标签:新闻 ima block gre 生物学 删除 常见 蠕虫 介绍
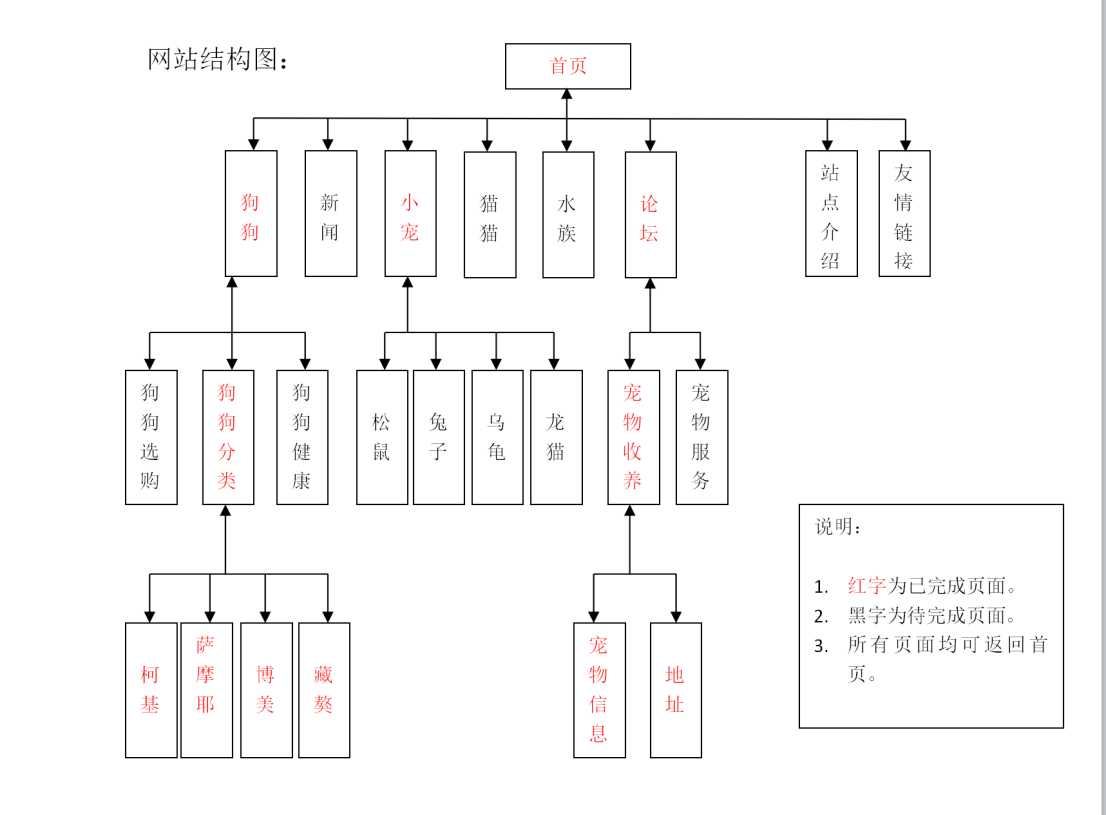
本周看了慕课上的HTML课程,便下了DW,做了一份简单的网页。首先,我先确立了网页框架,如下图所示:

接下来,一共分为6个文件进行编码:
1.html:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>宠物之家</title>
</head>
<body>
<div>
<table width="1200" border="1" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td><img src="image/2.jpg" width="1200" height="300" /></td>
</tr>
<tr>
<td><table width="1200" border="1" cellspacing="1" cellpadding="1">
<tbody>
<tr>
<td width="150" height="30" align="center" bgcolor="#FFFF37">新闻</td>
<td width="150" height="30" align="center" bgcolor="#FFFF37"><a href="2.html">狗狗</a></td>
<td width="150" height="30" align="center" bgcolor="#FFFF37">猫猫</td>
<td width="150" height="30" align="center" bgcolor="#FFFF37">水族</td>
<td width="150" height="30" align="center" bgcolor="#FFFF37"><a href="4.html">小宠</td>
<td width="150" height="30" align="center" bgcolor="#FFFF37"><a href="5.html">论坛</td>
<td width="150" height="30" align="center" bgcolor="#FFFF37">站点介绍</td>
<td width="150" height="30" align="center" bgcolor="#FFFF37">友情链接</td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td><table width="1200" border="1" cellspacing="0" cellpadding="1">
<tbody>
<tr>
<td width="500" height="300" align="center"><img src="image/1.jpg" width="500" height="300" /></td>
<td width="700" height="300" style="line-height:30px"><blockquote>
<p> <strong> 这是一个宠物网站,大家可以在这里看到各种宠物的奇闻轶事。宠物之家致力于提供一个由用户创造高质量内容的时尚养宠社区。为了保护用户创造的内容、维护良好的社区氛围,宠物之家团队和宠物之家授权的社区管理员将依据宠物之家的用户协议和本规范中的条款对注册宠物之家的用户和发布在宠物之家的内容进行管理。采取的措施包括但不限于更改或删除用户发布的内容、暂停或终止用户使用宠物之家的权利。</strong></p>
</blockquote></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
2.html:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>宠物之家</title>
</head>
<body>
<div>
<table width="1200" align="center" border="1" cellspacing="0" cellpadding="1">
<tbody>
<tr>
<td><img src="image/2.jpg" width="1200" height="300" /></td>
</tr>
<tr>
<td><table width="1200" border="1" cellspacing="0" cellpadding="1">
<tbody>
<tr>
<td width="400" height="330" align="center" bgcolor="#FFFF37"><table width="400" border="1" cellspacing="0" cellpadding="1">
<tbody>
<tr>
<td width="400" height="110" align="center"><font size="6" color="grey"><strong>狗 狗 选 购</strong></font></td>
</tr>
<tr>
<td width="400" height="110" align="center"><font size="6" color="grey"><a href="3.html"><strong>狗 狗 分 类</strong></font></td>
</tr>
<tr>
<td width="400" height="110" align="center"><font size="6" color="grey"><strong>狗 狗 健 康</strong></font></td>
</tr>
</tbody>
</table></td>
<td width="800" height="330" style="line-height:30px"> <em><strong>像人类一样,每条犬也有特定的性格。有的犬活泼好动,聪明伶俐;有的犬文静安详,听从命令;有的犬粗狂强暴,喜好争斗;有的犬则胆小懦弱,反映迟钝。能够准确地掌握每条犬的性格特征,对于犬的挑选、训练及饲养具有重要意义。犬的性格的形成与遗传以及周围生活环境的影响有关,其中遗传是很主要的原因。动物的一切生命活动都是受大脑神经的支配,大脑神经的基本活动过程表现为兴奋和抑制两种方式,这两种方式的强弱,是否均衡,以及两者相互转化的灵活性如何,就决定了犬的不同"性格"</strong></em></td>
</tr>
</tbody>
</table>
<label for="textarea"><a href="1.html">返回首页</label></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
3.html:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>宠物之家</title>
</head>
<body>
<div>
<table width="1200" border="1" align="center" cellspacing="0" cellpadding="1">
<tbody>
<tr>
<td><img src="image/2.jpg" width="1200" height="300" /></td>
</tr>
<tr>
<td><table width="1200" border="1" cellspacing="0" cellpadding="1">
<tbody>
<tr>
<td width="300" height="30" align="center" bgcolor="#FFFF37">柯基</td>
<td width="300" height="30" align="center" bgcolor="#FFFF37">萨摩耶</td>
<td width="300" height="30" align="center" bgcolor="#FFFF37">博美</td>
<td width="300" height="30" align="center" bgcolor="#FFFF37">藏獒</td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td><table width="1200" border="1" cellspacing="0" cellpadding="1">
<tbody>
<tr>
<td width="146" height="146" align="center"><img src="image/柯基1.jpg" width="146" height="146" /></td>
<td width="146" height="146" align="center"><img src="image/柯基2.jpg" width="146" height="146" /></td>
<td width="146" height="146" align="center"><img src="image/萨摩耶1.jpg" width="146" height="146" /></td>
<td width="146" height="146" align="center"><img src="image/萨摩耶2.jpg" width="146" height="146" /></td>
<td width="146" height="146" align="center"><img src="image/博美1.jpg" width="146" height="146" /></td>
<td width="146" height="146" align="center"><img src="image/博美2.jpg" width="146" height="146" /></td>
<td width="146" height="146" align="center"><img src="image/藏獒1.jpg" width="146" height="146" /></td>
<td width="146" height="146" align="center"><img src="image/藏獒2.jpg" width="146" height="146" /></td>
</tr>
<tr>
<td width="146" height="146" align="center"><img src="image/柯基3.jpg" width="146" height="146" /></td>
<td width="146" height="146" align="center"><img src="image/柯基4.jpg" width="146" height="146" /></td>
<td width="146" height="146" align="center"><img src="image/萨摩耶3.jpg" width="146" height="146" /></td>
<td width="146" height="146" align="center"><img src="image/萨摩耶4.jpg" width="146" height="146" /></td>
<td width="146" height="146" align="center"><img src="image/博美3.jpg" width="146" height="146" /></td>
<td width="146" height="146" align="center"><img src="image/博美4.jpg" width="146" height="146" /></td>
<td width="146" height="146" align="center"><img src="image/藏獒3.jpg" width="146" height="146" /></td>
<td width="146" height="146" align="center"><img src="image/藏獒4.jpg" width="146" height="146" /></td>
</tr>
</tbody>
</table>
<label for="textarea"><a href="1.html">返回首页</label></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
4.html:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>宠物之家</title>
</head>
<body>
<div>
<table width="1200" border="1" align="center" cellspacing="0" cellpadding="1">
<tbody>
<tr>
<td><img src="image/2.jpg" width="1200" height="300" /></td>
</tr>
<tr>
<td><table width="1200" border="1" cellspacing="0" cellpadding="1">
<tbody>
<tr>
<td width="300" height="85"><img src="image/松鼠.jpg" width="300" height="85" /></td>
<td width="900" height="85"> 松鼠,是哺乳纲啮齿目中的一个科,其下包括松鼠亚科和非洲地松鼠亚科,特征是长着毛茸茸的长尾巴。根据生活环境不同,松鼠科分为树松鼠、地松鼠和石松鼠等。与其他亲缘关系接近的动物又被合称为松鼠形亚目。全世界近35属212种,中国有11属24种,其中岩松鼠和侧纹岩松鼠2种是中国特有动物。 </td>
</tr>
<tr>
<td width="300" height="85"><img src="image/兔子.jpg" width="300" height="85" /></td>
<td width="900" height="85"> 兔是哺乳类兔形目兔科下属所有的属的总称。俗称兔子。生物学分类动物界脊索动物门 脊椎动物亚门 哺乳纲 兔形目。 兔具有管状长耳(耳长大于耳宽数倍),簇状短尾,比前肢长得多的强健后腿。 共9属43种。以亚洲东部、南部、非洲和北美洲种类最多,少数种类分布于欧洲和南美洲,其中一些种类分布广泛或者被引入很多地区,而也有不少种分布非常局限。陆栖,多见于荒漠、荒漠化草原、热带疏林、干草原和森林或树林. </td>
</tr>
<tr>
<td width="300" height="85"><img src="image/乌龟.jpg" width="300" height="85" /></td>
<td width="900" height="85"> 乌龟(拉丁学名Chinemys reevesii) 广义上指龟鳖目的统称,狭义上指龟科下的物种。 乌龟别称金龟、草龟、泥龟、王八和山龟等。在动物分类学上隶属于爬行纲、龟鳖目、龟科,是常见的龟鳖目动物之一。是现存古老的爬行动物。特征为身上长有非常坚固的甲壳,受袭击时龟可以把头、尾及四肢缩回龟壳内(除海龟和鳄龟)。大多数龟均为肉食性,以蠕虫、螺类、虾及小鱼等为食,亦食植物的茎叶。 </td>
</tr>
<tr>
<td width="300" height="85"><img src="image/龙猫.jpg" width="300" height="85" /></td>
<td width="900" height="85"> 南美洲栗鼠属于 哺乳纲啮齿目豪猪亚目美洲栗鼠科动物,原产于南美洲安迪斯山脉,平均有10~20年寿命。因其酷似 宫崎骏创作的电影TOTORO中的 龙猫,被香港人昵称为“龙猫”。现存品种分别是短尾和长尾,作为宠物饲养的一般是长尾龙猫。素食动物,主食为龙猫粮和 提摩西草,需要经常 磨牙。非常怕热,居住环境应阴凉通风。性格温顺,活泼好动,喜欢蹦蹦跳跳,好奇心强。经过饲养和驯化后能够认识主人并做简单的动作,分布区域南美洲。 </td>
</tr>
</tbody>
</table>
<label for="textarea"><a href="1.html">返回首页</label></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
5.html:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>宠物之家</title>
</head>
<body>
<div>
<table width="1200" align="center" border="1" cellspacing="0" cellpadding="1">
<tbody>
<tr>
<td><img src="image/2.jpg" width="1200" height="300" /></td>
</tr>
<tr>
<td><table width="1200" border="1" cellspacing="0" cellpadding="1">
<tbody>
<tr>
<td width="300" height="115" align="center" bgcolor="#FFFF37"> <font size="6" color="grey"><a href="6.html"><strong>宠 物 收 养</strong></font></td>
<td width="900" height="115"> 无偿领养宠物。由于原主人有各种各样的原因,导致不能继续抚养宠物,若有想要收养宠物的好心人,可以点击左边的链接选择自己喜欢的宠物进行领养。 </td>
</tr>
<tr>
<td width="300" height="115" align="center" bgcolor="#FFFF37"><font size="6" color="grey"><strong>宠 物 服 务</strong></font></td>
<td width="900" height="115"> 这里可以为您的宠物进行各种服务,比如:洗澡、按摩、修剪毛发等等,需要的可以点击左边链接进行访问。</td>
</tr>
</tbody>
</table>
<label for="textarea"><a href="1.html">返回首页</label></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
6.html:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<body>
<div>
<table width="1200" border="1" align="center" cellspacing="0" cellpadding="1">
<tbody>
<tr>
<td><img src="image/2.jpg" width="1200" height="300" /></td>
</tr>
<tr>
<td><table width="1200" border="1" cellspacing="0" cellpadding="1">
<tbody>
<tr>
<td width="400" height="115"><img src="image/领养.png" width="395" height="115" /></td>
<td width="400" height="115"><img src="image/领养1.jpg" width="395" height="115" /></td>
<td width="400" height="115"><img src="image/领养2.jpg" width="395" height="115" /></td>
</tr>
<tr>
<td width="400" height="15" align="center">比熊、贵宾 </td>
<td width="400" height="15" align="center"> 公猫</td>
<td width="400" height="15" align="center">母猫 </td>
</tr>
<tr>
<td width="400" height="15" align="center">沪城环路999号 上海海洋大学1号101</td>
<td width="400" height="15" align="center">沪城环路999号 上海海洋大学2号202</td>
<td width="400" height="15" align="center">沪城环路999号 上海海洋大学3号303</td>
</tr>
<tr>
<td width="400" height="115"><img src="image/领养3.jpg" width="395" height="115" /></td>
<td width="400" height="115"><img src="image/领养4.jpg" width="395" height="115" /></td>
<td width="400" height="115"><img src="image/领养5.jpg" width="395" height="115" /></td>
</tr>
<tr>
<td width="400" height="15" align="center"> 赛级美卡</td>
<td width="400" height="15" align="center">大脸猫 </td>
<td width="400" height="15" align="center">泰迪 </td>
</tr>
<tr>
<td width="400" height="15" align="center">沪城环路999号 上海海洋大学4号404</td>
<td width="400" height="15" align="center"> 沪城环路999号 上海海洋大学5号505</td>
<td width="400" height="15" align="center">沪城环路999号 上海海洋大学6号606</td>
</tr>
</tbody>
</table>
<label for="textarea"><a href="1.html">返回首页</label></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
最后,是我的成品图:






标签:新闻 ima block gre 生物学 删除 常见 蠕虫 介绍
原文地址:http://www.cnblogs.com/zzqzs/p/6938903.html