标签:自动跳转 combobox tag mpi ntb try asc datagrid []
3.学生信息新增的实现
a.编写HTML网页
首先在现有的student_list.html网页中新加一个新增的按钮

并编写该按钮所对应的点击的方法,该方法是跳到新增网页上去

值得注意的是:
此处跳转绑定了一个返回路径,便于返回
b.新建一个增加的网页,网页名就是student_edit.html.
该网页head部分同样,用于导包

该网页是body部分内容则是一个form表单
<body class="easyui-layout">
<div data-options="region:‘center‘,title:‘更新学生信息‘,collapsible:false" style="height:66px">
<div class="datagrid-toolbar" style="height: 25px;padding: 5px;">
<a href="#" class="easyui-linkbutton" class="btnBack" onClick="back()" data-options="iconCls:‘icon-back‘">返回</a>
<a href="#" class="easyui-linkbutton" class="btnSave" onClick="save()" data-options="iconCls:‘icon-save‘">保存</a>
</div>
<div>
<form id="form">
<table class="TBLForm" cellpadding="5" width="100%">
<tr>
<td width="20%" class="Rightxs">学号</td>
<td width="30%"><input class="easyui-textbox" id="sno" name="sno" required/></td>
<td width="20%" class="Rightxs">姓名</td>
<td width="30%"><input class="easyui-textbox" id="name" name="name" required/></td>
</tr>
<tr>
<td class="Rightxs">性别</td>
<td id="sex">
<input type="radio" id="sex1" name="sex" value="1" checked/>
<span class="sexOne">男</span>
<input type="radio" id="sex2" name="sex" value="2"/>
<span class="sexOne">女</span>
</td>
<td class="Rightxs">生日</td>
<td>
<input class="easyui-datebox" editable=false type="text" id="birthday"
data-options="required:true" style="width:150px;"/>
</td>
</tr>
<tr>
<td width="20%" class="Rightxs">登录名</td>
<td width="30%"><input class="easyui-textbox" id="loginName" name="loginName" required/></td>
<td width="20%" class="Rightxs">密码</td>
<td width="30%"><input class="easyui-textbox" type="password" name="password" id="password"
data-options="required:true"/></td>
</tr>
<tr>
<td class="Rightxs">院系</td>
<td colspan="3">
<select id="depid" name="depid" editable="false"
data-options="panelHeight:‘auto‘" required
class="easyui-combobox" style="width:150px;">
</select>
</td>
</tr>
</table>
</form>
</div>
</div>
</body>
编写Javascript中内容
首先用全局变量接收绑定过来的参数

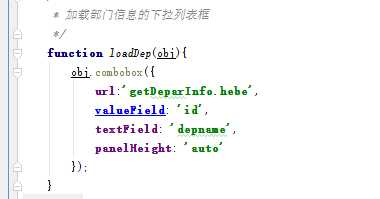
再编写加载页面后自动执行的方法

此处需要注意的是:
由于在新增表单中院系是一个下拉列表,其下拉列表值为depid,但显示的内容确实其名字。在进入新增页面的时候,就会自动加载该下拉列表的内容。因此,在页面加载完成后就会执行loadDep(“#depid”)这个方法

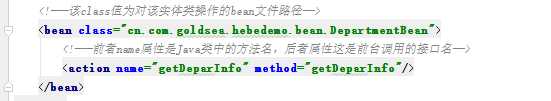
此时请求地址会递交到子控制器getwaybeans.xml文件,在该文件中会新建一个bean

其class值则会departmentBean类的路径,其name属性则是该类中查询的方法名
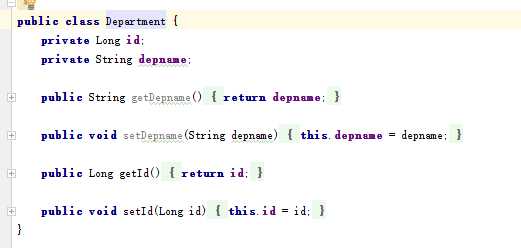
此时还需要新建一个实体类department,该实体类与department表进行对应

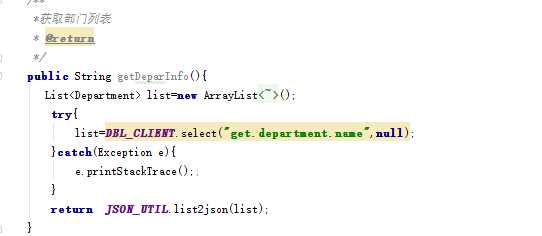
再写departmentBean中的查询方法
该类也需要继承BaseBean类

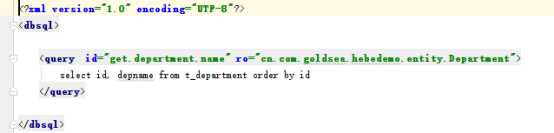
最后写该类查询所需要的sql语句,则需要新建一个department.xml文件

以上一系列操作即根据ID查询名字显示在表单的下拉列表中
此处回到新增功能上
用户将需要新增的信息填好后,按保存按钮,则会触发事件
根据URL地址发送一个ajax请求
//此为保存按钮,就是修改或添加数据完毕会启动该方法,从而调用后台的方法
function save(){
//获取该表单
var formObj=$("#form");
var isValid=formObj.form(‘validate‘);
if(isValid){
//发送请求的地址
var url="saveStudentInfo.hebe";
//定义一个数组
var appendArr=[];
//将时间中的值去年月进行处理放到数组中
appendArr.push({name:"birthday",value:removeNYR($("#birthday").datebox("getValue"))});
if(id){
//如果是修改则有ID,将ID放到数组中
appendArr.push({name:"id",value:id});
}
//将数组转化为json格式
var json=formObj.serializeJson(appendArr);
//将json格式数据转化为字符串格式
var jsonStr=json2str(json);
//调用ajax请求方法并返回一个text结果
var result=getTextData(url,jsonStr);
if(result=="error"){
//返回请求失败的结果时,会有相关的提示框
$.messager.alert("温馨提示","信息保存失败","error");
}else{
//在页面上方跳出一个提示信息
showMessageTop("操作成功!",160);
//定时器。1秒后自动跳转到列表页面并刷新
setTimeout(function(){
window.location.href="studentlist.html";
$("#form").datagrid(‘reload‘);
},
1000 );
}
}
}
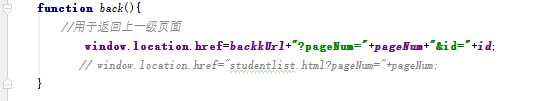
当用户不想新增的时候则会按返回按钮,即可触发返回事件

值得注意的是:
该处返回的backUrl是跳转到该页面绑定过来的那个页面参数,则现在点击返回则便于返回原来的页面
c.编写getwaybeans.xml子控制器
根据URL地址找到该子控制器

d.根据该控制器name属性在studentBean中编写新建的方法
/**
* 更新(修改或添加)
*/
public String saveStudentInfo(String json){
//后台获取前台表单传过来的数据
//JSON_UTIL是父类BaseBean中的全局属性,该属性值为调用了JsonUtil.class中将json数据转化为各种类型数据的操作
//此处调用了将前台获取的json数据转化为一个实体对象的数据
Student st= (Student) JSON_UTIL.json2Object(json,Student.class);
if(st==null){
//此处返回是是Constant.java类中的一个静态系统常量,用于标识判断
return Constant.AJAX_ERROR;
}
//给实体类中带用特殊字段的字段转码
st= (Student)BaseUtils.unCompileObject(st);
//用get方法获取实体类中的ID,若ID为空则说明该操作为新建
Long sid=st.getId();
//获取当前系统时间
Long nowTime= DateUtil.nowTimeStr();
//对密码进行加密
String password =st.getPassword();
try{
if(sid!=null){
if(password!=null){
MD5Util md5 = MD5Util.getInstance();
String despassword = md5.encrypt(password);
st.setPassword(despassword);
//父类中的全局属性,该属性值为调用了DblClient.Class中的相关方法,此处用的是update的方法
DBL_CLIENT.update("update.student.infop",st);
}else{
DBL_CLIENT.update("update.student.info",st);
}
}else{
MD5Util md5 = MD5Util.getInstance();
String despassword = md5.encrypt(password);
st.setPassword(despassword);
//将当前的系统时间通过实体类中的set方法放到实体类中去
st.setCreatetime(nowTime);
//父类中的全局属性,该属性值为调用了DblClient.Class中的相关方法,此处用的是insert的方法
DBL_CLIENT.insert("insert.student.info", st);
}
}catch(DblException dbl){
//此处返回是是Constant.java类中的一个静态系统常量,用于标识判断
return Constant.AJAX_ERROR;
}
//此处返回是是Constant.java类中的一个静态系统常量,用于标识判断
return Constant.AJAX_SUCCESS;
}
值得注意的是:
该方法包括新增与修改,因此需要对id进行判断,有ID的则会修改,没有ID的则会新建
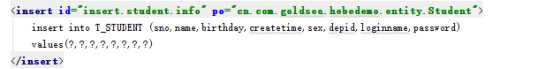
e.编写student.xml文件
由于新建的需要编写新建的sql语句

以上一系列都是为实现新增学生信息而编写的,总结如下:
编写HTML网页按钮与网页跳转语言——》新建一个网页student_edit.html——》编写getwaybeans.xml文件——》编写的bean类中新建的方法——》编写student.xml文件插入的sql语句
标签:自动跳转 combobox tag mpi ntb try asc datagrid []
原文地址:http://www.cnblogs.com/bad-guy/p/6955838.html