标签:form ima .com cell 接收 表单 com 属性 head
今天彻底把表格弄明白了,不过表单只整理了一半,后期补上
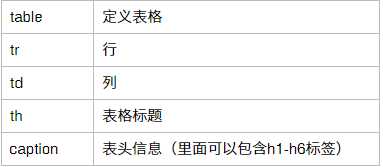
表格标签table
表格结构
<table> <thead></thead> //头部 <tbody></tobody> //身体 <tfoot></tfoot> //脚部 </table> //可省略这个架构
组成

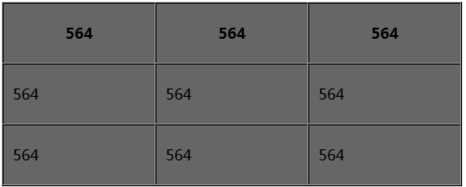
table 属性

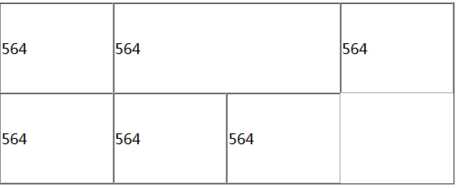
单元格跨列
<table bgcolor="#666" border="1" width="500" height="200" cellspacing="0" cellpadding="10"> <tr> <th>564</th> <th>564</th> <th>564</th> </tr> <tr> <td>564</td> <td>564</td> <td>564</td> </tr> <tr> <td>564</td> <td>564</td> <td>564</td> </tr> </table>

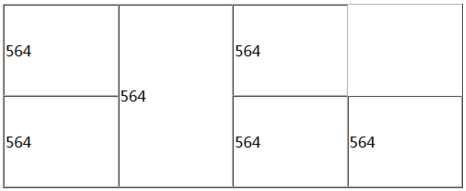
td 属性

<table border="1" > <tr> <th>564</th> <th colspan="2">564</th> <th>564</th> </tr> </table>

单元格跨列
<table border="1" width="500" height="200" cellspacing="0" > <tr> <td>564</td> <td rowspan="2">564</td> <td>564</td> </tr> <tr> <td>564</td> <td >564</td> <td>564</td> </tr> </table>

<form action=""> <input type="text"/> </form>
标签:form ima .com cell 接收 表单 com 属性 head
原文地址:http://www.cnblogs.com/wdz1/p/6973198.html