标签:clang debug模式 lob alt ecs pods set geo action
React Native 在debug模式下,可以通过摇动手机,弹出调试选项。但是今天利用了cocoapods 把react native 文件整理后,调试界面就弹不出了,其他功能正常。查了好久,发现是少在pods的 spec里写了DevSupport 这个模块。
下面发一份pods 的 spec 文件作为参考:
# Uncomment the next line to define a global platform for your project platform :ios, ‘8.0‘ target ‘MapDemo‘ do # Uncomment the next line if you‘re using Swift or would like to use dynamic frameworks # use_frameworks! # Pods for MapDemo pod ‘Yoga‘, :path => ‘../node_modules/react-native/ReactCommon/yoga/Yoga.podspec‘ pod ‘React‘, path: ‘../node_modules/react-native‘, :subspecs => [ ‘Core‘, ‘RCTActionSheet‘, ‘RCTAnimation‘, ‘RCTGeolocation‘, ‘RCTImage‘, ‘RCTLinkingIOS‘, ‘RCTNetwork‘, ‘RCTSettings‘, ‘RCTText‘, ‘RCTVibration‘, ‘RCTWebSocket’, ‘DevSupport’ ] pod ‘react-native-maps‘, path: ‘../node_modules/react-native-maps/react-native-maps.podspec‘ pod ‘react-native-google-maps‘, path: ‘../node_modules/react-native-maps/react-native-google-maps.podspec‘ pod ‘GoogleMaps‘ end post_install do |installer| installer.pods_project.targets.each do |target| if target.name == "react-native-google-maps" target.build_configurations.each do |config| config.build_settings[‘CLANG_ENABLE_MODULES‘] = ‘No‘ end end end end
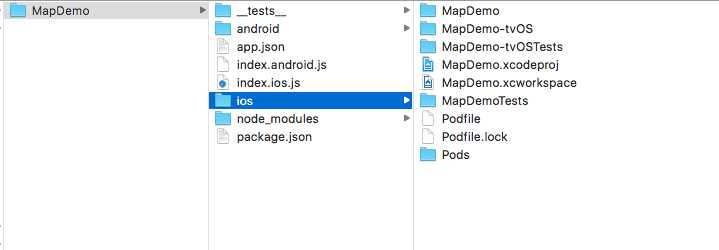
再附上项目的文件结构

标签:clang debug模式 lob alt ecs pods set geo action
原文地址:http://www.cnblogs.com/breezemist/p/6953373.html