标签:put for position char lang code ima pos charset
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ /*默认不重复*/ background:url(‘./1.png‘) no-repeat; /*背景色在背景图片下层*/ background-color:green; } .box{ position:absolute; /*float:right; 和 position 是冲突的*/ top:200px; left:200px; background:red; width:100px; height:100px; } </style> </head> <body> <form action=""> <input type="text"> <input type="text"> <div class="box"></div> <!--z-index 越大越靠近前--> <div class="box" style="z-index:1000;background:blue;top:250px;left:250px;"></div> </form> </body> </html>
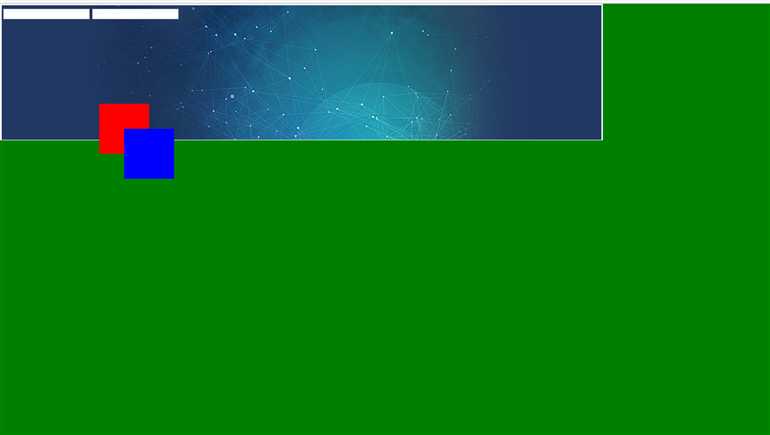
效果:

标签:put for position char lang code ima pos charset
原文地址:http://www.cnblogs.com/xuezizhenchengxuyuan/p/6958290.html