标签:指定 justify 属性 round ext charset back code 不包含
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>box-sizing</title>
<style type="text/css">
#div1{
width: 300px;
height: 100px;
border: solid 1px blue;
}
#text1, #text2{
width: 100%;
box-sizing: border-box;
}
#text2{
padding-left: 10px;
}
</style>
</head>
<body>
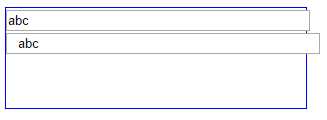
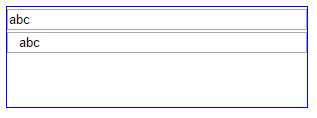
<div id="div1">
<input type="text" id="text1" value="abc"/>
<input type="text" id="text2" value="abc"/>
</div>
</body>
</html>

#text1, #text2{
width: 100%;
box-sizing: border-box;
}

标签:指定 justify 属性 round ext charset back code 不包含
原文地址:http://www.cnblogs.com/abeam/p/6938329.html