标签:性能优化 插件 样式 meta 它的 服务器 尺寸 色彩 背景图
前端图片优化一直以来都是热门话题,从需求上来看,很多站点往往是图片体积大于代码体积, 图片请求多余代码文件请求, 给前端的性能带来了很大的困扰,那么应该如何解决呢?
零、 认识图片
我们通常使用的图片就是gif、png和jpg了。
其中,gif格式是比较老的图片格式,它的色彩效果最低(就是不清楚!!!),如果想要使用gif保存鲜艳图片会让你的网站看上去非常可怕。 但是gif有着不可忽视的优点:体积小、有着极好的压缩效果,支持动画,并且支持透明效果,虽然这个透明没有PNG格式图片支持的强大。。。 动画选择gif没有错,如果你的图片只有单调的色彩, 没有渐变色,例如只有红蓝两色,那么选择gif就再好不过了。
另外,PNG图片可以说是最适合网络的图片了,优点就是 无损压缩,压缩比率很高, 可渐变透明, 几乎具备所有GIF的优点, 缺点是不如JPG格式的颜色色彩丰富, 同样的图片体积也比JPG略大,但是PNG图片应该是网站设计上最为推广的,比如Google就是一个很好的例子,它的所有站点中几乎都是使用的PNG格式, 而且8位的PNG完全可以替代掉GIF。
各方面比较:
大小比较:通常地,PNG ≈ JPG > GIF
透明性:PNG > GIF > JPG
色彩丰富程度:JPG > PNG >GIF
兼容程度:GIF ≈ JPG > PNG
一、雪碧图
即css sprites, 就是把很多小图片制作成一个大图,然后作为背景图片使用,定位即可。
优点: 很明显: 减少了大量的http请求。
缺点: 背景定位较为麻烦,其实不算缺点。
二、图片压缩
图片压缩是很简单的,就是无损压缩了。
- 优先使用png而不是GIF
- 压缩png
- 去掉jpg的metadata
- 压缩gif动画
- 尝试使用png8
- 避免使用AlphaImageLoader
- 压缩动态生成的图像
- 使 favicon 更小,可缓存
- 使用css sprites
三、base64
base64编码的大小比原图大小更大一些,但是可以减少http请求。
四、响应式图片
一般我们对于图片的设定方法都是设置图片为width: 100%, 但是如果加载的图片的实际尺寸很大,而我们所需要的很小,那么不可避免的就会造成浪费, 所以这时就可以使用响应式图片。
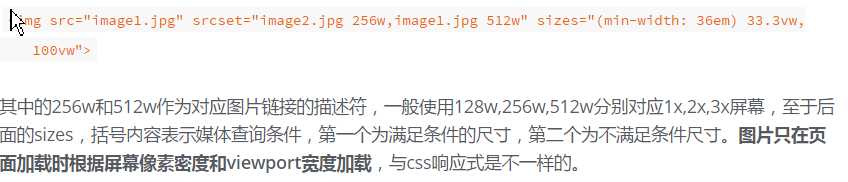
主要用到的属性就是 srcset 和 sizes 属性。

五、延迟加载
假设我的网页很长很长,图片很多很多(比如多图慎点那种),但是我可能看了一下就没兴趣了,那是不是完全没有必要加载后面的图片了,这个时候就要有一个延迟加载的思想。
图片延迟加载也称懒加载,通常应用于图片比较多的网页,如果一个页面图片比较多,且页面高度或宽度有好几屏,页面初次加载时,只显示可视区域的图片(非可视区域图片使用1*1的图片占位,图片大小css控制),当页面滚动的时候,图片进入了可视区域再进行加载(修改src),这样可以显著的提高页面的加载速度,更少的图片并发请求数也可以减轻服务器的压力。如果用户仅仅在首屏停留,还可以节省流量。具体的实现方法可以看一个插件,就叫lazeload。
六、 图标字体
用过bootstrap的同学肯定对方便的fontawesome图标字体印象深刻,可以无损放大缩小,可以修改颜色,只要加个类名就可以使用图标,感觉是不是很爽??。优势呢。。。矢量&方便好用,不过图标没有一定的量可能不大需要,而且矢量图可能美工压力也比较大,我们只要知道怎么用就行啦,有的时候用现成的图标减轻一下美工同学的工作量也是极好的。可以看一下一个专门用来做图标字体的网站。
七、 SVG
svg作为矢量图,和iconfont对比起来优势可能就是字体可能在样式修改方面受限较多,其次字体文件一般都弄的挺大的,然后兼容性差点。svg也可以认为就是图片,使用方法也很简单。
1.直接作为图片文件引入
<img src=“gblogo.svg” onerror=“this.onerror=null; this.src=”gblogo.png“”>
//or css
background:url(gblogo.svg)
2.将svg代码拷到html文件里
<g class=“logo” transform=“translate(0.000000,500.000000) scale(0.100000,-0.100000)” fill=“#000000” stroke=“none”>
//本质上还是一个标签,可以定义样式
.logo:hover{
fill: #F08000;}
转自: http://lvzheyang.top/2016/05/05/%E5%89%8D%E7%AB%AF%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96%EF%BC%9A%E5%9B%BE%E7%89%87%E7%AF%87/
标签:性能优化 插件 样式 meta 它的 服务器 尺寸 色彩 背景图
原文地址:http://www.cnblogs.com/zhuzhenwei918/p/6935426.html