标签:blog com main htm html 文件夹 浏览器 实例 vue
项目创建成功后在浏览器中打开项目。

进入页面首先加载index.html和main.js文件。、
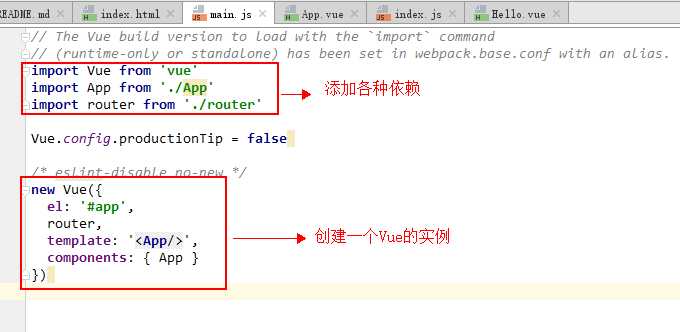
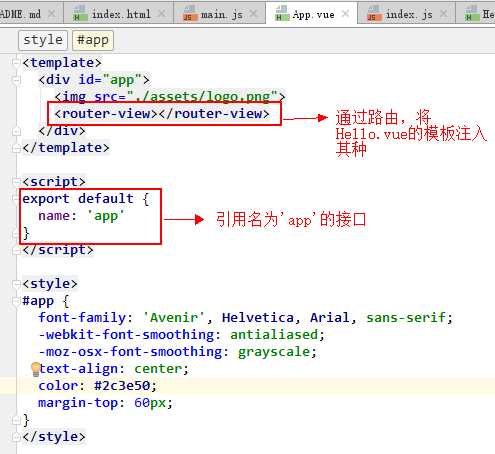
main.js文件中给id=“app”的div创建一个Vue的实例,该实例中有一个名叫“APP”的组件,该组件通过vue-router将Hello.vue中的模板注入到App.vue的模板中。
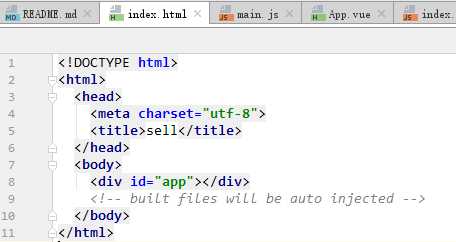
index.html

main.js

App.vue

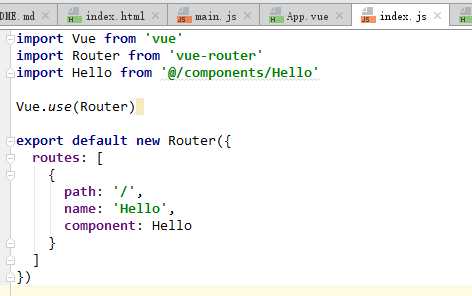
router文件夹下的index.js

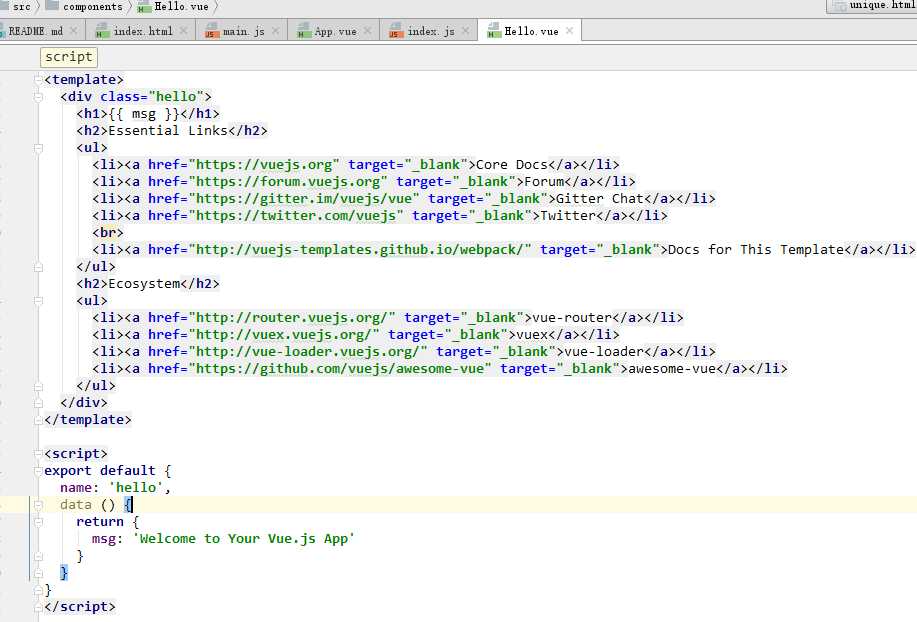
最后就是Hello.vue

标签:blog com main htm html 文件夹 浏览器 实例 vue
原文地址:http://www.cnblogs.com/hello-wuhan/p/6961948.html