标签:src 移动设备 str 编写 网格系统 bootstra fse 台式电脑 set
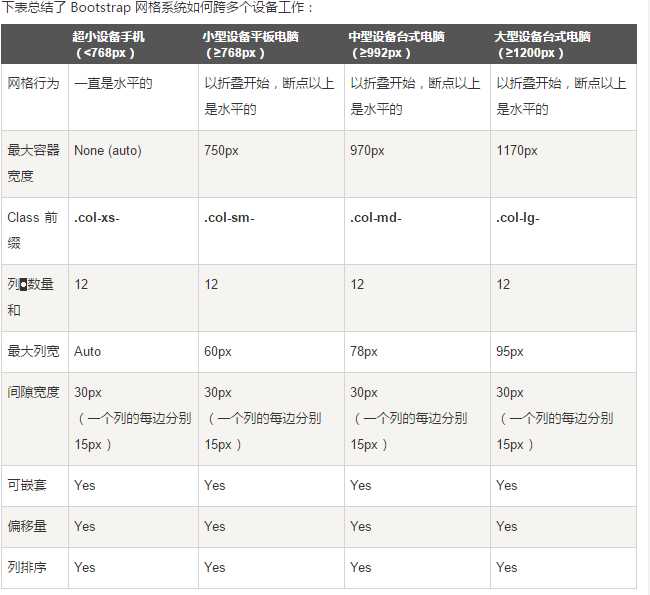
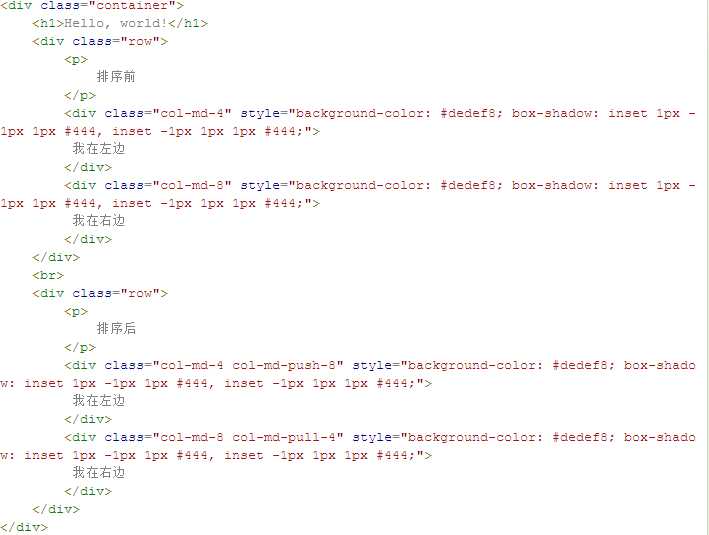
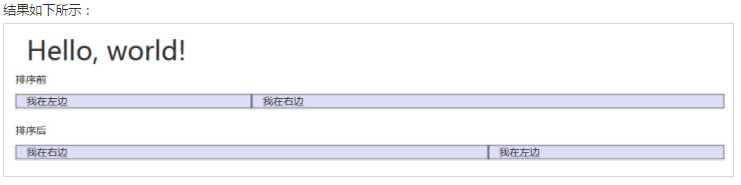
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <link rel="stylesheet" href="css/bootstrap.min.css"> 7 <style> 8 9 </style> 10 <script src=‘script/jquery-1.7.2.min.js‘></script> 11 <script src=‘script/bootstrap.min.js‘></script> 12 </head> 13 <body> 14 <!-- 15 网格系统(Grid System)。 16 Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。 17 18 媒体查询: 19 媒体查询是非常别致的"有条件的 CSS 规则"。它只适用于一些基于某些规定条件的 CSS。如果满足那些条件,则应用相应的样式。 20 21 //超小设备(手机 小于768px) bootstrap中默认情况下没有媒体查询 22 23 --> 24 <style> 25 /*小型设备(平板电脑,768以上)*/ 26 @media (min-width: @screen-sm-min) {} 27 /*中型设备(台式电脑,992px起)*/ 28 @media (min-width: @screen-md-min){} 29 /*大型设备 (大台式电脑 1200起)*/ 30 @media (min-width: @screen-lg-min) {} 31 32 /*媒体查询代码中包含 max-width,从而将 CSS 的影响限制在更小范围的屏幕大小之内。*/ 33 @media (max-width: @screen-xs-max){} 34 /*对于所有带有 min-width: @screen-sm-min 的设备,如果屏幕的宽度小于 @screen-sm-max,则会进行一些处理。*/ 35 @media (min-width: @screen-sm-min) and (max-width: @screen-sm-max){} 36 @media (min-width: @screen-md-min) and (max-width: @screen-md-max){} 37 @media (min-width: @screen-lg-min){} 38 </style> 39 /*网格系统一般的结构 */ 40 <div class="container"> 41 <div class="row"> 42 <!---在小型设备上 分 2-9 在中等设备上 分6-6 在大型设备上 分4-8--> 43 <div class="col-sm-3 col-md-6 col-lg-4">....</div> 44 <div class="col-sm-9 col-md-6 col-lg-8">....</div> 45 </div> 46 </div> 47 /*偏移列*/ 48 .col-md-offset-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。 49 50 eg: <div class="col-md-6 col-md-offset-3">..</div> 51 我们将使用 .col-md-offset-3 class 来居中这个 div。因为col-md-6是12中的一半,要居中的话,移动它占的6个列,然后再移动它的一半列 col-md-offset-* = 6-(6/2) 52 53 54 /*列排序*/ 55 地以一种顺序编写列,然后以另一种顺序显示列。 56 您可以很轻易地改变带有 .col-md-push-* 和 .col-md-pull-* 类的内置网格列的顺序,其中 * 范围是从 1 到 11。 57 58 </body> 59 </html>



标签:src 移动设备 str 编写 网格系统 bootstra fse 台式电脑 set
原文地址:http://www.cnblogs.com/llcboke/p/6942571.html