标签:lan 绿色 head 例子 效果 round 日志 code color
$scope.$watch(‘监听的变量的名称‘,
func)
在angularJs之所以能够实现绑定,是因为angularJS框架在背后为每一个模型数据添加了一个监听,与$watch其实是一个道理。
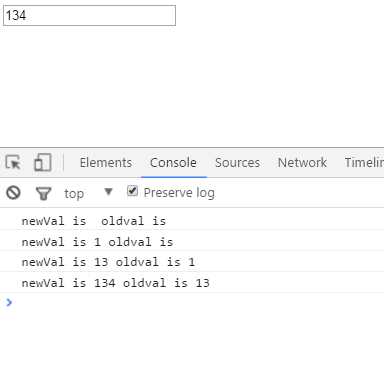
结果:

代码:
<html ng-app="myModule"> <head lang="en"> <meta charset="UTF-8"> <script src="js/angular.js"></script> <title></title> </head> <body> <div ng-controller="myCtrl"> <input type="text" ng-model="kw"/> </div> <script> var app=angular.module(‘myModule‘,[‘ng‘]); app.controller(‘myCtrl‘,function($scope){ $scope.kw = ‘‘; //监听模型数据的变化 $scope.$watch(‘kw‘, function (newVal,oldVal) { console.log("newVal is "+newVal+ " oldval is "+oldVal); }) }) </script> </body> </html>
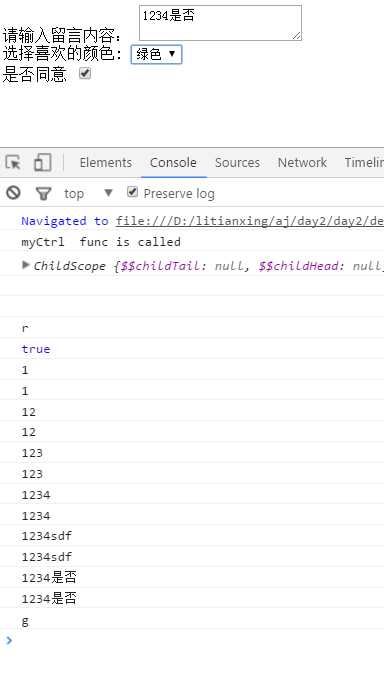
例子:通过MVC实现一个SPA,在view有一个textarea(留言本),有一个select(选择颜色rgb),有一个checkbox(是否同意),通过$watch监听每一个输入组件的选择结果并通过控制台输出日志信息。
效果:

代码:
<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta charset="UTF-8"> <script src="js/angular.js"></script> <title></title> </head> <body> <div ng-controller="myCtrl"> 请输入留言内容: <textarea ng-model="user_msg"></textarea> <br/> 选择喜欢的颜色: <select ng-model="user_color"> <option value="r">红色</option> <option value="g">绿色</option> <option value="b">蓝色</option> </select> <br/> 是否同意 <input type="checkbox" ng-model="user_agree"/> </div> <script> var app = angular.module(‘myApp‘, [‘ng‘]); app.controller(‘myCtrl‘, function ($scope) { console.log(‘myCtrl func is called‘); $scope.user_msg = ""; $scope.user_color=‘r‘; $scope.user_agree = true; $scope.$watch(‘user_msg‘, function (newVal,oldVal) { console.log(newVal); console.log($scope.user_msg); }) $scope.$watch(‘user_color‘, function () { console.log($scope.user_color); }) $scope.$watch(‘user_agree‘, function () { console.log($scope.user_agree); }) console.log($scope); }) </script> </body> </html>
标签:lan 绿色 head 例子 效果 round 日志 code color
原文地址:http://www.cnblogs.com/web-fusheng/p/6953618.html