标签:logs clear 后台 浏览器 前端 span 纯前端 文件名 blog
如果想通过纯前端技术实现文件下载,直接把a标签的href属性设置为文件路径即可,如下:
<a href="https://cdn.shopify.com/s/files/1/1545/3617/files/SH01_User_Manaul.pdf">download</a>
但是,对于 txt , jpg , pdf 等浏览器支持直接打开的文件不会被执行下载,而是会直接打开,这时候一个新属性就要上场了--【download】
<a href="https://cdn.shopify.com/s/files/1/1545/3617/files/SH01_User_Manaul.pdf" download="test.pdf">download</a>
download属性不止可以实现下载,其属性值还可以规定下载时的文件名,如果不填写,会自动使用默认文件名。

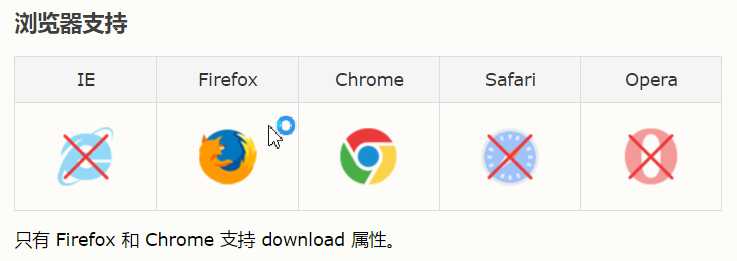
很遗憾,兼容性不佳,本人实际测试结果也同上图一致。但是,虽然不兼容,但不代表完全不支持,IE 和 Safari 不会直接下载,但是会有下载提示框弹出,只是多绕了一步而已。如果不想借助后台而要实现文件下载,给a标签加download绝对是首选之策。
另外,我们还可以通过js判断浏览器的兼容性去选择性给用户一些提示信息。
<script>
var supportDownload = "download" in document.createElement("a");
if(!supportDownload){
// code...
}
</script>
标签:logs clear 后台 浏览器 前端 span 纯前端 文件名 blog
原文地址:http://www.cnblogs.com/hcxy/p/6964958.html