标签:meta alt ddl charset 1.0 分享 表单 doc cell
老规矩,代码+效果
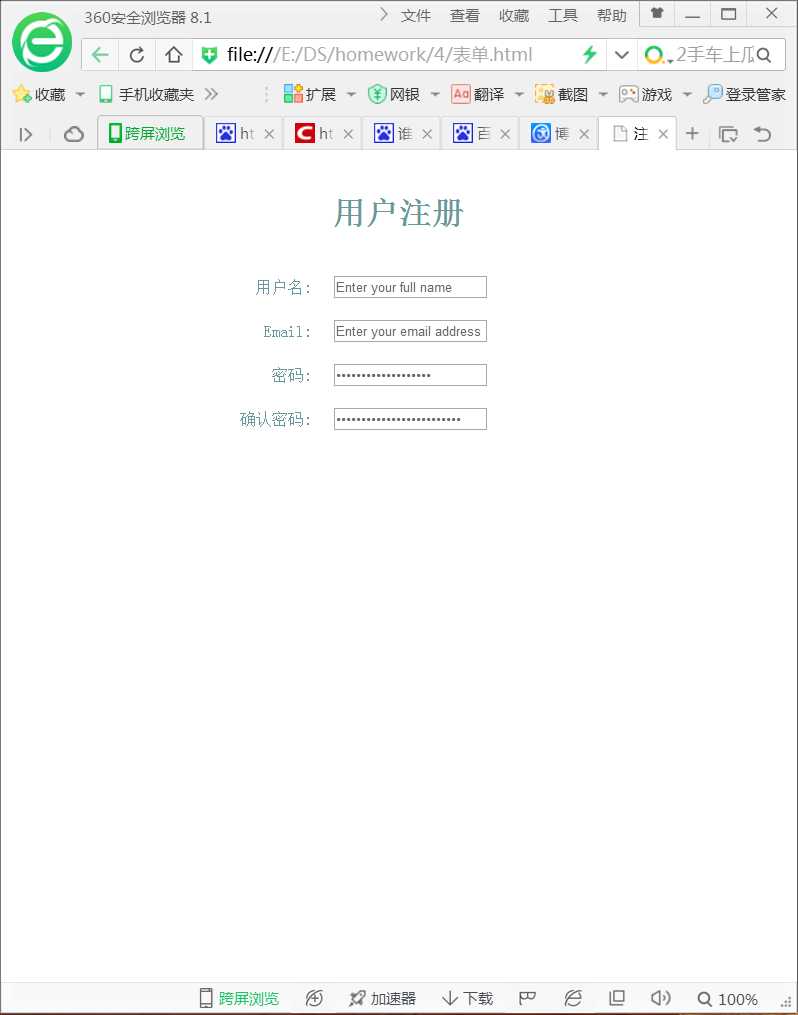
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-tdansitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>注册</title> </head> <body> <table align="center" width="500" height="100" cellpadding="10" border="0" style="font:‘微软雅黑‘; color:#669999; size: auto"> <tr align="center"><td colspan="2"><h1 align="center" style="color:#669999">用户注册</h1></td> <tr><td align="right">用户名:</td> <td align="left"><input width="50px" height="300px" vertical-align: middle; style="color: #666" type="text" name="uname" value= "Enter your full name" /> </td></tr> <tr><td align="right">Email:</td> <td align="left"><input style="color: #666" type="email" name="uemail" value= "Enter your email address" style="width:300px; height:50px"/></td></tr> <tr><td align="right">密码:</td> <td align="left"><input style="color: #666" type="password" name="password" value= "Enter your password" style="width:300px; height:50px"/></td></tr> <tr><td align="right">确认密码:</td> <td align="left"><input style="color: #666" type="password" name="password" value= "Enter your password again" style="width:300px; height:50px"/></td></tr></table> </font> </body> </html>

标签:meta alt ddl charset 1.0 分享 表单 doc cell
原文地址:http://www.cnblogs.com/mary-chrisima/p/6942025.html