标签:简单 取消 color content pre session form smart val

jsp代码:
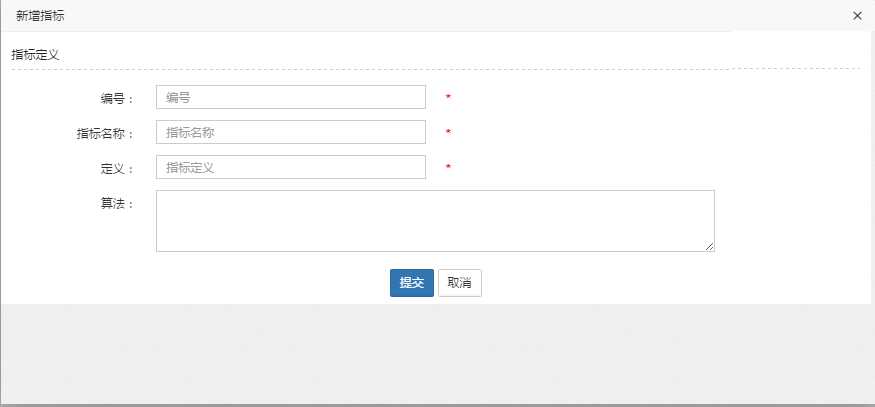
<div id="content" style="background-color: white;"> <form class="form-horizontal" id="smartForm"> <input id="creator_id" name="creator_id" value="${sessionScope.user.id }" type="hidden"> <fieldset> <legend>指标定义</legend> <div class="form-group"> <label for="disabledSelect" class="col-sm-2 control-label text-right">编号:</label> <div class="col-sm-4"> <input type="text" placeholder="编号" id="number" name="number" class="form-control" > </div> <div class="col-sm-6 control-label text-left"> <font color="red"><b>*</b></font> </div> </div> <div class="form-group"> <label for="disabledSelect" class="col-sm-2 control-label text-right">指标名称:</label> <div class="col-sm-4"> <input type="text" placeholder="指标名称" id="name" name="name" class="form-control" > </div> <div class="col-sm-6 control-label text-left"> <font color="red"><b>*</b></font> </div> </div> <div class="form-group"> <label for="disabledSelect" class="col-sm-2 control-label text-right">定义:</label> <div class="col-sm-4"> <input type="text" placeholder="指标定义" id="define" name="define" class="form-control" > </div> <div class="col-sm-6 control-label text-left"> <font color="red"><b>*</b></font> </div> </div> <div class="form-group"> <label for="disabledSelect" class="col-sm-2 control-label text-right">算法:</label> <div class="col-sm-8"> <textarea class="form-control" rows="3" id="diamond" name="diamond"></textarea> </div> </div> <div class="col-sm-2 control-label text-left"> <font color="red"><b> </b></font> </div> </fieldset> <div class="text-center"> <button type="button" class="btn btn-primary" onclick="doSubmit()">提交</button> <button type="button" class="btn btn-default" onclick="canclepage()">取消</button> </div> </form> </div>
标签:简单 取消 color content pre session form smart val
原文地址:http://www.cnblogs.com/hy928302776/p/6937643.html