标签:属性 false 文件中 实体 cli family rip back lis
5.查看学生信息的实现
a.在student_list.html页面新加一个查看按钮,并编写触发按钮的跳转事件



b.新建一个显示单个学生信息的页面student_info.html
head部分导包之类

Body部分内容
<body class="easyui-layout">
<div data-options="region:‘center‘,title:‘查看学生信息‘,collapsible:false" style="height:66px">
<div class="datagrid-toolbar" style="height: 25px;padding: 5px;">
<a href="#" class="easyui-linkbutton" onClick="back()" data-options="iconCls:‘icon-back‘">返回</a>
<a href="#" class="easyui-linkbutton" onClick="toEdit()" data-options="iconCls:‘icon-save‘">修改</a>
</div>
<div>
<form id="form">
<table class="TBLForm" cellpadding="5" width="100%">
<tr>
<td width="20%" class="Rightxs">学号</td>
<td width="30%" id="sno" name="sno"></td>
<td width="20%" class="Rightxs">姓名</td>
<td width="30%" id="naem" name="name"></td>
</tr>
<tr>
<td class="Rightxs">性别</td>
<td input id="sex" name="sex"></td>
<td class="Rightxs">生日</td>
<td width="30%" id="birthday" nae="birthday"></td>
</tr>
<tr>
<td class="Rightxs">院系</td>
<td colspan="3" id="depname" naem="depname">
</td>
</tr>
</table>
</form>
</div>
</div>
</body>
编写Javascript部分
全局变量

页面加载完成则会调用加载信息的方法,将返回的数据填充到页面上


返回与跳转到修改页面的按钮,修改则会跳转到修改页面,重复着修改的操作的流程

加载学生信息的方法中是发送一个ajax请求给后台,即根据ID来查询
c.根据URL地址找到getwaybeans.xml文件中的根据ID查询的代码

d.根据子控制器中找到studentBean中根据ID查询的方法

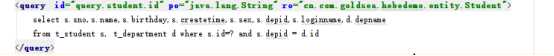
f.再根据查询方法中所调用的sql语句ID找到对应的语句

值得注意的是:
后面根据ID查询的子控制器中的action还有后台的查询方法与sql语句,在修改的时候都已经写好了,算是代码的复用
以上一系列都是为实现查看学生信息而编写的,总结如下:
编写HTML网页按钮与网页跳转语言——》新建student_list.html编写加载需要学生的信息的脚步语言——》找到getwaybeans.xml文件——》找到的bean类中根据id查询信息的方法——》找到student.xml文件插入的id查询语句
查看学生信息的另一种实现
a.按钮与其触发事件都是一样的
b.在原有的学生信息页面修改一下主要是body中的form表单,加一个属性json=“true”
<form id="form">
<table class="TBLForm" cellpadding="5" width="100%">
<tr>
<td width="20%" class="Rightxs">学号</td>
<td width="30%" id="sno" json="true"></td>
<td width="20%" class="Rightxs">姓名</td>
<td width="30%" id="name" json="true"></td>
</tr>
<tr>
<td class="Rightxs">性别</td>
<td input id="sex" json="true"></td>
<td class="Rightxs">生日</td>
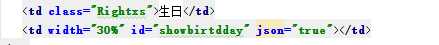
<td width="30%" id="showbirtdday" json="true"></td>
</tr>
<tr>
<td class="Rightxs">院系</td>
<td colspan="3" id="depname" json="true">
</td>
</tr>
</table>
</form>
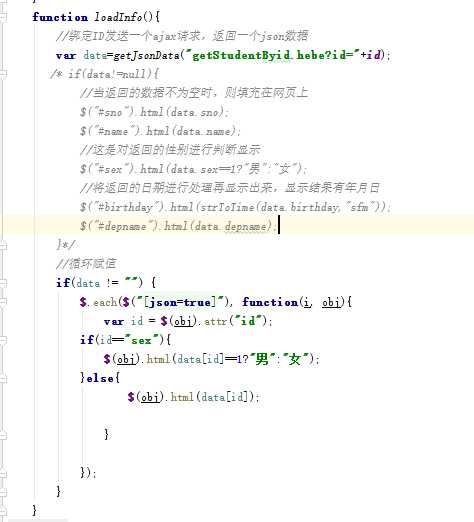
c.JavaScript部分


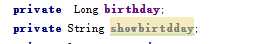
其中需要注意的是:在页面显示的返回时间相关数据在实体类中已经进行了处理,因此在JavaScript中不需要处理,在网页上的字段只要显示是处理后的实体类属性名



d.在前端控制器中也是一样需要写的

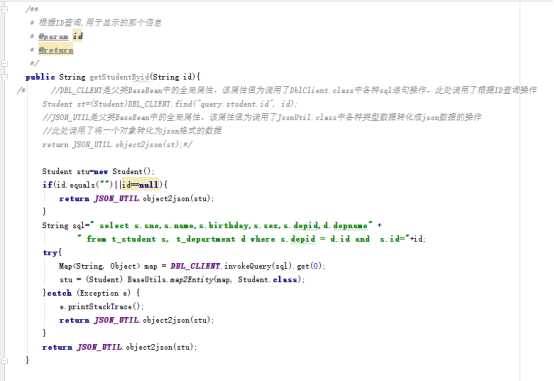
e在后台的方法中

由于此时后台的查询语句是sql语句拼接的,因此不需要写xml文件中的配置信息sql语句
以上一系列都是为实现查看学生信息而编写的,总结如下:
编写HTML网页按钮与网页跳转语言——》新建student_list.html编写加载需要学生的信息的脚步语言——》找到getwaybeans.xml文件——》找到的bean类中拼接sql语句进行查询
标签:属性 false 文件中 实体 cli family rip back lis
原文地址:http://www.cnblogs.com/bad-guy/p/6955905.html