标签:ref bootstrap src tle str 排版 gif lib char
bootstrap中的排版
标题(h1~h6/.h1~.h6)
h1:36px;h2:30px;h3:24px;h4:18px;h5:14px;h6:12px;
副标题(small)
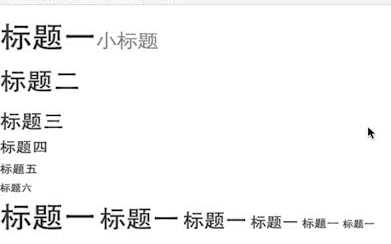
小练习(标题大小和副标题的使用):


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> 7 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> 8 <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> 9 </head> 10 <body> 11 <h1>标题一<small>小标题</small></h1> 12 <h2>标题二</h2> 13 <h3>标题三</h3> 14 <h4>标题四</h4> 15 <h5>标题五</h5> 16 <h6>标题六</h6> 17 <span class="h1">标题一</span> 18 <span class="h2">标题一</span> 19 <span class="h3">标题一</span> 20 <span class="h4">标题一</span> 21 <span class="h5">标题一</span> 22 <span class="h6">标题一</span> 23 </body> 24 </html>
标签:ref bootstrap src tle str 排版 gif lib char
原文地址:http://www.cnblogs.com/123wyy123wyy/p/6964678.html