标签:style blog http color os io ar 2014 div
鼠标位置
| 序号 | 鼠标位置属性 | 属性描述 | 浏览器支持情况 | 备注 | ||||
|---|---|---|---|---|---|---|---|---|
| IE | Chrome | Safari | Firefox | Opera | ||||
| 1 | event.x | 以浏览器窗口可见部分的左上角为坐标原点(不含滚动条) | √ | √ | √ | X | √ | |
| 2 | event.y | 以浏览器窗口可见部分的左上角为坐标原点(不含滚动条) | √ | √ | √ | X | √ | |
| 3 | event.clientX | 以浏览器窗口可见部分的左上角为坐标原点(不含滚动条) | √ | √ | √ | √ | √ | |
| 4 | event.clientY | 以浏览器窗口可见部分的左上角为坐标原点(不含滚动条) | √ | √ | √ | √ | √ | |
| 5 | offsetX | 以当前元素的左上角为坐标原点 | √ | √ | √ | X | √ | IE和Opera中不含边框,Netscape中含边框 |
| 6 | offsetY | 以当前元素的左上角为坐标原点 | √ | √ | √ | X | √ | IE和Opera中不含边框,Netscape中含边框 |
| 7 | screenX | 以屏幕的左上角为坐标原点 | √ | √ | √ | √ | √ | |
| 8 | screenY | 以屏幕的左上角为坐标原点 | √ | √ | √ | √ | √ | |
| 9 | pageX | 以浏览器窗口的左上角为坐标原点(固有左上角含滚动条) | X | √ | √ | √ | √ | |
| 10 | pageY | 以浏览器窗口的左上角为坐标原点(固有左上角含滚动条) | X | √ | √ | √ | √ | |
| 11 | layerX | 以当前元素的左上角为坐标原点(含边框) | X | √ | √ | √ | X | 建议放弃此属性,Netscape支持混乱 |
| 12 | layerY | 以当前元素的左上角为坐标原点(含边框) | X | √ | √ | √ | X | 建议放弃此属性,Netscape支持混乱 |
浏览器版本
| 浏览器 | 浏览器Navigator.appName |
| IE | Microsoft Internet Explorer |
| Chrome | Netscape |
| Firefox | Netscape |
| Safari | Netscape |
| Opera | Opera |
需要说明的是,现在除了Firefox外各大浏览器已经全都支持offsetX和offsetY属性,只是不同到浏览器之间存在细微的差别,如IE和Opera浏览器中,此属性不包含边框(即以当前元素内部的左上角为坐标原点)。而Netscape浏览器中,此属性却包含边框(即以当前元素外部的左上角为坐标原点)。
Chrome浏览器对layerX和layerY属性的支持相当的混乱(例如:如果当前元素中还存在子元素,那么鼠标移动到子元素上,layerX显示的是子元素的X坐标,而layerY显示到却是父元素的Y坐标),所以建议放弃此属性。在Firefox中,此属性不支持嵌套(即<div><span></span></div>当鼠标移到<span>标签上时,此属性只显示鼠标在外层标签<div>中的坐标,而不是在<span>中的坐标。
对于pageX和pageY由于IE不支持此属性,那么可由如下方法实现跨浏览器实现pageX和pageY:
1 function pointerX() { 2 return event.pageX || (event.clientX + (document.documentElement.scrollLeft || document.body.scrollLeft)); 3 } 4 5 function pointerY() { 6 return event.pageY || (event.clientY + (document.documentElement.scrollTop || document.body.scrollTop)); 7 }
口说无凭,自己动手,丰衣足食,以下代码自己到各大浏览器中运行下就知晓差别
1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> 5 <title>显示鼠标坐标</title> 6 <style> 7 * { 8 margin: 0 9 } 10 11 #d1 { 12 position: absolute; 13 left: 50px; 14 top: 50px; 15 border: 1px blue solid; 16 } 17 </style> 18 <SCRIPT> 19 function dullwolf(event) { 20 21 if(navigator.appName=="Microsoft Internet Explorer"){ 22 var evt = window.event; 23 document.getElementById("p1").innerText = evt.x; 24 document.getElementById("p2").innerText = evt.y; 25 document.getElementById("p3").innerText = evt.clientX; 26 document.getElementById("p4").innerText = evt.clientY; 27 document.getElementById("p5").innerText = evt.offsetX; 28 document.getElementById("p6").innerText = evt.offsetY; 29 document.getElementById("p7").innerText = evt.screenX; 30 document.getElementById("p8").innerText = evt.screenY; 31 document.getElementById("p9").innerText = evt.layerX; 32 document.getElementById("p10").innerText = evt.layerY; 33 document.getElementById("p11").innerText = evt.pageX; 34 document.getElementById("p12").innerText = evt.pageY; 35 } 36 else{ 37 var evt = event; 38 document.getElementById("p1").textContent = evt.x; 39 document.getElementById("p2").textContent = evt.y; 40 document.getElementById("p3").textContent = evt.clientX; 41 document.getElementById("p4").textContent = evt.clientY; 42 document.getElementById("p5").textContent = evt.offsetX; 43 document.getElementById("p6").textContent = evt.offsetY; 44 document.getElementById("p7").textContent = evt.screenX; 45 document.getElementById("p8").textContent = evt.screenY; 46 document.getElementById("p9").textContent = evt.pageX; 47 document.getElementById("p10").textContent = evt.pageY; 48 document.getElementById("p11").textContent = evt.layerX; 49 document.getElementById("p12").textContent = evt.layerY; 50 } 51 } 52 document.onmousemove=dullwolf; 53 </SCRIPT> 54 </head> 55 <body> 56 <body> 57 <div id="d1">event.x=<span id="p1"> </span>; event.y=<span id="p2"></span>;<br /> 58 <br /> 59 clientX=<span id="p3"> </span> ; clientY=<span id="p4"> </span> ; <br /> 60 <br /> 61 offsetX=<span id="p5"> </span> ; offsetY=<span id="p6"> </span> ;<br /> 62 <br /> 63 screenX=<span id="p7"> </span> ; screenY=<span id="p8"> </span>;<br /> 64 <br /> 65 pageX=<span id="p9"> </span> ; pageY=<span id="p10"> </span>;<br /> 66 <br /> 67 layerX=<span id="p11"> </span> ; layerY=<span id="p12"> </span>;<br /> 68 <br /> 69 <p style="border:1px green solid;">子元素</p> 70 <p style="border:1px green solid;">子元素</p> 71 </div> 72 </body> 73 </html>
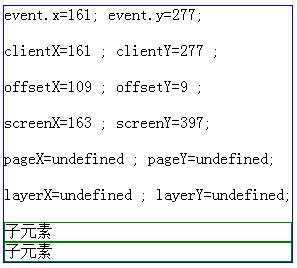
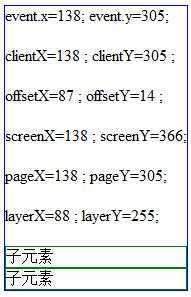
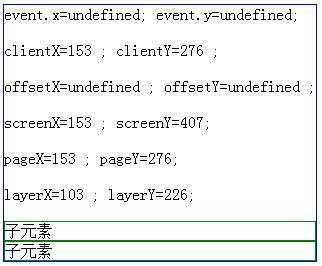
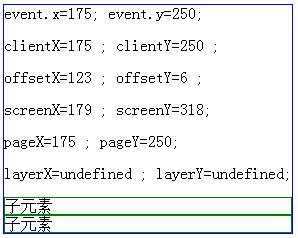
以下是运行结果,截图时鼠标位于"子元素"区域
IE运行结果:

Chrome运行结果:

Firefox运行结果:

Opera运行结果:

标签:style blog http color os io ar 2014 div
原文地址:http://www.cnblogs.com/pinsige/p/3942182.html