标签:bit tran 技术分享 create sla wrap 绘制 github 执行

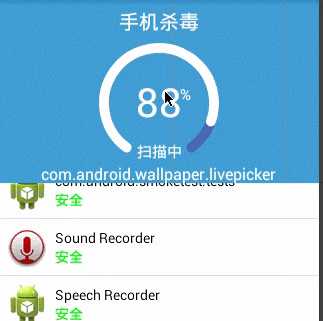
<LinearLayout android:id="@+id/antivirus_ll_progress" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center" > <!-- arc_progress : 当前进度 --> <com.github.lzyzsd.circleprogress.ArcProgress android:id="@+id/antivirus_ap_progress" android:layout_width="120dp" android:layout_height="120dp" android:background="#429ED6" custom:arc_bottom_text="扫描中" custom:arc_progress="25" custom:arc_stroke_width="10dp" custom:arc_text_color="#FFFFFF" custom:arc_bottom_text_size="14sp" /> <TextView android:id="@+id/antivirus_tv_packagename" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="com.android.mms" android:textColor="#FFFFFF" android:textSize="16sp" /> </LinearLayout>
//1.获取进度条的布局的图片
LinearLayout mLLProgress = (LinearLayout) findViewById(R.id.antivirus_ll_progress);//包裹progress的父布局
mLLProgress.setDrawingCacheEnabled(true);//设置是否可以绘制图片
mLLProgress.setDrawingCacheQuality(View.DRAWING_CACHE_QUALITY_HIGH);//设置绘制的图片的质量 Bitmap drawingCache = mLLProgress.getDrawingCache();//获取进度条的图片 //2.拆分进度条的布局的图片,并存放到两个imageView,本质:根据原图绘制两张图片 Bitmap leftBitmap = getLeftBitmap(drawingCache); Bitmap rightBitmap = getRightBitmap(drawingCache); //需要将绘制的新的图片设置给两个imageView,准备执行动画 mLeft.setImageBitmap(leftBitmap); mRight.setImageBitmap(rightBitmap); //执行动画操作 startAnimaition();
public void startAnimaition() { //左右两边图片:平移+渐变 //mLeft.setTranslationX(translationX) //mLeft.setAlpha(alpha) //重新扫描:渐变的效果 //参数1:执行动画的控件 //参数2:执行动画的名称 //参数3:执行动画的所需的值 ObjectAnimator animator1 = ObjectAnimator.ofFloat(mLeft, "translationX", 0,-width); ObjectAnimator animator2 = ObjectAnimator.ofFloat(mLeft, "alpha", 1.0f,0.0f); ObjectAnimator animator3 = ObjectAnimator.ofFloat(mRight, "translationX", 0,width); ObjectAnimator animator4 = ObjectAnimator.ofFloat(mRight, "alpha", 1.0f,0.0f); ObjectAnimator animator5 = ObjectAnimator.ofFloat(mLLAgain, "alpha", 0.0f,1.0f); //动画是一起执行的,所以需要使用组合动画实现 AnimatorSet animatorSet = new AnimatorSet(); animatorSet.playTogether(animator1,animator2,animator3,animator4,animator5);//设置多个属性动画一起执行 animatorSet.setDuration(1000);//动画的持续事件 //执行动画 animatorSet.start(); }
private void backAnimaition() { //左右两边:平移效果:跟开门动画相反,渐变效果:由透明到不透明 //重新扫描布局:不透明到透明 ObjectAnimator animator1 = ObjectAnimator.ofFloat(mLeft, "translationX", -width,0); ObjectAnimator animator2 = ObjectAnimator.ofFloat(mLeft, "alpha", 0.0f,1.0f); ObjectAnimator animator3 = ObjectAnimator.ofFloat(mRight, "translationX", width,0); ObjectAnimator animator4 = ObjectAnimator.ofFloat(mRight, "alpha", 0.0f,1.0f); ObjectAnimator animator5 = ObjectAnimator.ofFloat(mLLAgain, "alpha", 1.0f,0.0f); //动画是一起执行的,所以需要使用组合动画实现 AnimatorSet animatorSet = new AnimatorSet(); animatorSet.playTogether(animator1,animator2,animator3,animator4,animator5);//设置多个属性动画一起执行 animatorSet.setDuration(1000);//动画的持续时间 //动画执行完成,才会开始重新扫描操作 //需要给动画设置监听 animatorSet.addListener(new AnimatorListener() { @Override public void onAnimationStart(Animator animation) { // TODO Auto-generated method stub } @Override public void onAnimationRepeat(Animator animation) { // TODO Auto-generated method stub } @Override public void onAnimationEnd(Animator animation) { //重新扫描操作 initData(); } //取消动画执行的操作 @Override public void onAnimationCancel(Animator animation) { // TODO Auto-generated method stub } }); //执行动画 animatorSet.start(); //animatorSet.cancel();//取消动画 }
public Bitmap getLeftBitmap(Bitmap drawingCache) { //1.设置新的图片的宽高 width = drawingCache.getWidth() / 2; int height = drawingCache.getHeight(); //2.设置新的图片的保存的载体 //config : 图片的属性设置信息,因为新的图片是根据进度条布局的图片进行绘制的,所以配置属性的信息也要保持一致 Bitmap createBitmap = Bitmap.createBitmap(width, height, drawingCache.getConfig()); //3.绘制图片 //bitmap : 设置绘制的图片保存的地方 Canvas canvas = new Canvas(createBitmap); Matrix matrix = new Matrix(); Paint paint = new Paint(); //bitmap : 原图 //matrix : 矩阵 //paint : 画笔 canvas.drawBitmap(drawingCache, matrix, paint); return createBitmap; } public Bitmap getRightBitmap(Bitmap drawingCache) { //1.设置新的图片的宽高 int width = drawingCache.getWidth() / 2; int height = drawingCache.getHeight(); //2.设置新的图片的保存的载体 //config : 图片的属性设置信息,因为新的图片是根据进度条布局的图片进行绘制的,所以配置属性的信息也要保持一致 Bitmap createBitmap = Bitmap.createBitmap(width, height, drawingCache.getConfig()); //3.绘制图片 //bitmap : 设置绘制的图片保存的地方 Canvas canvas = new Canvas(createBitmap); Matrix matrix = new Matrix(); matrix.postTranslate(-width, 0);//将画布移动x和y的距离 Paint paint = new Paint(); //bitmap : 原图 //matrix : 矩阵 //paint : 画笔 canvas.drawBitmap(drawingCache, matrix, paint); return createBitmap; }
标签:bit tran 技术分享 create sla wrap 绘制 github 执行
原文地址:http://www.cnblogs.com/Oldz/p/6937464.html