标签:county int 接下来 nod back tar har 安装 pre
http://blog.csdn.net/gisshixisheng/article/details/41575833
标题比较长,主要呢是实现以下几点:
1、将shp数据导入到PostGIS中;
2、Geoserver发布WMS服务;
3、Openlayers调用Wms服务
首先,下载安装软件。
为方便大家下载,我将所有软件上传的百度网盘里了,有需要的可以上网盘直接下载,地址为:http://pan.baidu.com/s/1ntJrf8P,此外,openlayers的下载地址为:http://pan.baidu.com/s/1kTBTCX5。
软件下载完成以后安装,如何安装在此就不做详述了,不过注意:postgresql-8.4.14-1-windows安装完成之后,Stack Builder直接取消,下载太慢,安装postgis-pg84-setup-2.0.3-1即可。
接着,将shp数据导入到PostGIS中。
将shp数据导入到PostGIS有两种方式:1、通过QGIS的辅助工具;2、通过cmd命令行。
1、通过Qgis辅助工具
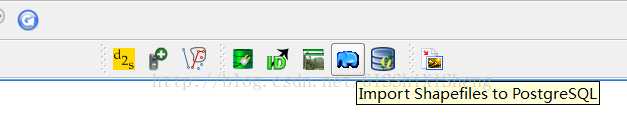
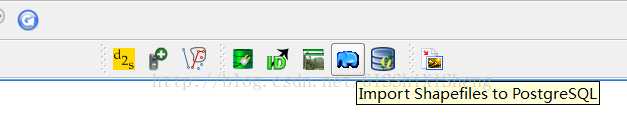
打开QGIS——》打开辅助工具Import ShapeFiles to PostgreSQL

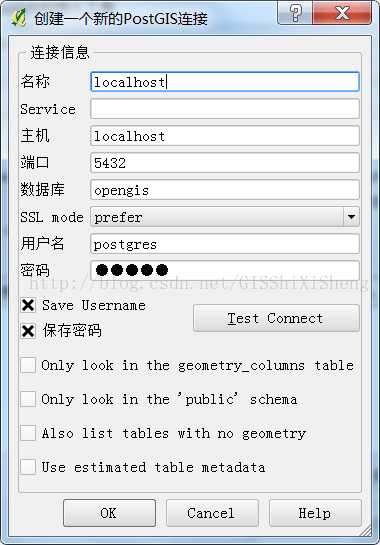
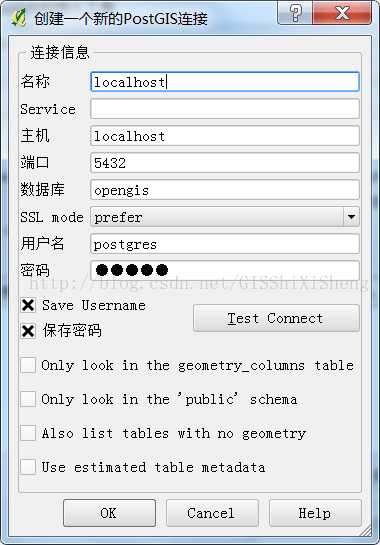
——》新建PostGIS连接

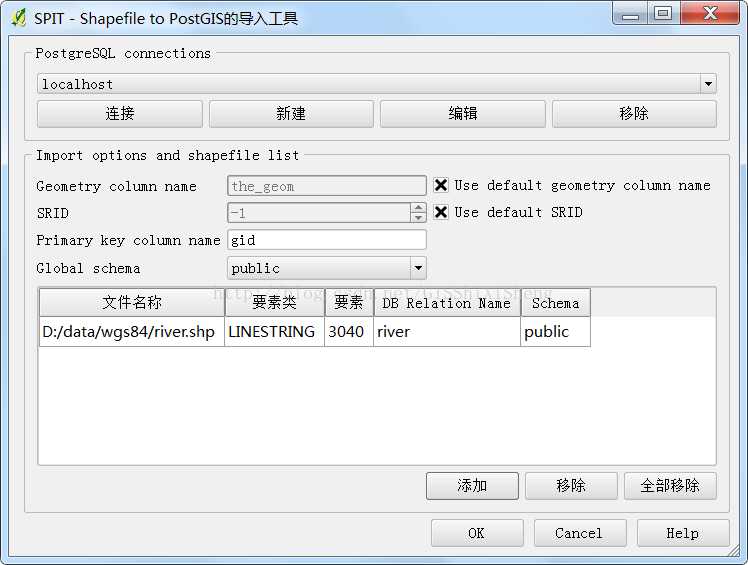
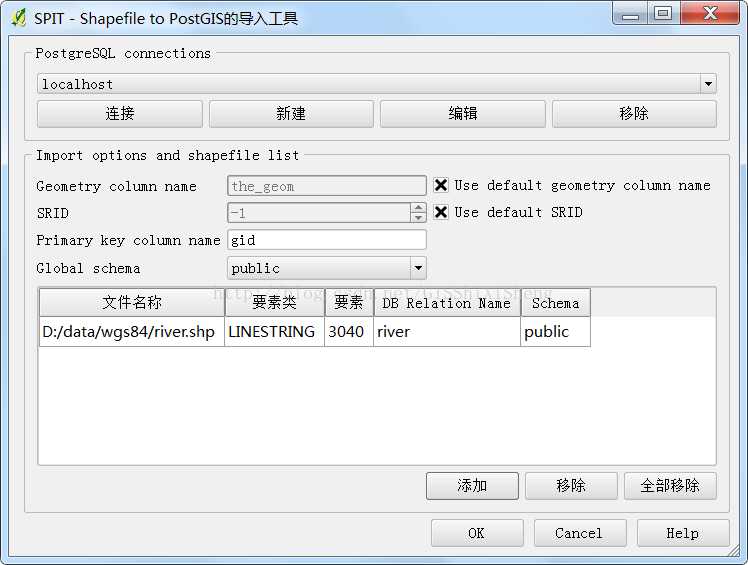
——》添加shp数据

注意:Schema类型选择public。
2、通过cmd命令行
通过cmd的方式比较简单,首先,进入命令窗口,切换到PostgreSql的bin路径:
- </pre><pre name="code" class="plain">cd C:\Program Files (x86)\PostgreSQL\8.4\bin>
将shp数据转换为SQL语句:
- shp2pgsql D:\data\wgs84\mcounty.shp mcounty > D:\data\wgs84\mcounty.sql
新建table并将数据导入:
- psql -d opengis -f D:\data\wgs84\mcounty.sql postgres
比较:
第一种操作比较简单,但是,操作步骤比较多,但是第一种操作在导入POLYGON的时候会存在MULTIPOLYGON或者POLYGON的转化的不一致的问题,导致数据导入的不成功。
接着,在Geoserver中发布。
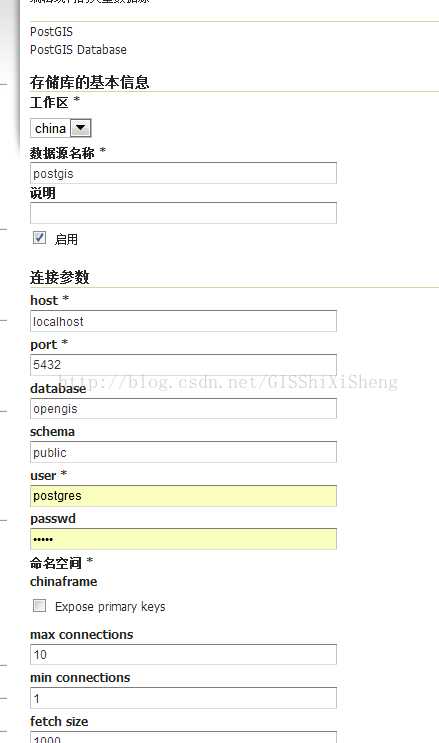
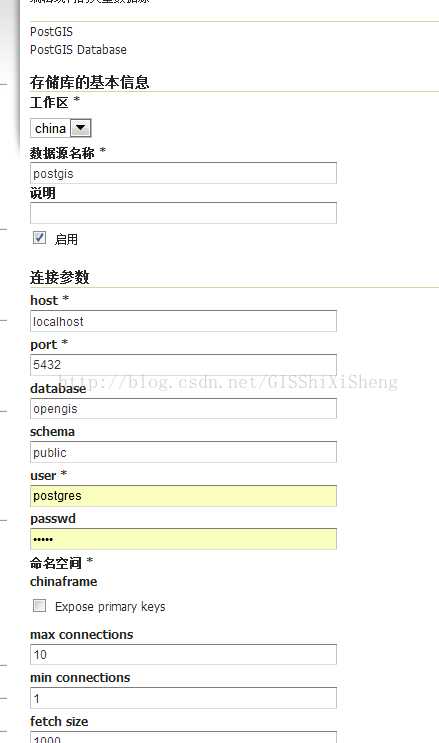
1、新建数据存储
在Geoserver中新建POSTGIS的数据存储

然后发布图层:

图层发布完成之后转到图层预览,以openlayers的方式打开:

当你看到这个图的时候,就说明你的服务已经发布成功了!
接下来就是用Openlayers调用显示,
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>china EPSG:4326 image/png</title>
- <link rel="stylesheet" type="text/css" href="http://200.200.200.223/OpenLayers-2.12/theme/default/style.css"/>
- <style type="text/css">
- body { font-family: sans-serif; font-weight: bold; font-size: .8em; }
- body { border: 0px; margin: 0px; padding: 0px; }
- #map { width: 100%; height: 100%; border: 0px; padding: 0px; }
- #nodelist{
- position:absolute;
- right:10px;
- top:10px;
- background:#FFF;
- border:#06F solid 2px;
- padding:5px;
- }
- </style>
- <script type="text/javascript" src="http://200.200.200.223/OpenLayers-2.12/OpenLayers.js"></script>
- <script type="text/javascript" src="http://200.200.200.223/OpenLayers-2.12/lib/OpenLayers/Lang/zh-CN.js"></script>
- <script type="text/javascript">
- var map, demolayer;
- OpenLayers.DOTS_PER_INCH = 90.71428571428572;
- OpenLayers.Util.onImageLoadErrorColor = ‘transparent‘;
- function init(){
- var mapOptions = {
- resolutions: [0.703125, 0.3515625, 0.17578125, 0.087890625, 0.0439453125, 0.02197265625,
- 0.010986328125, 0.0054931640625, 0.00274658203125, 0.001373291015625, 6.866455078125E-4,
- 3.4332275390625E-4, 1.71661376953125E-4, 8.58306884765625E-5, 4.291534423828125E-5,
- 2.1457672119140625E-5, 1.0728836059570312E-5, 5.364418029785156E-6, 2.682209014892578E-6,
- 1.341104507446289E-6, 6.705522537231445E-7, 3.3527612686157227E-7
- ],
- projection: new OpenLayers.Projection(‘EPSG:4326‘),
- maxExtent: new OpenLayers.Bounds(-180.0,-90.0,180.0,90.0),
- units: "degrees",
- controls: []
- };
- map = new OpenLayers.Map(‘map‘, mapOptions );
-
- map.addControl(new OpenLayers.Control.PanZoomBar({
- position: new OpenLayers.Pixel(2, 15)
- }));
- map.addControl(new OpenLayers.Control.Navigation());
- map.addControl(new OpenLayers.Control.Scale($(‘scale‘)));
- map.addControl(new OpenLayers.Control.MousePosition({element: $(‘location‘)}));
-
- var wms = new OpenLayers.Layer.WMS(
- "lake",
- "http://200.200.200.223:8888/geoserver/wms",
- {
- LAYERS: "mpro",
- transparent:true
- },
- {
- singleTile: false,
- ratio: 1,
- isBaseLayer: false,
- visibility:true,
- yx : {‘EPSG:4326‘ : true}
- }
- );
- map.addLayer(wms);
-
- map.zoomToExtent(new OpenLayers.Bounds(73.45100463600005, 18.16324718800007,
- 134.976797647, 53.53194315200005)
- );
-
- map.events.register(‘click‘, map, function (e) {
- console.log(e);
- });
- }
- </script>
- </head>
- <body onLoad="init()">
- <div id="map"></div>
- </body>
- </html>
(转)PostGIS+QGIS+GeoServer+OpenLayers实现数据的存储、服务的发布以及地图的显示
标签:county int 接下来 nod back tar har 安装 pre
原文地址:http://www.cnblogs.com/telwanggs/p/6973024.html