标签:type asc color 分享 代码 区别 打字机 code 支持
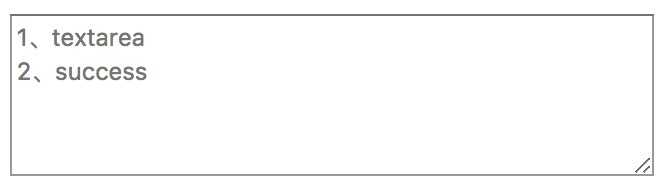
要实现这样的效果

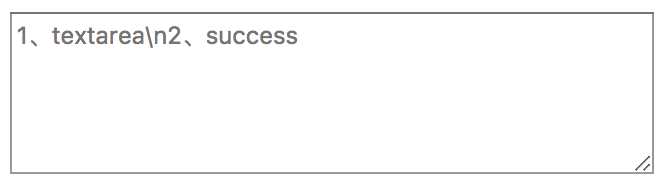
第一反应是直接在placeholder属性值里输入\n换行,如:
<textarea rows="5" cols="50" placeholder="1、textarea\n2、success"></textarea>
浏览器直接输出了它,类似地输入<br/>也行不通

解决方法是换成
<textarea rows="5" cols="50" placeholder="1、textarea 2、success"></textarea>
效果立竿见影, 是unicode字符中的换行符。
另外用js直接设置textarea的placeholder属性值为‘1、textarea\n2、success‘也是可行的
document.querySelector(‘textarea‘).setAttribute(‘placeholder‘,‘1、textarea\n2、success‘)
注意:两种方式仅支持Chrome浏览器
源代码:
<!DOCTYPE html> <html> <head> <title>textarea placeholder换行</title> </head> <body> <textarea rows="5" cols="50" ></textarea> <textarea rows="5" cols="50" placeholder="1、textarea 2、success"></textarea> <script type="text/javascript"> document.querySelector(‘textarea‘).setAttribute(‘placeholder‘,‘1、textarea\n2、success‘) </script> </body> </html>
BTW,科普一下“换行”和“回车”的区别:
"回车"(carriage return)和"换行"(line feed)是来源机械英文打字机,"车"指的是纸车,带着纸一起左右移动的模块, 当开始打第一个字之前,要把纸车拉到最右边,上紧弹簧,随着打字, 弹簧把纸车拉回去,每当打完一行后,纸车就完全收回去了,所以叫回车。换行的概念是打字机左边有个"把手 ",往下 扳动一下,纸会上移一行。

标签:type asc color 分享 代码 区别 打字机 code 支持
原文地址:http://www.cnblogs.com/wangmeijian/p/6953813.html