标签:.com date 控件 picker locale github start styles ast
该控件下载地址,如失效则进入官网手动下载
https://github.com/smalot/bootstrap-datetimepicker/archive/master.zip
bootstrap3
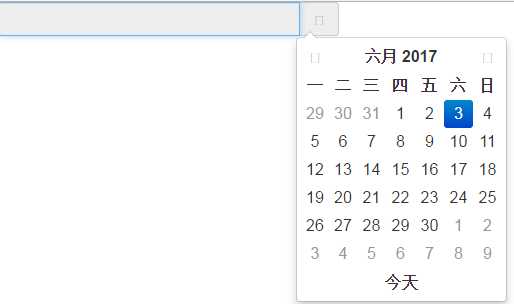
<link href="bootstrap.css" rel="stylesheet" media="screen"> <link href="../css/bootstrap-datetimepicker.min.css" rel="stylesheet" media="screen"> <!--此处jquery.js需优先加载,否则不弹出日期框--> <script type="text/javascript" src="jquery.js" charset="UTF-8"></script> <script type="text/javascript" src="bootstrap.js"></script> <script type="text/javascript" src="../js/bootstrap-datetimepicker.js" charset="UTF-8"></script> <script type="text/javascript" src="../js/locales/bootstrap-datetimepicker.zh-CN.js" charset="UTF-8"></script> <div class="input-group date form_date col-md-3" data-date="" data-date-format="dd MM yyyy" data-link-field="dtp_input2" data-link-format="yyyy-mm-dd"> <input class="form-control" size="16" type="text" value="" readonly> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div> <input type="hidden" id="dtp_input2" value="" /> <script type="text/javascript"> $(‘.form_date‘).datetimepicker({ language: ‘zh-CN‘, weekStart: 1, todayBtn: 1, autoclose: 1, todayHighlight: 1, startView: 2, minView: 2, forceParse: 0 }); </script>

bootstrap使用datetimepicker最简单笔记
标签:.com date 控件 picker locale github start styles ast
原文地址:http://www.cnblogs.com/longzhankunlun/p/6938428.html