Click(object sender, EventArgs e) { Response.Redirect("insert.aspx"); } void Button1_Click(object sender, EventArgs e) { using (masterDataClassesDataContext con = new masterDataClassesDataContext()) { string uname = TextBox1.Text; string pwd = TextBox2.Text; users u = con.users.Where(r => r.username == uname && r.password == pwd).FirstOrDefault(); if (u != null) { Response.Write("<script>alert(‘登录成功!‘); window.location.href=‘Default.aspx‘;</script>"); } else { Response.Write("<script>alert(‘用户名或密码错误!‘);</script> "); } } } }
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="insert.aspx.cs" Inherits="insert" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="DatePicker/WdatePicker.js"></script> </head> <body> <form id="form1" runat="server"> <div> <h1>用户注册</h1> 用户名:<asp:TextBox ID="txt_uname" runat="server"></asp:TextBox><br /><br /> 密码:<asp:TextBox ID="txt_pwd" TextMode="Password" runat="server"></asp:TextBox><br /><br /> 昵称:<asp:TextBox ID="txt_nick" runat="server"></asp:TextBox><br /><br /> 性别:<asp:RadioButtonList ID="ra_sex" runat="server" RepeatLayout="Flow" RepeatDirection="Horizontal"> <asp:ListItem Text="男" Selected="True" Value="True"></asp:ListItem> <asp:ListItem Text="女" Value="False"></asp:ListItem> </asp:RadioButtonList><br /><br /> 生日:<asp:TextBox ID="txt_bir" runat="server"></asp:TextBox><br /><br /> 民族:<asp:DropDownList ID="dr_nation" runat="server"></asp:DropDownList><br /><br /> <asp:Button ID="Button1" runat="server" Text="确认注册" /> </div> </form> </body> </html> <script type="text/javascript"> document.getElementById("txt_bir").onfocus = function () { WdatePicker({ readOnly: true, maxDate: ‘%y-%M-%d‘ }); } </script>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="insert.aspx.cs" Inherits="insert" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="DatePicker/WdatePicker.js"></script> </head> <body> <form id="form1" runat="server"> <div> <h1>用户注册</h1> 用户名:<asp:TextBox ID="txt_uname" runat="server"></asp:TextBox><br /><br /> 密码:<asp:TextBox ID="txt_pwd" TextMode="Password" runat="server"></asp:TextBox><br /><br /> 昵称:<asp:TextBox ID="txt_nick" runat="server"></asp:TextBox><br /><br /> 性别:<asp:RadioButtonList ID="ra_sex" runat="server" RepeatLayout="Flow" RepeatDirection="Horizontal"> <asp:ListItem Text="男" Selected="True" Value="True"></asp:ListItem> <asp:ListItem Text="女" Value="False"></asp:ListItem> </asp:RadioButtonList><br /><br /> 生日:<asp:TextBox ID="txt_bir" runat="server"></asp:TextBox><br /><br /> 民族:<asp:DropDownList ID="dr_nation" runat="server"></asp:DropDownList><br /><br /> <asp:Button ID="Button1" runat="server" Text="确认注册" /> </div> </form> </body> </html> <script type="text/javascript"> document.getElementById("txt_bir").onfocus = function () { WdatePicker({ readOnly: true, maxDate: ‘%y-%M-%d‘ }); } </script>
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class insert : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { using (masterDataClassesDataContext con = new masterDataClassesDataContext()) { dr_nation.DataSource = con.nation.ToList(); dr_nation.DataTextField = "nationname"; dr_nation.DataValueField = "nationcode"; dr_nation.DataBind(); } } Button1.Click += Button1_Click; } void Button1_Click(object sender, EventArgs e) { users u = new users(); u.username = txt_uname.Text; u.password = txt_pwd.Text; u.nickname = txt_nick.Text; u.sex = ra_sex.Items[0].Selected; u.birthday = Convert.ToDateTime(txt_bir.Text); u.nation = dr_nation.SelectedValue; using (masterDataClassesDataContext con = new masterDataClassesDataContext()) { con.users.InsertOnSubmit(u); con.SubmitChanges(); Response.Write("<script>alert(‘注册成功!‘); window.location.href=‘denglu.aspx‘;</script>"); } } }
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="update.aspx.cs" Inherits="update" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="DatePicker/WdatePicker.js"></script> </head> <body> <form id="form1" runat="server"> <div> <h1>用户修改</h1> 用户名:<asp:TextBox ID="txt_uname" ReadOnly="true" runat="server"></asp:TextBox><br /><br /> 密码:<asp:TextBox ID="txt_pwd" TextMode="Password" runat="server"></asp:TextBox><br /><br /> 昵称:<asp:TextBox ID="txt_nick" runat="server"></asp:TextBox><br /><br /> 性别:<asp:RadioButtonList ID="ra_sex" runat="server" RepeatLayout="Flow" RepeatDirection="Horizontal"> <asp:ListItem Text="男" Selected="True" Value="True"></asp:ListItem> <asp:ListItem Text="女" Value="False"></asp:ListItem> </asp:RadioButtonList><br /><br /> 生日:<asp:TextBox ID="txt_bir" runat="server"></asp:TextBox><br /><br /> 民族:<asp:DropDownList ID="dr_nation" runat="server"></asp:DropDownList><br /><br /> <asp:Button ID="Button1" runat="server" Text="确认修改" /> </div> </form> </body> </html> <script type="text/javascript"> document.getElementById("txt_bir").onfocus = function () { WdatePicker({ readOnly: true, maxDate: ‘%y-%M-%d‘ }); } </script>
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class update : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Button1.Click += Button1_Click; string id=Request["id"]; if(!IsPostBack) { using (masterDataClassesDataContext con = new masterDataClassesDataContext()) { dr_nation.DataSource = con.nation.ToList(); dr_nation.DataTextField = "nationname"; dr_nation.DataValueField = "nationcode"; dr_nation.DataBind(); users u = con.users.Where(r=>r.ids.ToString()==id).FirstOrDefault(); if (u == null) { Response.Write("<Script>alert(‘未查到此用户!‘) window.history.go(-1);</Script>"); } else { txt_uname.Text = u.username; txt_nick.Text = u.nickname; if(u.sex==false) { ra_sex.Items[1].Selected = true; } txt_bir.Text =Convert.ToDateTime( u.birthday).ToString("yyyy-MM-dd"); foreach (ListItem li in dr_nation.Items) { if(li.Value==u.nation) { li.Selected = true; } } } } } } void Button1_Click(object sender, EventArgs e) { string id = Request["id"]; using (masterDataClassesDataContext con = new masterDataClassesDataContext()) { users u = con.users.Where(r => r.ids.ToString() == id).FirstOrDefault(); if(u!=null) { if(txt_pwd.Text.Length>0) { u.password = txt_pwd.Text; u.nickname = txt_nick.Text; u.sex = ra_sex.Items[0].Selected; u.birthday =Convert.ToDateTime( txt_bir.Text); u.nation = dr_nation.SelectedValue; con.SubmitChanges(); Response.Write("<script>alert(‘修改成功!‘); window.location.href=‘Default.aspx‘;</script>"); } } } } }
<?xml version="1.0"?> <!-- 有关如何配置 ASP.NET 应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <connectionStrings> <add name="masterConnectionString" connectionString="Data Source=.;Initial Catalog=master;User ID=sa;Password=123" providerName="System.Data.SqlClient" /> </connectionStrings> <system.web> <compilation debug="false" targetFramework="4.0"> <assemblies> <add assembly="System.Data.Linq, Version=4.0.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089"/> </assemblies> </compilation> </system.web> </configuration>

标签:class image style har ado readonly mic deb efault
原文地址:http://www.cnblogs.com/zhengqian/p/6934995.html