标签:ids span UI charset idt alt ack cu2 能力
box-sizing + margin负值 升级双飞翼布局
.content-size, .border-size{ width: 200px; height: 100px; padding: 10px; border: 5px solid red; margin: 20px; } .content-size{ box-sizing: content-box; } .border-size{ box-sizing: border-box; }
对双飞翼布局的改造,传统的双飞高度是自适应的。本次通过box-sizing属性的border-box值对双飞翼布局的高度进行定高,从而实现head与footer固定,而中间内容部分自动出现滚动条的能力。
<html> <head> <meta charset="UTF-8"> <title>Document</title> <style> div, body{ margin: 0px; } .head{ height: 60px; background: red; } .main { height: 100%; clear: both; box-sizing: border-box; padding: 60px 0px 100px 0px; margin: -60px 0px -100px 0px; } .main-main{ clear: both; } .main-main:after{ content: ‘‘; display: block; overflow: hidden; clear: both; } .cont-main{ margin: 0px 300px 0px 200px; overflow: hidden; overflow-y: auto; height: inherit; } .main .cont, .main .left, .main .right{ float: left; height: 100%; } .main .cont{ width: 100%; } .main .left{ width: 200px; margin-left: -100%; } .main .right{ width: 300px; margin-left: -300px; } .footer{ height: 100px; background: gray; } </style> </head> <body> <div class="head">head</div> <div class="main"> <div class="main-main"> <div class="cont"> <div class="cont-main"> cont<br/> cont<br/> cont<br/> cont<br/> cont<br/> cont<br/> cont<br/> cont<br/> cont<br/> cont<br/> cont<br/> cont<br/> cont<br/> cont最后一条<br/> </div> </div> <div class="left">left</div> <div class="right">right</div> </div> </div> <div class="footer">footer</div> </body> </html>
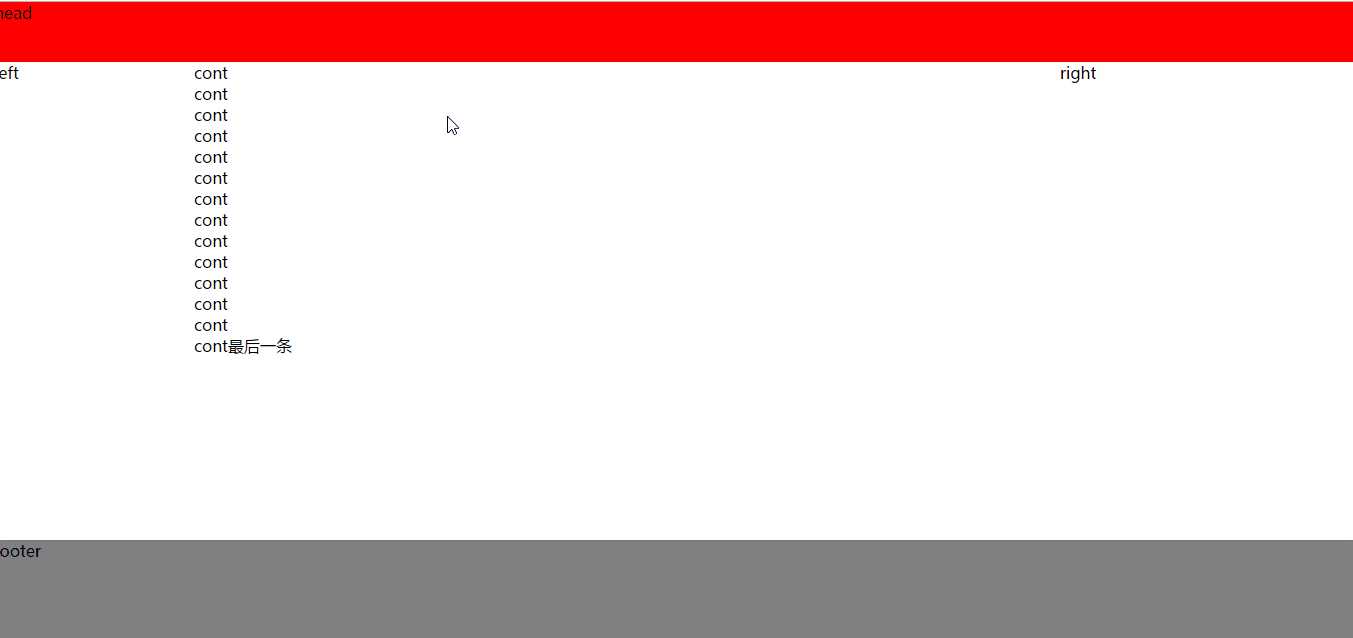
效果图:

.main { height: 100%; clear: both; box-sizing: border-box; padding: 60px 0px 100px 0px; margin: -60px 0px -100px 0px; }
.cont-main{ margin: 0px 300px 0px 200px; overflow: hidden; overflow-y: auto; height: inherit; }
双飞翼布局的改造 box-sizing和margin负值的应用
标签:ids span UI charset idt alt ack cu2 能力
原文地址:http://www.cnblogs.com/cqhaibin/p/6942237.html