标签:设计 arc font 技术 margin and 布局 size 指令
现在移动设备越来越普及,用户使用智能手机、pad上网页越来越普遍。但是传统的fix型的页面在移动终端上无法很好的显示。因此,Ethan Marcotte提出一种响应式web设计的概念。
步骤:
1、使用media信息来帮助判断屏幕尺寸
2、使用百分比来替换以前使用的像素来声明宽度等与尺寸相关的信息
如:
HTML部分:
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
CSS部分:
@media screen and (min-width: 1000px) {
.box{
width: 500px;
border: 1px solid;
margin: auto;
}
.box>div{
width: 50%;
height: 100px;
outline: 1px solid;
float: left;
}
}
@media screen and (max-width: 1000px) {
.box{
width: 250px;
margin: auto;
}
.box>div{
width: 100%;
height: 100px;
outline: 1px solid;
}
}
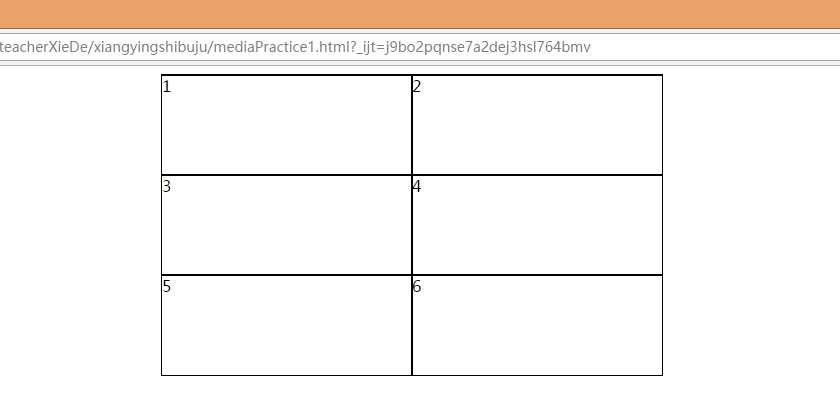
在全屏下:

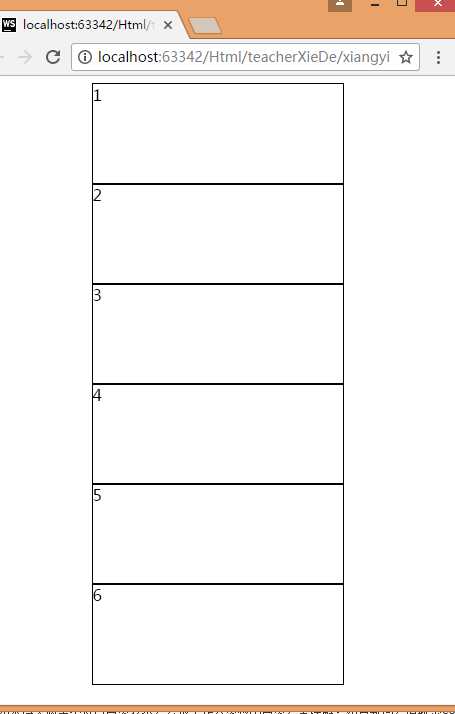
小于1000px:

显然,这两者的CSS分布是不同的,上图的三栏显示中,左右两边的column需要各自float到所需的方向上,而下图的流式布局中,各个块之间是串行向下显示的。因此,可知至少对于每一个不同的CSS分布,应该有不同的策略。现在可以编辑两个不同的CSS文件,然后使用<link>指令做引入。但是还可以使用@media语句,进行逻辑判断。如下:
@media screen and (min-width:480px){/*css style*/}
其中,screen是media众多类型的一种,其他常见的media类型还有print。而min-width是media的feature之一。media有很多feature可以用来帮助我们做逻辑判断,常见的还有monochrome(单色的)、max-width等
标签:设计 arc font 技术 margin and 布局 size 指令
原文地址:http://www.cnblogs.com/alanwang88/p/6938640.html