标签:name bootstra http 按钮 trap src 单选按钮 border ack
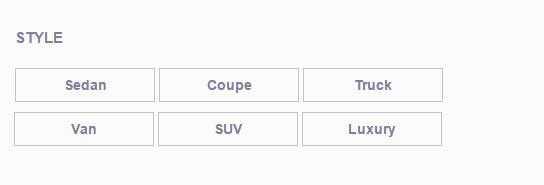
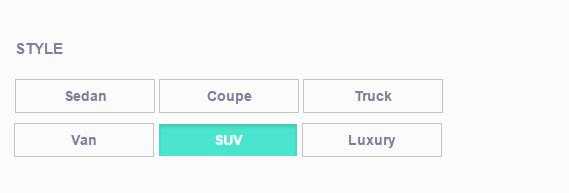
<div class="btn-group" data-toggle="buttons" id="radio"> <label class="mt10 mr5 w140 btn bdr-0 bdc-C4C4C4 c-7D809C fw600"> <input type="radio" name="style_radio">Sedan </label> <label class="mt10 mr5 w140 btn bdr-0 bdc-C4C4C4 c-7D809C fw600"> <input type="radio" name="style_radio">Coupe </label> <label class="mt10 mr5 w140 btn bdr-0 bdc-C4C4C4 c-7D809C fw600"> <input type="radio" name="style_radio">Truck </label> <label class="mt10 mr5 w140 btn bdr-0 bdc-C4C4C4 c-7D809C fw600"> <input type="radio" name="style_radio">Van </label> <label class="mt10 mr5 w140 btn bdr-0 bdc-C4C4C4 c-7D809C fw600"> <input type="radio" name="style_radio">SUV </label> <label class="mt10 mr5 w140 btn bdr-0 bdc-C4C4C4 c-7D809C fw600"> <input type="radio" name="style_radio">Luxury </label> </div>
.btn.active, .btn:active{ background-color: #4BE4CC; color: #FFF; border: 1px solid #FFF; }
.mt10{
margin-top: 10px;
}
.mr5{
margin-right: 5px;
}
.w140{
width: 140px;
}
.bdr-0{
border-radius: 0;
}
.bdc-C4C4C4{
background-color: #C4C4C4;
}
.c-7D809C{
color: #7D809C
}
.fw600{
font-weight: 600;
}


标签:name bootstra http 按钮 trap src 单选按钮 border ack
原文地址:http://www.cnblogs.com/Harold-Hua/p/6950814.html