标签:style 并且 bpa 下载 size 个数 blog 统计 ref
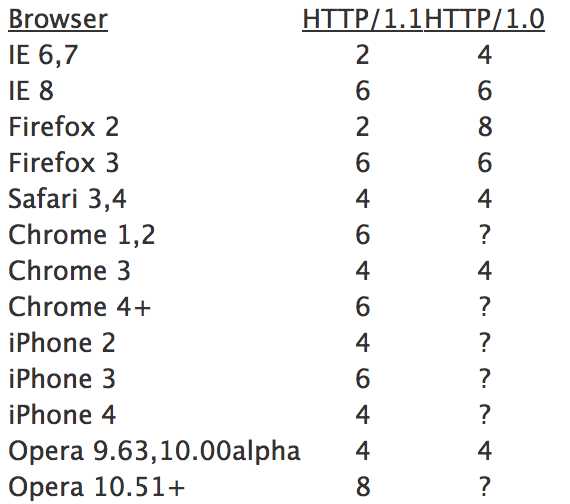
网上有很多浏览器并发连接数的表格数据,绝大多数是大同小异,都是下图统计,但总觉得人云亦云,缺少实际测试数据支持,并且还大不完整,例如缺少IE9/10/11、360之类的。

之所以谈及并发数这个问题,本质上是为了了解页面加载情况,做提高页面加载性能的参考依据。
但是在试图测试时,却有几个测试难点:
1.寻找完整的浏览器存在困难(IE6/7)。
2.可用做测试的HTTP1.0网站也不好找。
3.测试工具,如何统计也是个问题(这里区别连接数和请求数)。
浅析
目前浏览器都支持并发,这样就可以同时下载资源。每款浏览器都有自己的默认并发连接数,而且浏览器默认对同一域下的资源,只保持一定的连接数,会阻塞过多的连接,这都会影响到浏览器对网页的加载速度。
但是,也是因为我暂时没找到好的测试方法去统计这个数据,所以在纠结了一上午后,还是先暂缓测试计划。(TODO)
个人看法
当然这个浏览器连接并发数的数据在我看来,并没有那么重要,因为除了那些真正因为连接数导致的阻塞问题(长连接占用了全部连接),其他页面加载缓慢问题真正原因不在此(可能是网络、DNS、请求数、文件体积)。页面加载性能优化,着手点不在连接数,有很多的工具去分析(例如:http://www.webpagetest.org/),这样该压缩合并去压缩合并,该gzip去gzip、该缓存的缓存,该多域名的分割域名等等。
标签:style 并且 bpa 下载 size 个数 blog 统计 ref
原文地址:http://www.cnblogs.com/lovesong/p/6940398.html