标签:++ microsoft ext mic eve lin alt code src
lineWidth:<integer> // 宽度
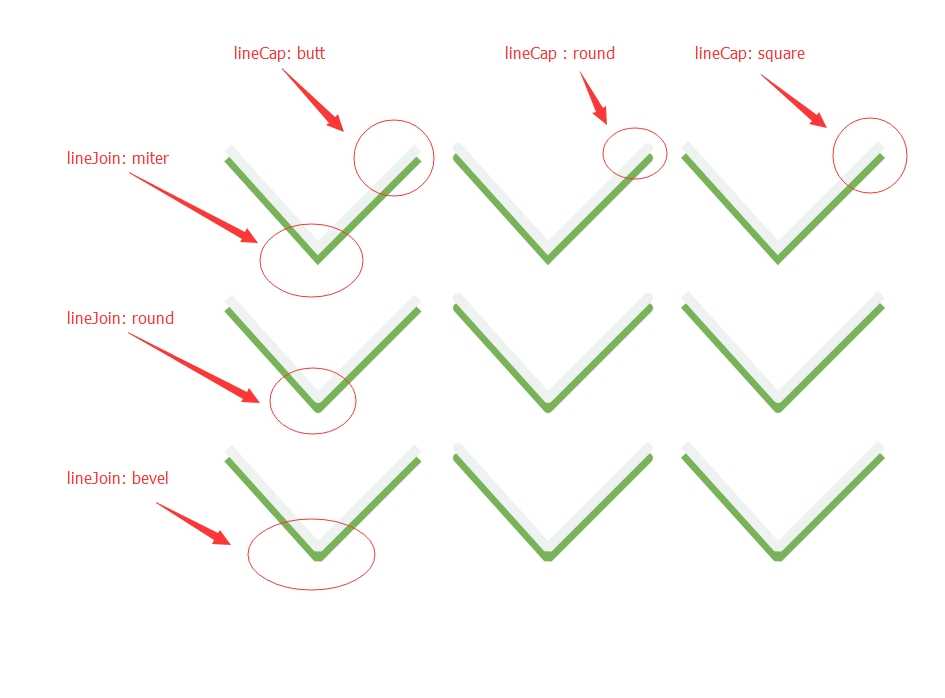
lineCap: butt | round | square // 顶端样式 默认| 圆角 | 方角
lineJoin: miter | round | bevel // 相交样式 直切 | 圆角 | 倒角
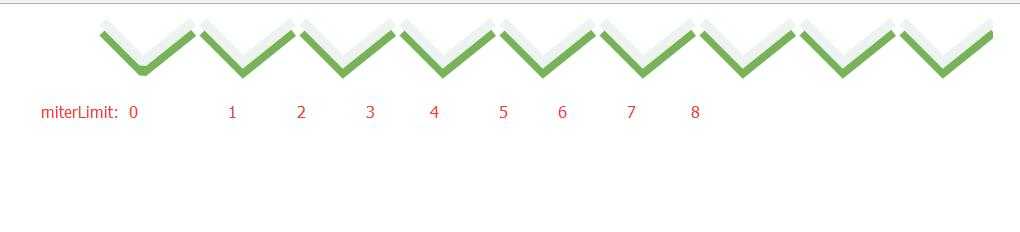
miterLimit : <integer default=10> // 当相交模式设置为 直切时有效
lineCap & lineJoin
ctx.lineWidth = 10; ctx.strokeStyle = "#EEF2F0"; ctx.shadowColor = "#78B359"; ctx.shadowOffsetY = 10; (_=>{ for(let i=0;capType=["butt","round","square"][i++];){ ["miter","round","bevel"].forEach((e,j)=>{ ctx.beginPath(); ctx.lineJoin = e; ctx.lineCap = capType; ctx.moveTo(10+i*230,300+j*150); ctx.lineTo(100+i*230,400+j*150); ctx.lineTo(200+i*230,300+j*150); ctx.stroke(); ctx.closePath(); }) }; })();

ctx.lineWidth = 10; ctx.strokeStyle = "#EEF2F0"; ctx.shadowColor = "#78B359"; for (var a = 10;a=a-1;){ ctx.shadowOffsetY = 10; ctx.lineJoin = "miter"; ctx.miterLimit = 10-a; //如果设置为0 ,则值为默认10 console.log(ctx.miterLimit) ctx.beginPath() ctx.moveTo(10+(10-a)*100,10); ctx.lineTo(50+(10-a)*100,50); ctx.lineTo(100+(10-a)*100,10); ctx.stroke(); ctx.closePath() }

标签:++ microsoft ext mic eve lin alt code src
原文地址:http://www.cnblogs.com/Tachi/p/6935224.html