标签:api 模版 down bsp ges 发送 字符串 字符 this
组件对于vue来说非常重要,学习学习了基础vue后,再回过头来把组件弄透!
组件意味着协同工作,通常父子组件会是这样的关系:组件 A 在它的模版中使用了组件 B 。
它们之间必然需要相互通信:父组件要给子组件传递数据,子组件需要将它内部发生的事情告知给父组件。
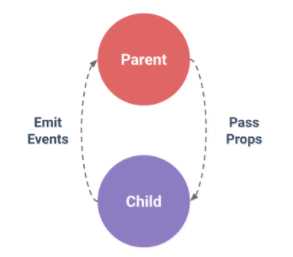
在 Vue.js 中,父子组件的关系可以总结为 props down, events up 。
父组件通过 props 向下传递数据给子组件,子组件通过 events 给父组件发送消息。
看看它们是怎么工作的。

组件实例的作用域是孤立的。这意味着不能(也不应该)在子组件的模板内直接引用父组件的数据。要让子组件使用父组件的数据,我们需要通过子组件的props选项。
子组件要显式地用 props 选项声明它期待获得的数据:
js:





标签:api 模版 down bsp ges 发送 字符串 字符 this
原文地址:http://www.cnblogs.com/mmzuo-798/p/6950592.html