标签:enable 生效 blog jquery tab 引入 class listt ini
6.院系树的生成
a.在body部分写一个加载树的地方

b.在JavaScript中写一个加载树的方法

//初始化院系树
var depid="";
function initTree(){
var setting={
data:{
simpleData:{
enable:true
}
},
callback: {
onClick: depTreeOnClick
}
};
var treeData = getJsonData("departmentTree.hebe");
$.fn.zTree.init($("#depTree"), setting, treeData);
}
通过前台发送一个hebe请求到后台去查询树的节点并加载
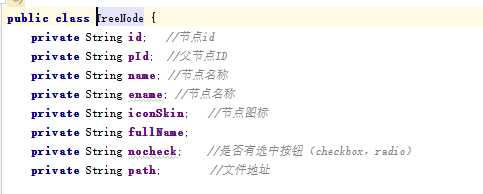
c.新建一个用于显示树的实体类

以上是实体类中的属性,通过alt+ins生成属性的get与set方法
d.根据URL地址编写getwaybeans.xml

e.在院系表所对应的后台department bean类中写一个生成树的方法
/**
* 院系树,返回所有院系
* @return
*/
public String departmentTree(){
List<TreeNode> depTree=DBL_CLIENT.select("get.department.tree",null);
for(TreeNode tn : depTree){
tn.setIconSkin("dep");
}
return JSON_UTIL.list2json(depTree);
}
f.在院系所对应的xml文件中写相关的sql语句

值得注意的是:由于该树没有父节点,因此不需要写pid,只需要查询节点ID或名称
尤其需要注意的是:在网页上有树的操作时需要引入相关的树的js文件与css文件
否则对树的操作都无法生效。
<script type="text/javascript" src="jquery/ztree/jquery.ztree.all-3.5.min.js"></script>
<link type="text/css" rel="stylesheet" href="skin/ztree/zTreeStyle/zTreeStyle.css"/>
7.通过点击树的节点,而显示该节点类型下的列表信息
a.在树的生成中有一个点击触发后的方法

b.在JavaScript中编写该方法
//点击树的节点会显示该节点类型下的信息
function depTreeOnClick(event, treeId, treeNode){
if(!treeNode.isParent){
depid=treeNode.id;
var json={depid:depid};
var paramStr=json2str(json);
$("#listTable").datagrid(‘options‘).url = "getStuInfo.hebe?json="+paramStr;
$("#listTable").datagrid(‘load‘);
}
c.根据URL地址编写getwaybeans.xml

d.前台方法中绑定节点ID发送hebe请求给后台
/**
* 根据树的类型加载信息
* @param param
* @return
*/
public String getStuInfo(String param){
String depid = JSON_UTIL.getJsonData(param, "depid");
String[] p={depid};
queryMapId="query.studept.info";
return paging(p, true);
}
值得注意的是:后台方法不是在院系bean类中写,而是在显示相关信息的student bean类中写根据节点ID查询信息
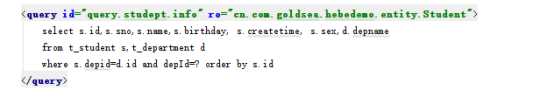
e.在student 对应的xml文件中写sql语句

标签:enable 生效 blog jquery tab 引入 class listt ini
原文地址:http://www.cnblogs.com/bad-guy/p/6955984.html