标签:height center pre orm cli pac res tor log
1.综述:以饼图为例,只需要对echarts对象option添加以下几行代码即可
//添加点击事件(单击),还有其他鼠标事件和键盘事件等等
myChart1.on("click", function (param){
alert(param.dataIndex+‘:‘+option1.series[0].data[param.dataIndex].name);
});
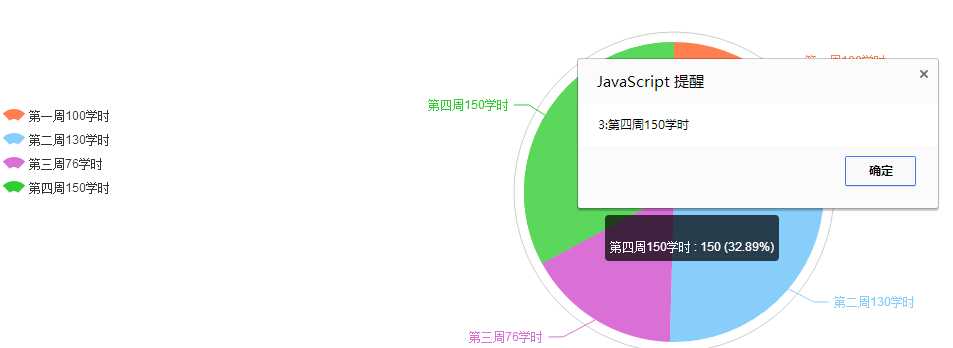
2.效果图

3.目录结构

4.<head></head>和<body></body>的内容
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="echarts/echarts.js" type="text/javascript"></script>
<div id="myChart1" style="height: 400px"></div>
5.JavaScript部分
<script type="text/javascript"> window.onload=function(){ //配置echarts的路径 require.config({ packages: [{ name: ‘echarts‘, location: ‘echarts‘, main: ‘echarts‘ }] }); //样例数据,可以是后端传过来的json字符串 var arr1 = new Array(100,130,76,150); require([‘echarts‘,‘echarts/chart/pie‘], function drawPie(ec){ myChart1 = ec.init(document.getElementById(‘myChart1‘)); var option1 = { title : { text: ‘上个月每周的学习时间分布‘, //subtext: ‘饼图(Pie Chart)‘, x:‘center‘ }, tooltip : { trigger: ‘item‘, //trigger: ‘axis‘, formatter: "{a} <br/>{b} : {c} ({d}%)" }, legend: { orient : ‘vertical‘, x : ‘left‘, y : ‘center‘, data:[‘第一周‘+arr1[0]+‘学时‘, ‘第二周‘+arr1[1]+‘学时‘, ‘第三周‘+arr1[2]+‘学时‘, ‘第四周‘+arr1[3]+‘学时‘ ] }, toolbox: { show : true, feature : { //mark : {show: true}, dataView : {show: true, readOnly: false}, restore : {show: true}, saveAsImage : {show: true} } }, calculable : true, series : [ { //name:‘饼图实例-------------------------------‘,-------------‘, type:‘pie‘, radius : ‘75%‘, center: [‘50%‘, ‘60%‘], data:[ {value:arr1[0], name:‘第一周‘+arr1[0]+‘学时‘}, {value:arr1[1], name:‘第二周‘+arr1[1]+‘学时‘}, {value:arr1[2], name:‘第三周‘+arr1[2]+‘学时‘}, {value:arr1[3], name:‘第四周‘+arr1[3]+‘学时‘} ] } ] }; // 为echarts对象加载数据 myChart1.setOption(option1); //添加点击事件(单击),还有其他鼠标事件和键盘事件等等 myChart1.on("click", function (param){ alert(param.dataIndex+‘:‘+option1.series[0].data[param.dataIndex].name); }); }); } </script>
标签:height center pre orm cli pac res tor log
原文地址:http://www.cnblogs.com/zhzhair-coding/p/6953982.html