标签:hashmap foo sep boolean character toolbox bounds overlay link
1.项目约定:
6个小组:
小组项目名称:EasyBuy_flc或者(EasyBuy_01)
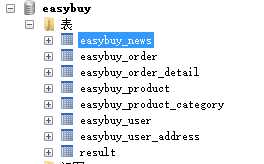
小组数据库名称:EasyBuy_flc
版本控制工具:svn,不再使用
将来可以将自己小组的项目上传到git上
开发流程控制:
组长:所有的html页面改成jsp后缀,并且,然后确立数据库和数据表
A组员:设计数据库,书写数据表中文字段名称
B组员:设计实体类
项目开发步骤

easybuy_user(用户表) 表1
EU_USER_ID varchar 用户名
EU_USER_NAME varchar 真实姓名
EU_PASSWORD varchar 密码
EU_SEX varchar 性别(T,F)
EU_BIRTHDAY date 出生日期
EU_IDENTITY_CODE varchar 身份证
EU_EMAIL varchar 电子邮件
============================================================
easybuy_product_category (商品分类表) 表2
EPC_ID 分类编号
EPC_NAME 分类名称
EPC_PARENT_ID 父分类编号
=======================================
easybuy_product(商品表) 表3
EP_ID 商品编号
EP_NAME 商品名称
EP_DESCRIPTION 商品描述
EP_PRICE 商品价格
EP_STOCK 商品库存
EPC_ID 当前商品所属分类的父分类编号
EPC_CHILD_ID 当前商品所属分类
EP_FILE_NAME 商品图片名称
============================================================
easybuy_order(订单表) 表4
EO_ID 订单编号
EO_USER_ID 订单所属用户
EO_USER_NAME 订单所属用户(真实名称)
EO_USER_ADDRESS 订单送货地址
EO_CREATE_TIME 订单形成时间
EO_COST 本单金额
EO_STATUS 订单状态
EO_TYPE 订单类型 (本项目未启用)
=====================================================
easybuy_order_detail (订单详情表) 表5
EOD_ID 订单详情编号
EO_ID 订单编号
EP_ID 商品编号
EOD_QUANTITY 商品数量
EOD_COST 单品金额
==========================================================
easybuy_news (新闻表) 表6
EN_ID 新闻编号
EN_TITLE 新闻标题
EN_CONTENT 新闻内容
EN_CREATE_TIME 新闻发布时间
===================================================
easybuy_comment (评论表) 表7
EC_ID 评论编号
EC_CONTENT 评论内容
EC_CREATE_TIME 评论创建时间
EC_REPLY 评论回复
EC_REPLY_TIME 评论回复时间
EC_NICK_NAME 评论人
==============================================================

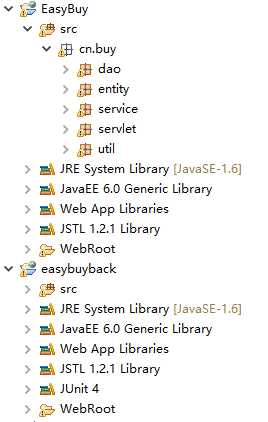
Entity层代码如下:
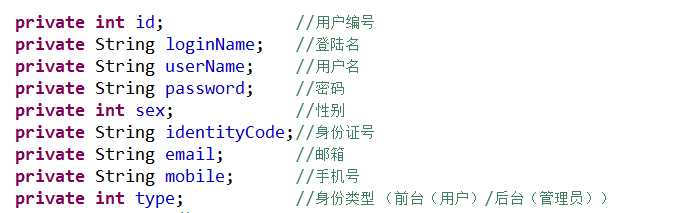
User用户类:

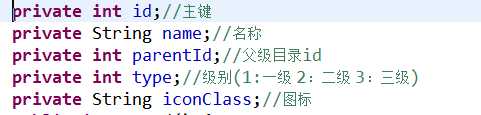
Product_category产品类:

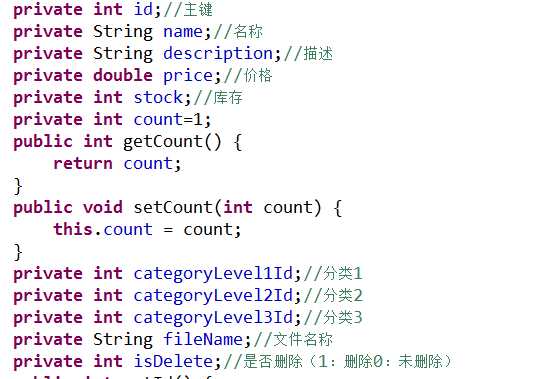
Product商品信息表:

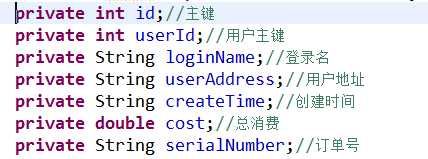
Order订单表:

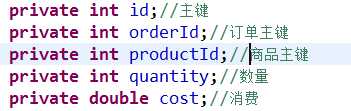
Order_detail订单详情表:

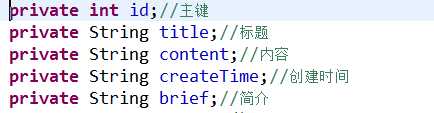
News资讯表:

User_address地址类:

Count类:

开始着手项目:1:
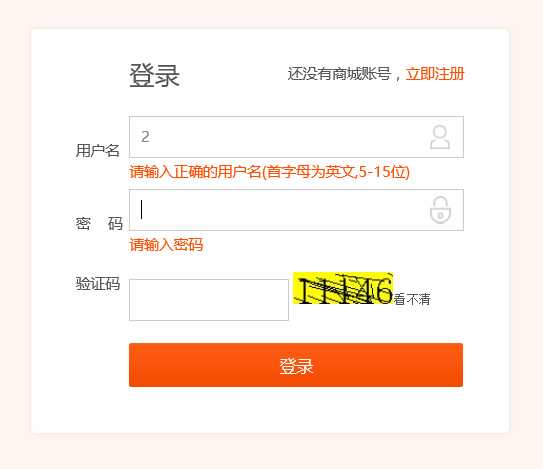
我的登录:

功能是:效验,验证码,登录成功跳转页面。
开始分层:
工具BaseDao:
package cn.com.dao; import java.sql.Connection; import java.sql.DriverManager; import java.sql.PreparedStatement; import java.sql.ResultSet; import javax.naming.Context; import javax.naming.InitialContext; import javax.sql.DataSource; public class BaseDAO { public static final String driver = "com.mysql.jdbc.Driver"; public static final String url = "jdbc:mysql://localhost:3306/easybuy?useUnicode=true&charaterEncoding=UTF-8"; public static final String username = "root"; public static final String pwd = "1234"; public Connection con=null; public PreparedStatement ps=null; public ResultSet rs=null; //获取连接getConnection public Connection getConnection() throws Exception { //加载驱动 Class.forName(driver); if (con == null || con.isClosed()) { con = DriverManager.getConnection(url, username, pwd); } return con; } //查询 executeQuery public ResultSet executeQuery(String sql, Object...objects) throws Exception { con = getConnection(); ps = con.prepareStatement(sql); for (int i = 0; i < objects.length; i++) { ps.setObject(i + 1, objects[i]); } rs = ps.executeQuery(); return rs; } //增、删、改 public int executeUpudate(String sql, Object... objects) throws Exception { con = getConnection(); ps = con.prepareStatement(sql); for (int i = 0; i < objects.length; i++) { ps.setObject(i + 1, objects[i]); } int num = ps.executeUpdate(); return num; } public void closeAll() throws Exception { if (rs != null || !rs.isClosed()) { rs.close(); } if (ps != null || !ps.isClosed()) { ps.close(); } if (con != null || !con.isClosed()) { con.close(); } } }
dao层:
public interface IUserDao { //根据用户名和密码查询对象 public int select(String name,String pwd) throws Exception;
//查询用户信息返回泛型集合
public List<User> getAllList() throws Exception;
}
dao的实现层:
public class UserDaoImpl extends BaseDAO implements IUserDao{ @override public int select(String name,String pwd) throws Exception{ string sql="select count(1) from easybuy_user where loginname=? and loginname=?"; ResultSet rs=executeQuery(sql,name); if(rs!=null){ while(rs.next()){ num=rs.getInt("id"): } } return num; }
@Override
public List<User> getAllList() throws Exception {
List<User> list=new ArrayList<User>();
String sql="select * from easybuy_user";
ResultSet rs = executeQuery(sql);
if(rs!=null){
while(rs.next()){
User users=new User();
users.setId(rs.getInt("id"));
users.setLoginName(rs.getString("loginname"));
users.setUserName(rs.getString("username"));
users.setPassword(rs.getString("password"));
users.setIdentityCode(rs.getString("identitycode"));
users.setSex(rs.getInt("sex"));
users.setMobile(rs.getString("mobile"));
users.setType(rs.getInt("type"));
users.setEmail(rs.getString("email"));
list.add(users);
}
}
return list;
}
}
services层:
public interface IUserService { //根据用户名和密码查询对象 public int select(String name,String pwd) throws Exception;
//查询用户信息返回泛型集合
public List<User> getAllList() throws Exception;
}
services实现层:
public class UserServiceImpl implements IUserService{
UserDaoImpl dao=new UserDaoImpl();
@Override
public int select(String name, String pwd) throws Exception {
return dao.select(name, pwd);
}
@Override
public List<User> getAllList() throws Exception {
return dao.getAllList();
}
}
静态页面:
<form action="user?title=login" method="post" onsubmit="return checks(this)" id="myform"> <table border="0" style="width:370px; font-size:14px; margin-top:30px;" cellspacing="0" cellpadding="0"> <tr height="50" valign="top"> <td width="55"> </td> <td><span class="fl" style="font-size:24px;">登录</span> <span class="fr">还没有商城账号,<a href="Regist.jsp" style="color:#ff4e00;">立即注册</a></span></td> </tr> <tr height="70"> <td>用户名</td> <td><input type="text" value="" class="l_user" id="user" name="luser" /><font color="#ff4e00"><span id="lid"></span></font></td> </tr> <tr height="70"> <td>密 码</td> <td><input type="password" value="" class="l_pwd" name="lpwd" id="first" /><font color="#ff4e00"><span id="pid"></span></font></td> </tr> <tr height="70"> <td>验证码 </td> <td><input type="text" value="" class="l_yzm" name="yzm" /> <a href="#" style="font-size:12px; font-family:‘宋体‘;" id="myid"><img src="${pageContext.request.contextPath }/AuthCodeServlet" id="authImg" />看不清</a><span id="msg"> <c:choose> <c:when test="${mm==null}"> <script> $("#msg").html(""); </script> </c:when> <c:otherwise> <script> $("#msg").html("验证码不一致"); </script> </c:otherwise> </c:choose> </span></td> </tr> <tr height="60"> <td> </td> <td><input type="submit" value="登录" class="log_btn" /></td> </tr> </table> </form>
MD5加密工具:
public class Md5Tool{ public String getMD5(String pwd){ //用于加密的字符 char md5String[] ={‘0‘,‘1‘,‘2‘,‘3‘,‘4‘,‘5‘,‘6‘,‘7‘,‘8‘,‘9‘,‘A‘,‘B‘,‘C‘,‘D‘,‘E‘,‘F‘}; try{ //使用平台的默认字符集将此String编码为bytex序列,并将结果存储到一个新的byte数组中 byte[] btInput=pwd.getBytes(); //信息摘要是安全的单向哈希函数,它接受任意大小的数据,并输出固定长度的哈希值。 MessageDigest mdInst=MessageDigest.getInstance("MD5"); //MessageDisgest对象通过使用update方法处理数据,使用指定的byte数组更新摘要 mdInst.update(btInput); //摘要更新之后,通过调用disgest()执行哈希计算,获得密文 byte[] md = mdInst.digest(); //把密文转换成十六进制的字符串形式 int j=md.length; char str[] = new char[j*2]; int k=0; for(int i=0;i<j;i++){ //i=0 byte byte0=md[i]; //95 str[k++] = md5String[byte0>>>4&0xf]; //5 str[k++] = md5String[byte0&0xf]; //F } //返回经过加密后的字符串 return new String(str); }catch(Exception e) return null; } } }
验证码问题:
1.为什么要在网站中加入验证码?
解析:为了防止机器恶意注册,1s内在我们的数据库中形成N条记录
2.验证码实现机制:
解析:为了防止浏览器读取缓存中的验证码图片,首先在形成验证码的Servlet处理程序中设置浏览器不缓存,第二种手段就是给请求的Servlet加一个随机数,这样就保证每次都从服务器拿一张验证码图片。说白了验证码就是一个服务器端的后台类(Servlet),以流的方式回送到客户端浏览器,用img标签承载。
3.雕虫小技
解析:验证的时候先进行验证码的校验,如果发现验证码不匹配, 就不用再验证用户名和密码,这样就省去了和数据库的一次交互。
验证码工具书写:
package cn.buy.util; import java.awt.Color; import java.awt.Font; import java.awt.Graphics; import java.awt.image.BufferedImage; import java.util.Random; public class AuthCode { public static final int AUTHCODE_LENGTH = 5; //验证码长度 public static final int SINGLECODE_WIDTH = 15; //单个验证码宽度 public static final int SINGLECODE_HEIGHT = 30; //单个验证码高度 public static final int SINGLECODE_GAP = 4; //单个验证码之间间隔 public static final int IMG_WIDTH = AUTHCODE_LENGTH * (SINGLECODE_WIDTH + SINGLECODE_GAP); public static final int IMG_HEIGHT = SINGLECODE_HEIGHT; public static String getAuthCode() { String authCode = ""; for(int i = 0; i < AUTHCODE_LENGTH; i++) { authCode += (new Random()).nextInt(10); } return authCode; } public static BufferedImage getAuthImg(String authCode) { //设置图片的高、宽、类型 //RGB编码:red、green、blue BufferedImage img = new BufferedImage(IMG_WIDTH, IMG_HEIGHT, BufferedImage.TYPE_INT_BGR); //得到图片上的一个画笔 Graphics g = img.getGraphics(); //设置画笔的颜色,用来做背景色 g.setColor(Color.YELLOW); //用画笔来填充一个矩形,矩形的左上角坐标,宽,高 g.fillRect(0, 0, IMG_WIDTH, IMG_HEIGHT); //将画笔颜色设置为黑色,用来写字 g.setColor(Color.BLACK); //设置字体:宋体、不带格式的、字号 g.setFont(new Font("宋体", Font.PLAIN, SINGLECODE_HEIGHT + 5)); //输出数字 char c; for(int i = 0; i < authCode.toCharArray().length; i++) { //取到对应位置的字符 c = authCode.charAt(i); //画出一个字符串:要画的内容,开始的位置,高度 g.drawString(c + "", i * (SINGLECODE_WIDTH + SINGLECODE_GAP)+ SINGLECODE_GAP / 2, IMG_HEIGHT); } Random random = new Random(); //干扰素 for(int i = 0; i < 20; i++) { int x = random.nextInt(IMG_WIDTH); int y = random.nextInt(IMG_HEIGHT); int x2 = random.nextInt(IMG_WIDTH); int y2 = random.nextInt(IMG_HEIGHT); g.drawLine(x, y, x + x2, y + y2); } return img; } }
验证码的servlet书写:
public class AuthCodeServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String authCode = AuthCode.getAuthCode(); request.getSession().setAttribute("authCode", authCode); //将验证码保存到session中,便于以后验证 try { //发送图片 ImageIO.write(AuthCode.getAuthImg(authCode), "JPEG", response.getOutputStream()); } catch (IOException e){ e.printStackTrace(); } } }
验证码的Ajax,,登录的效验,,鼠标悬停和离开:
前台页面显示js:
1.光标的显示和离开

2.验证码的显示

<script type="text/javascript">
$(function() {
$("#myid").click(function() {
$.ajax({
url : "/EasyBuy/AuthCodeServlet",
type : "get",
success : function(dom) {
document.getElementById("authImg").src = "AuthCodeServlet";
}
});
});
});
$(function(){
var erro=0;
$(".l_user").focus(function() {
$("#lid").html("请输入用户名");
});
$(".l_user").blur(function(){
if($(this).val()==""){
$("#lid").html("");
}else if ($(this).val() != ""
&& /^[a-zA-Z]{1}([a-zA-Z]|[0-9]){4,15}$/.test($(this).val())) {
$("#lid").html("");
} else {
$("#lid").html("请输入正确的用户名(首字母为英文,5-15位)");
}
});
$(".l_pwd").focus(function(){
$("#pid").html("请输入密码");
});
$(".l_pwd").blur(function(){
if($(this).val()==""){
erro=1;
$("#pid").html("");
}else if ($(this).val() != ""
&& /^.{1,16}$/.test($(this).val())) {
erro=0;
$("#pid").html("");
} else {
$("#pid").html("密码格式不正确");
erro=1;
}
});
});
function checks(myform) {
if (myform.luser.value == "") {
$("#lid").html("请输入用户名");
return false;
}else if (myform.lpwd.value =="") {
$("#pid").html("请输入密码");
return false;
}
return true;
}
</script>
根据前台页面表单里action的跳转:servelet:
Md5Tool md5Tool=new Md5Tool(); IUserService service = new UserServiceImpl(); if("login".equals(resquest.getParameter("title")){ String name=request.getParameter("luser"); String pwds=request.getParameter("lpwd"); if(name==null&&pwds==null){ response.sendRedirect("/EasyBuy/Login.jsp"); }else{ name=new String(name.getBytes("iso-8859-1"),"utf-8"); pwds=new String(pwds.getBytes("iso-8859-1"),"utf-8"); String mm=(String)request.getSession().getAttribute("authCode"); String yy=request.getParameter("yzm"); //获取验证码 if(!yy.equest(mm)){ request.getSession().setAttribute("mm","flag"); response.sendRedirect("/EasyBuy/Login.jsp"); }else{ try{ request.getSession().setAttribute("user",service.getAllList(name)); pwds=md5Tool.getMD5(pwds); int num=service.select(name,pwds); if(num>0){ request.setAttribute("uname".service.getAllList(name).getUserName()); request.getRequestDispatcher("/Index.jsp").forward(request,response); }else{ response.sendRedirect("/EasyBuy/Login.jsp"); } }catch(Exception e){ e.printStackTrace(); } } } } }
2.注册:
效果图:

输入正确后即可显示登陆
在dao层:
public interface IUserDao { //插入用户信息传递一个用户对象 public int add(User users) throws Exception; }
dao实现层:
public class UserDaoImpl extends BaseDAO implements IUserDao{ @Override public int add(User users) throws Exception { String sql="insert into easybuy_user values(null,?,?,?,?,?,?,?,0)"; Object[] obj={users.getLoginName(),users.getUserName(),users.getPassword(),users.getSex(),users.getIdentityCode(),users.getEmail(),users.getMobile()}; int num = executeUpdate(sql, obj); return num; } }
services层:
public interface IUserService { //插入用户信息传递一个用户对象 public int add(User users) throws Exception;
}
services实现层:
public class UserServiceImpl implements IUserService{ UserDaoImpl dao=new UserDaoImpl(); @Override public int add(User users) throws Exception { return dao.add(users); } }
在我的servlet层:
Md5Tool md5Tool = new Md5Tool();
IUserService service = new UserServiceImpl(); if ("regist".equals(request.getParameter("title"))) { request.setCharacterEncoding("utf-8"); String filename = ""; if (ServletFileUpload.isMultipartContent(request)) { //文件上传 FileItemFactory factory = new DiskFileItemFactory(); //文件工厂 ServletFileUpload upload = new ServletFileUpload(factory); //创建文件类 try { List<FileItem> items = upload.parseRequest(request); //将request放到文件上传里 Iterator<FileItem> iter = items.iterator(); //迭代器 User info = new User(); while (iter.hasNext()) { FileItem fileItem = (FileItem) iter.next(); //迭代器里有没有对象 if (fileItem.isFormField()) { //如果有 filename = fileItem.getFieldName(); //获取我的名字 if (filename.equals("luser")) { //前台表单拿名字 info.setLoginName(fileItem.getString("utf-8")); System.out.println(fileItem.getString("utf-8")); } else if (filename.equals("lpwd")) { info.setPassword(md5Tool.getMD5(fileItem .getString("utf-8"))); System.out.println(fileItem.getString("utf-8")); } else if (filename.equals("lname")) { info.setUserName(fileItem.getString("utf-8")); System.out.println(fileItem.getString("utf-8")); } else if (filename.equals("sex")) { String sex = fileItem.getString("utf-8"); if (sex.equals("man")) { info.setSex(1); } else if (sex.equals("woman")) { info.setSex(0); } } else if (filename.equals("lidentity")) { info.setIdentityCode(fileItem .getString("utf-8")); } else if (filename.equals("lemail")) { info.setEmail(fileItem.getString("utf-8")); } else if (filename.equals("ltel")) { info.setMobile(fileItem.getString("utf-8")); } else if (filename.equals("yzm")) { String yyy = (String) request.getSession() .getAttribute("authCode"); String mm = fileItem.getString("utf-8"); if (!yyy.equals(mm)) { request.getSession().setAttribute("mm", "flag"); response.sendRedirect("/EasyBuy/Regist.jsp"); } else { service = new UserServiceImpl(); int num = service.add(info); if (num > 0) { request.setAttribute("num", num); request.getRequestDispatcher( "/Login.jsp").forward(request, response); } else { response.sendRedirect("/EasyBuy/Regist.jsp"); } } } } } } catch (Exception e) { e.printStackTrace(); } }
我的前台页面:
<form action="user?title=regist" method="post" enctype="multipart/form-data" id="myform" onsubmit="return checks(this)"> <table border="0" style="width:420px; font-size:14px; margin-top:20px;" cellspacing="0" cellpadding="0"> <tr height="50" valign="top"> <td width="95"> </td> <td> <span class="fl" style="font-size:24px;">注册</span> <span class="fr">已有商城账号,<a href="Login.jsp" style="color:#ff4e00;">我要登录</a></span> </td> </tr> <tr height="50"> <td align="right"><font color="#ff4e00">*</font> 登录用户名 </td> <td><input type="text" value="" class="l_user" id="user" name="luser"/><font color="#ff4e00"><span id="uid"></span></font></td> </tr> <tr height="50"> <td align="right"><font color="#ff4e00">*</font> 密码 </td> <td><input type="password" value="" class="l_pwd" name="lpwd" id="first"/><font color="#ff4e00"><span id="pid"></span></font></td> </tr> <tr height="50"> <td align="right"><font color="#ff4e00">*</font> 确认密码 </td> <td><input type="password" value="" class="l_pwd" name="lpwds" id="second"/><font color="#ff4e00"><span id="psid"></span></font></td> </tr> <tr height="50"> <td align="right"><font color="#ff4e00">*</font> 真实姓名 </td> <td><input type="text" value="" class="l_name" id="uname" name="lname"/><font color="#ff4e00"><span id="nid"></span></font></td> </tr> <tr height="50"> <td align="right"><font color="#ff4e00">*</font> 性别 </td> <td> <input class="l_gender" type="radio" value="man" name="sex"/>男 <input class="l_gender" type="radio" value="woman" name="sex"/>女<span id="sid"></span></td> </tr> <tr height="50"> <td align="right"><font color="#ff4e00">*</font> 身份证号 </td> <td><input type="text" value="" class="l_identitycode" name="lidentity"/><font color="#ff4e00"><span id="did"></span></font></td> </tr> <tr height="50"> <td align="right"><font color="#ff4e00">*</font> 邮箱 </td> <td><input type="text" value="" class="l_email" name="lemail"/><font color="#ff4e00"><span id="eid"></span></font></td> </tr> <tr height="50"> <td align="right"><font color="#ff4e00">*</font> 手机 </td> <td><input type="text" value="" class="l_tel" name="ltel"/><font color="#ff4e00"><span id="tid"></span></font></td> </tr> <tr height="50"> <td align="right"> <font color="#ff4e00">*</font> 验证码 </td> <td> <input type="text" value="" class="l_ipt" name="yzm" /> <a href="#" style="font-size:12px; font-family:‘宋体‘;" id="myid"><img src="${pageContext.request.contextPath }/AuthCodeServlet" id="authImg"/>看不清</a><span id="msg"> <c:choose> <c:when test="${mm==null}"> <script> $("#msg").html(""); </script> </c:when> <c:otherwise> <script> $("#msg").html("验证码不一致"); </script> </c:otherwise> </c:choose> </span> </td> </tr> <tr> <td> </td> <td style="font-size:12px; padding-top:20px;"> <span style="font-family:‘宋体‘;" class="fl"> <label class="r_rad"><input type="checkbox" name="checkbox"/></label><label class="r_txt">我已阅读并接受《用户协议》</label> <span id="mycks"></span> </span> </td> </tr> <tr height="60"> <td> </td> <td><input type="submit" value="立即注册" class="log_btn" /></td> </tr> </table> </form>
jq的实现:
<script> $(function(){ $("#myid").click(function(){ $.ajax({ url:"/EasyBuy/AuthCodeServlet", type:"get", success:function(){ document.getElementById("authImg").src ="AuthCodeServlet"; } }); }); $(".l_user").blur(function(){ $.ajax({ type:"get", url:"<%=path%>/LoginServlet?login="+$(".l_user").val(), success:function(dom){ if(dom){ $("#uid").html("用户名已被注册,请重新命名"); } } }); }); }); </script>
3.我的新闻资讯:
页面显示:

点更多的时候:

在我的dao层:
public interface INewsDAO{ //查询资讯 //资讯的分页 public List<News> newsList(int pageSize, int PageIndex) throws Exception; //咨询的数量,配合分页一起 public int newscount() throws Exception; //根据我的id查资讯 public List<News> newsList(String id) throws Exception; }
在我的dao层的查数据:
public class NewsDAOImpl extends BaseDAO implements INewsDAO{ @Override public List<News> newsList(String id) throws Exception{ //新闻放到集合里 List<News> list = new ArrayList<News>(); //把sql语句放到结果集里 ResultSet rs=executeQuery("select * from easybuy_news where id=? LIMIT 0,1",id); //调用我的工具类 Tool<News> tool = new Tool<News>(); //将我的rs对象转成集合了 list.add(tool.list(rs,News.class).get(0)); //查询我的分页数据,上一页,下一页。 rs=executeQuery("select * from (select * from easybuy_news order by id desc) a where id<? order by id desc LIMIT 0,1",id); if(rs.next()){ rs=executeQuery("select * from (select * from easybuy_news order by id desc) a where id<? order by id desc LIMIT 0,1",id); list.add(tool.list(rs,News.class).get(0)); }else{ list.add(null); } rs=executeQuery("select * from easybuy_news where id>? LIMIT 0,1",id); if(rs.next()){ rs=executeQuery("select * from easybuy_news where id>? LIMIT 0,1",id); list.add(tool.list(rs,News.class).get(0)); } close(); return list; } @Override public List<News> newsList(int pageSize, int PageIndex) throws Exception{ ResultSet rs=executeQuery(“select * from easybuy_news order by id desc LIMIT ?,?”,(PageIndex-1)*pageSize,pageSize); Tool<News> tool = new Tool<News>(); List<News> list = tool.list(rs,News.class); close(); return list; } @Override public int newscount() throws Exception{ int count=0; ResultSet rs=executeQuery("select count(1) from easybuy_news"); if(rs.next()){ count=rs.getInt(1); } return count; } }
Tool工具类:
public class Tool<T> { @SuppressWarnings("unchecked") public List<T> list(ResultSet rs,Class<T> cls) throws Exception{ List<T> list=new ArrayList<T>(); Field[] fields = cls.getDeclaredFields(); if(rs!=null){ while (rs.next()) { Object obj=cls.newInstance(); for (Field field : fields) { String name=field.getName(); Method method = cls.getDeclaredMethod("set"+name.substring(0,1).toUpperCase()+name.substring(1),field.getType()); try { method.invoke(obj,rs.getObject(name)); } catch (Exception e) { continue; } } list.add((T)obj); } } return list; } }
在我的services层:
public interface INewsService { //查询资讯 public List<News> newsList(int pageSize, int PageIndex) throws Exception; public int newscount() throws Exception; public List<News> newsList(String id) throws Exception; }
services实现层:
public class NewsServiceImpl implements INewsService{ INewsDAO dao=new NewsDAOImpl(); @Override public List<News> newsList(int pageSize, int PageIndex) throws Exception { return dao.newsList(pageSize,PageIndex); } @Override public List<News> newsList(String id) throws Exception { return dao.newsList(id); } @Override public int newscount() throws Exception { return dao.newscount(); } }
我的servlet层:
public class NewsServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { INewsService Service=new NewsServiceImpl(); String type=request.getParameter("type"); String id=request.getParameter("id"); String pageindex=request.getParameter("pageindex"); Page<News> page=new Page<News>(); try { if("top5news".equals(type)){ request.setAttribute("News",Service.newsList(id)); } else if("newstable".equals(type)||(pageindex!=null&&!"".equals(pageindex))){ if(pageindex!=null&&!"".equals(pageindex)){ page.setPageIndex(Integer.parseInt(pageindex)); } page.setPageCount(Service.newscount()); page.setPageList(Service.newsList(page.getPageSize(), page.getPageIndex())); request.setAttribute("page",page); } request.getRequestDispatcher("MyJsp.jsp").forward(request, response); } catch (Exception e) { e.printStackTrace(); } } }
在我的前台页面:
index.jsp
<div class="news_t"> <span class="fr"><a href="NewsServlet?type=newstable">更多 </a></span>新闻资讯 </div> <ul> <c:forEach var="item" items="${NewsList }"> <li><span>[ 特惠 ]</span><a href="NewsServlet?id=${item.id }&type=top5news">${item.title }</a></li> </c:forEach> </ul>
集合NewsList在三级分类里:
//资讯集合 request.setAttribute("clist", list); request.setAttribute("NewsList",newsService.newsList(5,1)); request.getRequestDispatcher(url).forward(request, response);
index.jsp:
<c:set var="url" scope="request" value="Index.jsp"> </c:set> <%@ include file="children/title.jsp" %> <div class="i_bg bg_color">
title.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%> <c:if test="${map==null }"> <jsp:forward page="Product_categoryServlet"></jsp:forward> </c:if> <div class="soubg"> <div class="sou"> <span class="s_city_b"> <span class="fl" onclick="AddFavorite(‘朵购网-全民消费利润共享平台‘, window.location.href);" style="cursor:pointer;">加入收藏</span> </span> <span class="s_city_b" style="display:none;"> <span class="fl">送货至:</span> <span class="s_city"> <span>四川</span> <div class="s_city_bg"> <div class="s_city_t"></div> <div class="s_city_c"> <h2>请选择所在的收货地区</h2> <table border="0" class="c_tab" style=" margin-top: 10px;width: 252px;padding: 0 10px;" cellspacing="0" cellpadding="0"> <tr> <th>A</th> <td class="c_h"><span>安徽</span><span>澳门</span></td> </tr> <tr> <th>B</th> <td class="c_h"><span>北京</span></td> </tr> <tr> <th>C</th> <td class="c_h"><span>重庆</span></td> </tr> <tr> <th>F</th> <td class="c_h"><span>福建</span></td> </tr> <tr> <th>G</th> <td class="c_h"><span>广东</span><span>广西</span><span>贵州</span><span>甘肃</span></td> </tr> <tr> <th>H</th> <td class="c_h"><span>河北</span><span>河南</span><span>黑龙江</span><span>海南</span><span>湖北</span><span>湖南</span></td> </tr> <tr> <th>J</th> <td class="c_h"><span>江苏</span><span>吉林</span><span>江西</span></td> </tr> <tr> <th>L</th> <td class="c_h"><span>辽宁</span></td> </tr> <tr> <th>N</th> <td class="c_h"><span>内蒙古</span><span>宁夏</span></td> </tr> <tr> <th>Q</th> <td class="c_h"><span>青海</span></td> </tr> <tr> <th>S</th> <td class="c_h"><span>上海</span><span>山东</span><span>山西</span><span class="c_check">四川</span><span>陕西</span></td> </tr> <tr> <th>T</th> <td class="c_h"><span>台湾</span><span>天津</span></td> </tr> <tr> <th>X</th> <td class="c_h"><span>西藏</span><span>香港</span><span>新疆</span></td> </tr> <tr> <th>Y</th> <td class="c_h"><span>云南</span></td> </tr> <tr> <th>Z</th> <td class="c_h"><span>浙江</span></td> </tr> </table> </div> </div> </span> </span> <span class="fr"> <span class="fl" id="ECS_MEMBERZONE"> <div id="append_parent"></div> <c:if test="${user!=null }"> 你好,欢迎您:<a href="user?title=user">${user.userName }</a> | <a href="OrderServlet?type=cx">我的订单</a> |<a href="user?title=zx">注销</a> </c:if> <c:if test="${user==null }"> 你好,请<a href="Login.jsp">登录</a> <a href="Regist.jsp" style="color:#ff4e00;display: inline-block;">免费注册</a> </c:if> </span> <span class="ss"> <div class="ss_list"> <a >收藏夹</a> <div class="ss_list_bg"> <div class="s_city_t"></div> <div class="ss_list_c"> <ul> <div class=‘no_text‘>暂无收藏商品!</div> </ul> </div> </div> </div> <div class="ss_list"> <a >客户服务</a> <div class="ss_list_bg"> <div class="s_city_t"></div> <div class="ss_list_c"> <ul> <li><a title="售后流程" href="article.php?id=9">售后流程</a></li> <li><a title="订购方式" href="article.php?id=11">订购方式</a></li> <li><a title="隐私声明" href="article.php?id=36">隐私声明</a></li> </ul> </div> </div> </div> <div class="ss_list"> <a >网站导航</a> <div class="ss_list_bg"> <div class="s_city_t"></div> <div class="ss_list_c"> <ul> <li><a target="_blank" href="category.php?id=434">精品女装</a></li> <li><a href="category.php?id=602">生活电器</a></li> </ul> </div> </div> </div> </span> <span class="fl">| 关注我们:</span> <span class="s_sh"><a class="sh1">新浪</a><a class="sh2">微信</a></span> <span class="fr">| <a >手机版 <img src="images/s_tel.png" align="absmiddle" /></a></span> </span> </div> </div> <div class="top"> <div class="logo"><a href="Index.jsp"><img src="images/logo.png" /></a></div> <div class="search"> <form id="searchForm" name="searchForm" method="post" action="ProductServlet?type=fl" onSubmit="return checkSearchForm()" > <input type="text" value="" class="s_ipt" name="keywords" id="keyword" /> <input type="submit" value="搜索" class="s_btn" /> </form> <span class="fl"> <a href="search.php?keywords=%E5%92%96%E5%95%A1">咖啡</a> <a href="search.php?keywords=iphone+6S">iphone 6S</a> <a href="search.php?keywords=%E6%96%B0%E9%B2%9C%E7%BE%8E%E9%A3%9F">新鲜美食</a> <a href="search.php?keywords=%E8%9B%8B%E7%B3%95">蛋糕</a> <a href="search.php?keywords=%E6%97%A5%E7%94%A8%E5%93%81">日用品</a> <a href="search.php?keywords=%E8%BF%9E%E8%A1%A3%E8%A3%99">连衣裙</a> </span> </div> <div class="i_car" > <c:if test="${plist!=null }"> <div class="car_t">购物车 [ <span id="gw">${pcount}</span> ]</div> </c:if> <c:if test="${plist==null }"> <div class="car_t">购物车 [ <span id="gw">0</span> ]</div> </c:if> <div class="car_bg"> <c:if test="${user==null }"> <!--Begin 购物车未登录 Begin--> <div class="un_login">还未登录!<a href="Login.jsp" style="color:#ff4e00;">马上登录</a> 查看购物车!</div> <!--End 购物车未登录 End--> </c:if> <!--Begin 购物车已登录 Begin--> <c:if test="${user!=null }"> <ul class="cars" id="ul"> <c:if test="${plist!=null }"> <c:forEach var="item" items="${plist }"> <li> <div class="img"><a href="ProductServlet?id=${item.id }&type=xq"><img src="images/${item.fileName }" width="58" height="58" /></a></div> <div class="name"><a href="#">${item.name }</a></div> <div class="price"><font color="#ff4e00">${item.price }</font> X${item.count }</div> </li> </c:forEach> </c:if> </ul> <c:if test="${fn:length(plist)>0}"> <div id="div"> <div class="price_sum">共计 <font color="#ff4e00">¥</font><span id="zj">${pprice }</span></div> <div class="price_a"><a href="BuyCar.jsp">去购物车结算</a></div> </div> </c:if> <c:if test="${fn:length(plist)==0||plist==null}"> <div id="div"> <div class="un_login">购物车内还没有商品,赶快选购吧!</div> </div> </c:if> </c:if> <!--End 购物车已登录 End--> </div> </div> </div> <!--End Header End--> <!--Begin Menu Begin--> <script type="text/javascript"> function deleteCartGoods(rec_id) { Ajax.call(‘delete_cart_goods.php‘, ‘id=‘+rec_id, deleteCartGoodsResponse, ‘POST‘, ‘JSON‘); } /** * 接收返回的信息 */ function deleteCartGoodsResponse(res) { if (res.error) { alert(res.err_msg); } else { document.getElementById(‘ECS_CARTINFO‘).innerHTML = res.content; } } </script> </div> </div> <div class="menu_bg"> <div class="menu"> <div class="nav nav_none" > <div class="nav_t">全部商品分类</div> <div class="leftNav"> <ul> <c:set var="i" value="0"></c:set> <c:forEach var="item1" items="${map}"> <li> <div class="fj"> <span class="n_img"><span></span><img src="images/nav1.png" /></span> <span class="fl"><a href="ProductServlet?oneid=${item1.key.id }&type=fl">${item1.key.name }</a></span> </div> <div class="zj" style="top:${i}px "> <div class="zj_l"> <c:forEach var="item2" items="${item1.value }"> <dl class="zj_l_c"> <dt><a href="ProductServlet?twoid=${item2.key.id }&type=fl">${item2.key.name }</a></dt> <dd><c:forEach var="item3" items="${item2.value }"> <a href="ProductServlet?threeid=${item3.id }&type=fl">${item3.name }</a> </c:forEach>|</dd> </dl> </c:forEach> </div> <div class="zj_r"> <a href="#"><img src="images/n_img1.jpg" width="236" height="200" /></a> <a href="#"><img src="images/n_img2.jpg" width="236" height="200" /></a> </div> </div> </li> <c:set var="i" value="${i-40 }"></c:set> </c:forEach> </ul> </div> </div> <ul class="menu_r"> <li > <a href="Index.jsp" target="_blank">首页</a> </li> <li > <a href="ProductServlet?oneid=681&type=fl" target="_blank" >箱包</a> </li> <li > <a href="ProductServlet?oneid=660&type=fl" target="_blank" >手机数码</a> </li> <li > <a href="ProductServlet?oneid=670&type=fl" target="_blank" >进口食品</a> </li> <li > <a href="ProductServlet?oneid=548&type=fl" target="_blank" >化妆品</a> </li> <li > <a href="ProductServlet?oneid=628&type=fl" >生活电器</a> </li> </ul> <div class="m_ad">中秋送好礼!</div> </div> </div>
在我的sevlet:
package cn.buy.servlet; import java.io.IOException; import java.io.PrintWriter; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import javax.servlet.ServletException; import javax.servlet.http.Cookie; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import cn.buy.entity.Product; import cn.buy.entity.Product_category; import cn.buy.service.INewsService; import cn.buy.service.IProductService; import cn.buy.service.IProduct_categoryService; import cn.buy.service.impl.NewsServiceImpl; import cn.buy.service.impl.ProductServiceImpl; import cn.buy.service.impl.Product_categoryServiceImpl; public class Product_categoryServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //三级列表 IProduct_categoryService service = new Product_categoryServiceImpl(); //资讯 INewsService newsService=new NewsServiceImpl(); //获取请求页面url String url=(String)request.getAttribute("url"); Map<Product_category, Map<Product_category, List<Product_category>>> map = new HashMap<Product_category, Map<Product_category, List<Product_category>>>(); try { for (Product_category oneitem : service.oneList()) { Map<Product_category, List<Product_category>> twomap=new HashMap<Product_category, List<Product_category>>(); for (Product_category twoitem : service.twoList(oneitem.getId())) { List<Product_category> list=new ArrayList<Product_category>(); for (Product_category threeitem : service.threeList(twoitem.getId())){ list.add(threeitem); } twomap.put(twoitem, list); } map.put(oneitem, twomap); } //三级列表集合 request.setAttribute("map",map); IProductService service1 = new ProductServiceImpl(); List<Product> list = new ArrayList<Product>(); Cookie[] cookies = request.getCookies(); int j = 0; for (int i = cookies.length-1; i >= 1; i--) { if (cookies[i].getValue().equals("id")) { j++; if (j <= 5) { try { list.add(service1.List(cookies[i].getName())); } catch (Exception e) { e.printStackTrace(); } } } } //资讯集合 request.setAttribute("clist", list); request.setAttribute("NewsList",newsService.newsList(5,1)); request.getRequestDispatcher(url).forward(request, response); } catch (Exception e) { e.printStackTrace(); } } }
我的三级菜单:
package cn.buy.servlet; import java.io.IOException; import java.io.PrintWriter; import java.util.ArrayList; import java.util.HashMap; import java.util.Iterator; import java.util.List; import java.util.Map; import javax.servlet.ServletException; import javax.servlet.http.Cookie; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.swing.RepaintManager; import net.sf.json.JSONArray; import net.sf.json.JSONObject; import cn.buy.entity.Count; import cn.buy.entity.News; import cn.buy.entity.Product; import cn.buy.service.IProductService; import cn.buy.service.impl.ProductServiceImpl; import cn.buy.util.Page; public class ProductServlet extends HttpServlet { String name=null; public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { if(name==null&&request.getParameter("keywords")!=null){ name = new String(request.getParameter("keywords").getBytes("ISO-8859-1"),"utf-8"); } doPost(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); response.setCharacterEncoding("utf-8"); IProductService service = new ProductServiceImpl(); String id=request.getParameter("id"); String type=request.getParameter("type"); String oneid = request.getParameter("oneid"); String twoid = request.getParameter("twoid"); String threeid = request.getParameter("threeid"); String pcount = request.getParameter("pcount"); String pageindex=request.getParameter("pageindex"); Page<Product> page=new Page<Product>(); if(name==null){ name = request.getParameter("keywords"); } if ("fl".equals(type)) { try { page.setPageSize(4); if(pageindex!=null&&!"".equals(pageindex)){ page.setPageIndex(Integer.parseInt(pageindex)); } if (oneid != null && !"".equals(oneid)) { page.setPageCount(service.pcount(oneid, "one")); page.setPageList(service.List(page.getPageSize(), page.getPageIndex(),oneid,"one")); request.setAttribute("count",service.pcount(oneid, "one")); request.setAttribute("oneid", oneid); } else if (twoid != null && !"".equals(twoid)) { page.setPageCount(service.pcount(twoid, "two")); page.setPageList(service.List(page.getPageSize(), page.getPageIndex(),twoid,"two")); request.setAttribute("count",service.pcount(twoid, "two")); request.setAttribute("twoid", twoid); } else if (threeid != null && !"".equals(threeid)) { page.setPageCount(service.pcount(threeid, "three")); page.setPageList(service.List(page.getPageSize(), page.getPageIndex(),threeid,"three")); request.setAttribute("count",service.pcount(threeid, "three")); request.setAttribute("threeid", threeid); }else if (name != null) { page.setPageCount(service.pcount(name, "ss")); page.setPageList(service.List(page.getPageSize(), page.getPageIndex(),name,"ss")); request.setAttribute("count",service.pcount(name, "ss")); request.setAttribute("ss",name); name=null; } } catch (Exception e) { e.printStackTrace(); } request.setAttribute("page",page); request.getRequestDispatcher("BrandListjsp").forward(request, response); }else if("gwc".equals(type)){ List<Product> plist=(List<Product>)request.getSession().getAttribute("plist"); if(plist==null){ plist=new ArrayList<Product>(); } int count=0; double price=0; boolean flag=true; try { if(pcount==null||"".equals(pcount)){ pcount="1"; } for (Product item : plist) { if(item.getId()==Integer.parseInt(id) ){ item.setCount(item.getCount()+Integer.parseInt(pcount)); flag=false; break; } } if(flag&&pcount!=null&&!"".equals(pcount)){ Product product=service.List(id); product.setCount(Integer.parseInt(pcount)); plist.add(product); } for (Product item : plist) { count+=item.getCount(); price+=item.getCount()*item.getPrice(); } for (Product item : plist) { item.setCount1(count); item.setPrice1(price); } JSONArray jsonArray=JSONArray.fromObject( plist); request.getSession().setAttribute("plist",plist); request.getSession().setAttribute("pprice",price); request.getSession().setAttribute("pcount",count); response.getWriter().print(jsonArray); } catch (Exception e) { e.printStackTrace(); } }else if("jia".equals(type)||"jian".equals(type)){ int count=0; double price=0; List<Product> plist=(List<Product>)request.getSession().getAttribute("plist"); for (Product item : plist) { if(item.getId()==Integer.parseInt(id) ){ if("jia".equals(type)){ item.setCount(item.getCount()+1); }else{ item.setCount(item.getCount()-1); } break; } } for (Product item : plist) { count+=item.getCount(); price+=item.getCount()*item.getPrice(); } for (Product item : plist) { item.setCount1(count); item.setPrice1(price); } JSONArray jsonArray=JSONArray.fromObject( plist); response.getWriter().print(jsonArray); request.getSession().setAttribute("plist",plist); request.getSession().setAttribute("pprice",price); request.getSession().setAttribute("pcount",count); }else if("de".equals(type)){ response.getWriter().print(id); }else if("delete".equals(type)||"qk".equals(type)){ int count=0; double price=0; List<Product> plist=(List<Product>)request.getSession().getAttribute("plist"); if("delete".equals(type)){ for (int i=0;i<plist.size();i++) { if(plist.get(i).getId()==Integer.parseInt(id) ){ plist.remove(i); } } }else{ plist.clear(); } for (Product item : plist) { count+=item.getCount(); price+=item.getCount()*item.getPrice(); } for (Product item : plist) { item.setCount1(count); item.setPrice1(price); } JSONArray jsonArray=JSONArray.fromObject( plist); response.getWriter().print(jsonArray); request.getSession().setAttribute("plist",plist); request.getSession().setAttribute("pprice",price); request.getSession().setAttribute("pcount",count); }else if("xq".equals(type)){ Cookie cookie = new Cookie(id,"id"); cookie.setMaxAge(60*60*24*365); response.addCookie(cookie); try { request.setAttribute("product",service.List(id)); request.getRequestDispatcher("/Product.jsp").forward(request, response); } catch (Exception e) { e.printStackTrace(); } }else if("acookies".equals(type)){ Cookie[] cookies = request.getCookies(); for (Cookie cookie : cookies) { if(cookie.getValue().equals("id")){ cookie.setMaxAge(0); response.addCookie(cookie); } } } } }
单点的一个跳转:分页中的下一篇和上一篇
<div class="help_right_title " > <p>[特惠]${News[0].title }<p><b>${News[0].brief }/${News[0].createTime }</b> </div> <div class="blank"></div> ${News[0].content} <div class="content_right"> <object> <param value="always" name="allowScriptAccess" /> <param value="transparent" name="wmode" /> <param value="http://6.cn/player.swf?flag=0&vid=nZNyu3nGNWWYjmtPQDY9nQ" name="movie" /><embed width="480" height="385" src="http://6.cn/player.swf?flag=0&vid=nZNyu3nGNWWYjmtPQDY9nQ" allowscriptaccess="always" wmode="transparent" type="application/x-shockwave-flash"></embed></object> </div> <div class="blank"></div> <div style="padding:8px; margin-top:15px; text-align:left; border-top:1px solid #e6e6e6 ;"> <c:if test="${News[1]!=null }"> 下一篇:<a href="NewsServlet?id=${News[1].id }&type=top5news" class="f6">${News[1].title }</a><br /> </c:if> <c:if test="${News[2]!=null }"> 上一篇:<a href="NewsServlet?id=${News[2].id }&type=top5news" class="f6">${News[2].title }</a><br /> </c:if> </div> <div class="blank"></div>
商品分类:

前台:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link type="text/css" rel="stylesheet" href="css/style.css" /> <!--[if IE 6]> <script src="js/iepng.js" type="text/javascript"></script> <script type="text/javascript"> EvPNG.fix(‘div, ul, img, li, input, a‘); </script> <![endif]--> <script type="text/javascript" src="js/jquery-1.11.1.min_044d0927.js"></script> <script type="text/javascript" src="js/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="js/menu.js"></script> <script type="text/javascript" src="js/lrscroll_1.js"></script> <script type="text/javascript" src="js/n_nav.js"></script> <link rel="stylesheet" type="text/css" href="css/ShopShow.css" /> <link rel="stylesheet" type="text/css" href="css/MagicZoom.css" /> <script type="text/javascript" src="js/MagicZoom.js"></script> <script type="text/javascript" src="js/num.js"> var jq = jQuery.noConflict(); </script> <script type="text/javascript" src="js/p_tab.js"></script> <script type="text/javascript" src="js/shade.js"></script> <script> $(function(){ $(".mya").click(function(){ <c:if test="${user==null}"> location.href="Login.jsp?tz=1"; </c:if> $.ajax({ url:"/EasyBuy/ProductServlet?id="+$product.id+"&type=gwc&pcount="+$("#myinput").val(), type:"get", dataType: "json", success:function(data){ var li=""; var count=0; var count1=0; var price1=0; $.each(data,function(i,item){ count++; if(i==0){ $("#div").html("<div class=‘price_sum‘>共计 <font color=‘#ff4e00‘>¥</font><span id=‘zj‘>${pprice }</span></div><div class=‘price_a‘><a href=‘#‘>去购物车结算</a></div>"); $("#gw").text(item.count1); $("#zj").text(item.price1); count1=item.count1; price1=item.price1; } li+="<li><div class=‘img‘><a href=‘ProductServlet?id="+${item.id }"+&type=xq‘><img src=images/"+item.fileName+" } width=‘58‘ height=‘58‘ /></a></div><div class=‘name‘><a href=‘#‘>"+item.name+"</a></div><div class=‘price‘><font color=‘#ff4e00‘>"+item.price+"</font> X"+item.count+"</div></li> "; }); $("#gwc").html("购物车共有"+count+"种宝贝("+count1+"件) 合计:"+price1+"元"); $("#ul").html(li); ShowDiv(‘MyDiv1‘,‘fade1‘); } }); }); }); </script> <title></title> </head> <body> <!--Begin Header Begin--> <c:set var="url" scope="request" value="Product.jsp"> </c:set> <%@ include file="children/title.jsp" %> <!--End Menu End--> <div class="i_bg"> <div class="content"> <div id="tsShopContainer"> <div id="tsImgS"><a href="images/${product.fileName }" title="Images" class="MagicZoom" id="MagicZoom"><img src="images/${product.fileName }" width="390" height="390" /></a></div> <img class="MagicZoomLoading" width="16" height="16" src="images/loading.gif" alt="Loading..." /> </div> <div class="pro_des"> <div class="des_name"> <p>${product.name }</p> “开业巨惠,北京专柜直供”,不光低价,“真”才靠谱! </div> <div class="des_price"> 本店价格:<b>${product.price }</b><br /> 消费积分:<span>28R</span> </div> <div class="des_choice"> <span class="fl">型号选择:</span> <ul> <li class="checked">30ml<div class="ch_img"></div></li> <li>50ml<div class="ch_img"></div></li> <li>100ml<div class="ch_img"></div></li> </ul> </div> <div class="des_choice"> <span class="fl">颜色选择:</span> <ul> <li>红色<div class="ch_img"></div></li> <li class="checked">白色<div class="ch_img"></div></li> <li>黑色<div class="ch_img"></div></li> </ul> </div> <div class="des_share"> <div class="d_sh"> 分享 <div class="d_sh_bg"> <a href="#"><img src="images/sh_1.gif" /></a> <a href="#"><img src="images/sh_2.gif" /></a> <a href="#"><img src="images/sh_3.gif" /></a> <a href="#"><img src="images/sh_4.gif" /></a> <a href="#"><img src="images/sh_5.gif" /></a> </div> </div> <div class="d_care"><a onclick="ShowDiv(‘MyDiv‘,‘fade‘)">关注商品</a></div> </div> <div class="des_join"> <div class="j_nums"> <input type="text" value="1" name="" id="myinput" class="n_ipt" /> <input type="button" value="" onclick="addUpdate(jq(this));" class="n_btn_1" /> <input type="button" value="" onclick="jianUpdate(jq(this));" class="n_btn_2" /> </div> <span class="fl mya"><a href="#"><img src="images/j_car.png" /></a></span> </div> </div> <div class="s_brand"> <div class="s_brand_img"><img src="images/sbrand.jpg" width="188" height="132" /></div> <div class="s_brand_c"><a href="#">进入品牌专区</a></div> </div> </div> <div class="content mar_20"> <%@ include file="children/left.jsp" %> <div class="l_list"> <div class="des_border"> <div class="des_tit"> <ul> <li class="current">推荐搭配</li> </ul> </div> <div class="team_list"> <div class="img"><a href="#"><img src="images/mat_1.jpg" width="160" height="140" /></a></div> <div class="name"><a href="#">倩碧补水组合套装8折促销</a></div> <div class="price"> <div class="checkbox"><input type="checkbox" name="zuhe" checked="checked" /></div> <font>¥<span>768.00</span></font> 18R </div> </div> <div class="team_icon"><img src="images/jia_b.gif" /></div> <div class="team_list"> <div class="img"><a href="#"><img src="images/mat_2.jpg" width="160" height="140" /></a></div> <div class="name"><a href="#">香奈儿邂逅清新淡香水50ml</a></div> <div class="price"> <div class="checkbox"><input type="checkbox" name="zuhe" /></div> <font>¥<span>749.00</span></font> 18R </div> </div> <div class="team_icon"><img src="images/jia_b.gif" /></div> <div class="team_list"> <div class="img"><a href="#"><img src="images/mat_3.jpg" width="160" height="140" /></a></div> <div class="name"><a href="#">香奈儿邂逅清新淡香水50ml</a></div> <div class="price"> <div class="checkbox"><input type="checkbox" name="zuhe" checked="checked" /></div> <font>¥<span>749.00</span></font> 18R </div> </div> <div class="team_icon"><img src="images/equl.gif" /></div> <div class="team_sum"> 套餐价:¥<span>1517</span><br /> <input type="text" value="1" class="sum_ipt" /><br /> <a href="#"><img src="images/z_buy.gif" /></a> </div> </div> <div class="des_border"> <div class="des_tit"> <ul> <li class="current"><a href="#p_attribute">商品属性</a></li> <li><a href="#p_details">商品详情</a></li> <li><a href="#p_comment">商品评论</a></li> </ul> </div> <div class="des_con" id="p_attribute"> <table border="0" align="center" style="width:100%; font-family:‘宋体‘; margin:10px auto;" cellspacing="0" cellpadding="0"> <tr> <td>商品名称:迪奥香水</td> <td>商品编号:1546211</td> <td>品牌: 迪奥(Dior)</td> <td>上架时间:2015-09-06 09:19:09 </td> </tr> <tr> <td>商品毛重:160.00g</td> <td>商品产地:法国</td> <td>香调:果香调香型:淡香水/香露EDT</td> <td> </td> </tr> <tr> <td>容量:1ml-15ml </td> <td>类型:女士香水,Q版香水,组合套装</td> <td> </td> <td> </td> </tr> </table> </div> </div> <div class="des_border" id="p_details"> <div class="des_t">商品详情</div> <div class="des_con"> <table border="0" align="center" style="width:745px; font-size:14px; font-family:‘宋体‘;" cellspacing="0" cellpadding="0"> <tr> <td width="265"><img src="images/de1.jpg" width="206" height="412" /></td> <td> <b>迪奥真我香水(Q版)</b><br /> 【商品规格】:5ml<br /> 【商品质地】:液体<br /> 【商品日期】:与专柜同步更新<br /> 【商品产地】:法国<br /> 【商品包装】:无外盒 无塑封<br /> 【商品香调】:花束花香调<br /> 【适用人群】:适合女性(都市白领,性感,有女人味的成熟女性)<br /> </td> </tr> </table> <p align="center"> <img src="images/de2.jpg" width="746" height="425" /><br /><br /> <img src="images/de3.jpg" width="750" height="417" /><br /><br /> <img src="images/de4.jpg" width="750" height="409" /><br /><br /> <img src="images/de5.jpg" width="750" height="409" /> </p> </div> </div> <div class="des_border" id="p_comment"> <div class="des_t">商品评论</div> <table border="0" class="jud_tab" cellspacing="0" cellpadding="0"> <tr> <td width="175" class="jud_per"> <p>80.0%</p>好评度 </td> <td width="300"> <table border="0" style="width:100%;" cellspacing="0" cellpadding="0"> <tr> <td width="90">好评<font color="#999999">(80%)</font></td> <td><img src="images/pl.gif" align="absmiddle" /></td> </tr> <tr> <td>中评<font color="#999999">(20%)</font></td> <td><img src="images/pl.gif" align="absmiddle" /></td> </tr> <tr> <td>差评<font color="#999999">(0%)</font></td> <td><img src="images/pl.gif" align="absmiddle" /></td> </tr> </table> </td> <td width="185" class="jud_bg"> 购买过雅诗兰黛第六代特润精华露50ml的顾客,在收到商品才可以对该商品发表评论 </td> <td class="jud_bg">您可对已购买商品进行评价<br /><a href="#"><img src="images/btn_jud.gif" /></a></td> </tr> </table> <table border="0" class="jud_list" style="width:100%; margin-top:30px;" cellspacing="0" cellpadding="0"> <tr valign="top"> <td width="160"><img src="images/peo1.jpg" width="20" height="20" align="absmiddle" /> 向死而生</td> <td width="180"> 颜色分类:<font color="#999999">粉色</font> <br /> 型号:<font color="#999999">50ml</font> </td> <td> 产品很好,香味很喜欢,必须给赞。 <br /> <font color="#999999">2015-09-24</font> </td> </tr> <tr valign="top"> <td width="160"><img src="images/peo2.jpg" width="20" height="20" align="absmiddle" /> 就是这么想的</td> <td width="180"> 颜色分类:<font color="#999999">粉色</font> <br /> 型号:<font color="#999999">50ml</font> </td> <td> 送朋友,她很喜欢,大爱。 <br /> <font color="#999999">2015-09-24</font> </td> </tr> <tr valign="top"> <td width="160"><img src="images/peo3.jpg" width="20" height="20" align="absmiddle" /> 墨镜墨镜</td> <td width="180"> 颜色分类:<font color="#999999">粉色</font> <br /> 型号:<font color="#999999">50ml</font> </td> <td> 大家都说不错<br /> <font color="#999999">2015-09-24</font> </td> </tr> <tr valign="top"> <td width="160"><img src="images/peo4.jpg" width="20" height="20" align="absmiddle" /> 那*****洋 <br /><font color="#999999">(匿名用户)</font></td> <td width="180"> 颜色分类:<font color="#999999">粉色</font> <br /> 型号:<font color="#999999">50ml</font> </td> <td> 下次还会来买,推荐。<br /> <font color="#999999">2015-09-24</font> </td> </tr> </table> <div class="pages"> <a href="#" class="p_pre">上一页</a><a href="#" class="cur">1</a><a href="#">2</a><a href="#">3</a>...<a href="#">20</a><a href="#" class="p_pre">下一页</a> </div> </div> </div> </div> <!--Begin 弹出层-收藏成功 Begin--> <div id="fade" class="black_overlay"></div> <div id="MyDiv" class="white_content"> <div class="white_d"> <div class="notice_t"> <span class="fr" style="margin-top:10px; cursor:pointer;" onclick="CloseDiv(‘MyDiv‘,‘fade‘)"><img src="images/close.gif" /></span> </div> <div class="notice_c"> <table border="0" align="center" style="margin-top:;" cellspacing="0" cellpadding="0"> <tr valign="top"> <td width="40"><img src="images/suc.png" /></td> <td> <span style="color:#3e3e3e; font-size:18px; font-weight:bold;">您已成功收藏该商品</span><br /> <a href="#">查看我的关注 >></a> </td> </tr> <tr height="50" valign="bottom"> <td> </td> <td><a href="#" class="b_sure">确定</a></td> </tr> </table> </div> </div> </div> <!--End 弹出层-收藏成功 End--> <!--Begin 弹出层-加入购物车 Begin--> <div id="fade1" class="black_overlay"></div> <div id="MyDiv1" class="white_content"> <div class="white_d"> <div class="notice_t"> <span class="fr" style="margin-top:10px; cursor:pointer;" onclick="CloseDiv_1(‘MyDiv1‘,‘fade1‘)"><img src="images/close.gif" /></span> </div> <div class="notice_c"> <table border="0" align="center" style="margin-top:;" cellspacing="0" cellpadding="0"> <tr valign="top"> <td width="40"><img src="images/suc.png" /></td> <td> <span style="color:#3e3e3e; font-size:18px; font-weight:bold;">宝贝已成功添加到购物车</span><br /> <span id="gwc">购物车共有1种宝贝(3件) 合计:1120元</span> </td> </tr> <tr height="50" valign="bottom"> <td> </td> <td><a href="BuyCar.jsp" class="b_sure">去购物车结算</a><a href="#" class="b_buy">继续购物</a></td> </tr> </table> </div> </div> </div> <!--End 弹出层-加入购物车 End--> <!--Begin Footer Begin --> <div class="b_btm_bg bg_color"> <div class="b_btm"> <table border="0" style="width:210px; height:62px; float:left; margin-left:75px; margin-top:30px;" cellspacing="0" cellpadding="0"> <tr> <td width="72"><img src="images/b1.png" width="62" height="62" /></td> <td><h2>正品保障</h2>正品行货 放心购买</td> </tr> </table> <table border="0" style="width:210px; height:62px; float:left; margin-left:75px; margin-top:30px;" cellspacing="0" cellpadding="0"> <tr> <td width="72"><img src="images/b2.png" width="62" height="62" /></td> <td><h2>满38包邮</h2>满38包邮 免运费</td> </tr> </table> <table border="0" style="width:210px; height:62px; float:left; margin-left:75px; margin-top:30px;" cellspacing="0" cellpadding="0"> <tr> <td width="72"><img src="images/b3.png" width="62" height="62" /></td> <td><h2>天天低价</h2>天天低价 畅选无忧</td> </tr> </table> <table border="0" style="width:210px; height:62px; float:left; margin-left:75px; margin-top:30px;" cellspacing="0" cellpadding="0"> <tr> <td width="72"><img src="images/b4.png" width="62" height="62" /></td> <td><h2>准时送达</h2>收货时间由你做主</td> </tr> </table> </div> </div> <div class="b_nav"> <dl> <dt><a href="#">新手上路</a></dt> <dd><a href="#">售后流程</a></dd> <dd><a href="#">购物流程</a></dd> <dd><a href="#">订购方式</a></dd> <dd><a href="#">隐私声明</a></dd> <dd><a href="#">推荐分享说明</a></dd> </dl> <dl> <dt><a href="#">配送与支付</a></dt> <dd><a href="#">货到付款区域</a></dd> <dd><a href="#">配送支付查询</a></dd> <dd><a href="#">支付方式说明</a></dd> </dl> <dl> <dt><a href="#">会员中心</a></dt> <dd><a href="#">资金管理</a></dd> <dd><a href="#">我的收藏</a></dd> <dd><a href="#">我的订单</a></dd> </dl> <dl> <dt><a href="#">服务保证</a></dt> <dd><a href="#">退换货原则</a></dd> <dd><a href="#">售后服务保证</a></dd> <dd><a href="#">产品质量保证</a></dd> </dl> <dl> <dt><a href="#">联系我们</a></dt> <dd><a href="#">网站故障报告</a></dd> <dd><a href="#">购物咨询</a></dd> <dd><a href="#">投诉与建议</a></dd> </dl> <div class="b_tel_bg"> <a href="#" class="b_sh1">新浪微博</a> <a href="#" class="b_sh2">腾讯微博</a> <p> 服务热线:<br /> <span>400-123-4567</span> </p> </div> <div class="b_er"> <div class="b_er_c"><img src="images/er.gif" width="118" height="118" /></div> <img src="images/ss.png" /> </div> </div> <div class="btmbg"> <div class="btm"> 备案/许可证编号:蜀ICP备12009302号-1-www.dingguagua.com Copyright ? 2015-2018 尤洪商城网 All Rights Reserved. 复制必究 , Technical Support: Dgg Group <br /> <img src="images/b_1.gif" width="98" height="33" /><img src="images/b_2.gif" width="98" height="33" /><img src="images/b_3.gif" width="98" height="33" /><img src="images/b_4.gif" width="98" height="33" /><img src="images/b_5.gif" width="98" height="33" /><img src="images/b_6.gif" width="98" height="33" /> </div> </div> <!--End Footer End --> </div> </body> <script src="js/ShopShow.js"></script> <!--[if IE 6]> <script src="//letskillie6.googlecode.com/svn/trunk/2/zh_CN.js"></script> <![endif]--> </html>
我的订单:

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <div class="m_left"> <div class="left_n">管理中心</div> <div class="left_m"> <div class="left_m_t t_bg1">订单中心</div> <ul> <li><a href="OrderServlet?type=cx">我的订单</a></li> <li><a href="RessServlet?type=cx">收货地址</a></li> </ul> </div> <div class="left_m"> <div class="left_m_t t_bg2">会员中心</div> <ul> <li><a href="Member_User.jsp">用户信息</a></li> <li><a href="Member_Collect.jsp">我的收藏</a></li> <li><a href="Member_Msg.jsp" class="now">我的留言</a></li> <li><a href="Member_Links.jsp">推广链接</a></li> <li><a href="#">我的评论</a></li> </ul> </div> <div class="left_m"> <div class="left_m_t t_bg3">账户中心</div> <ul> <li><a href="Member_Safe.jsp">账户安全</a></li> </ul> </div> </div>
我的订单OrderServlet类:
package cn.buy.servlet; import java.io.IOException; import java.io.PrintWriter; import java.text.DateFormat; import java.text.SimpleDateFormat; import java.util.Date; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import cn.buy.entity.Count; import cn.buy.entity.Order; import cn.buy.entity.Product; import cn.buy.entity.User; import cn.buy.service.IOrderSerice; import cn.buy.service.IRessService; import cn.buy.service.impl.OrderServiceImpl; import cn.buy.service.impl.RessServiceImpl; import cn.buy.util.Md5Tool; public class OrderServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { User user= ((User)request.getSession().getAttribute("user")); IRessService ress=new RessServiceImpl(); IOrderSerice serice=new OrderServiceImpl(); String type=request.getParameter("type"); if("cx".equals(type)){ try { request.setAttribute("list",serice.orders(user.getId()+"")); request.getRequestDispatcher("/Member_Order.jsp").forward(request, response); } catch (Exception e) { e.printStackTrace(); } }else{ Md5Tool md5Tool=new Md5Tool(); List<Product> list=(List<Product>)request.getSession().getAttribute("plist"); double pprice=(Double)request.getSession().getAttribute("pprice"); Order order=new Order(); order.setCost(pprice); order.setLoginName(user.getLoginName()); order.setUserId(user.getId()); Date date=new Date(); DateFormat format=new SimpleDateFormat("yyyyMMddHHmmss"); String time=format.format(date); order.setSerialNumber( md5Tool.getMD5(time+user.getId())); try { order.setUserAddress(ress.Ress(user.getId()+"").getAddress()); int id=serice.addorder(order); for (Product item : list) { serice.adddetail(id+"",item.getId()+"",item.getCount(), item.getCount()*item.getPrice()); } request.getSession().setAttribute("pprice",null); request.getSession().setAttribute("pcount",null); request.getSession().setAttribute("plist",null); request.setAttribute("ddbh", md5Tool.getMD5(time+user.getId())); request.setAttribute("price",pprice); request.getRequestDispatcher("BuyCar_Three.jsp").forward(request, response); }catch (Exception e) { e.printStackTrace(); } } } }
订单的主要代码:
package cn.buy.dao.impl; import java.nio.channels.SelectableChannel; import java.sql.ResultSet; import java.text.DateFormat; import java.text.SimpleDateFormat; import java.util.ArrayList; import java.util.Date; import java.util.List; import cn.buy.dao.BaseDAO; import cn.buy.dao.IOrderDAO; import cn.buy.entity.Order; import cn.buy.util.Tool; public class OrderDAOImpl extends BaseDAO implements IOrderDAO{ @Override public int addorder(Order order) throws Exception { Date date=new Date(); DateFormat format=new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); String time=format.format(date); int count=executeUpdate("insert into easybuy_order values(?,?,?,?,?,?,?)",null,order.getUserId(),order.getLoginName(),order.getUserAddress(),time,order.getCost(),order.getSerialNumber()); if(count>0){ ResultSet rs=executeQuery("SELECT id FROM easybuy_order ORDER BY id DESC LIMIT 1 "); if(rs.next()){ count=rs.getInt(1); } } close(); return count; } @Override public boolean adddetail(String oid, String pid, int quantity, double cost) throws Exception { int count=executeUpdate("insert into easybuy_order_detail values (?,?,?,?,?)",null,oid,pid,quantity,cost); close(); return count>0? true : false; } @Override public List<Order> orders(String userid) throws Exception { ResultSet rs=executeQuery("select * from easybuy_order where userid=?", userid); List<Order> list=new ArrayList<Order>(); if(rs!=null){ while(rs.next()){ Order order=new Order(); order.setCost(rs.getDouble("Cost")); order.setCreateTime(rs.getString("CreateTime")); order.setId(rs.getInt("Id")); order.setLoginName(rs.getString("LoginName")); order.setSerialNumber(rs.getString("SerialNumber")); order.setUserAddress(rs.getString("UserAddress")); order.setUserId(rs.getInt("UserId")); list.add(order); } } close(); return list; } }
商品详情:
 我的另一个:
我的另一个:

我的商品详情的前台页面:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link type="text/css" rel="stylesheet" href="css/style.css" /> <!--[if IE 6]> <script src="js/iepng.js" type="text/javascript"></script> <script type="text/javascript"> EvPNG.fix(‘div, ul, img, li, input, a‘); </script> <![endif]--> <script type="text/javascript" src="js/jquery-1.11.1.min_044d0927.js"></script> <script type="text/javascript" src="js/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="js/menu.js"></script> <script type="text/javascript" src="js/lrscroll_1.js"></script> <script type="text/javascript" src="js/n_nav.js"></script> <link rel="stylesheet" type="text/css" href="css/ShopShow.css" /> <link rel="stylesheet" type="text/css" href="css/MagicZoom.css" /> <script type="text/javascript" src="js/MagicZoom.js"></script> <script type="text/javascript" src="js/num.js"> var jq = jQuery.noConflict(); </script> <script type="text/javascript" src="js/p_tab.js"></script> <script type="text/javascript" src="js/shade.js"></script> <script> $(function(){ $(".mya").click(function(){ <c:if test="${user==null}"> location.href="Login.jsp?tz=1"; </c:if> $.ajax({ url:"/EasyBuy/ProductServlet?id="+$product.id+"&type=gwc&pcount="+$("#myinput").val(), type:"get", dataType: "json", success:function(data){ var li=""; var count=0; var count1=0; var price1=0; $.each(data,function(i,item){ count++; if(i==0){ $("#div").html("<div class=‘price_sum‘>共计 <font color=‘#ff4e00‘>¥</font><span id=‘zj‘>${pprice }</span></div><div class=‘price_a‘><a href=‘#‘>去购物车结算</a></div>"); $("#gw").text(item.count1); $("#zj").text(item.price1); count1=item.count1; price1=item.price1; } li+="<li><div class=‘img‘><a href=‘ProductServlet?id="+${item.id }"+&type=xq‘><img src=images/"+item.fileName+" } width=‘58‘ height=‘58‘ /></a></div><div class=‘name‘><a href=‘#‘>"+item.name+"</a></div><div class=‘price‘><font color=‘#ff4e00‘>"+item.price+"</font> X"+item.count+"</div></li> "; }); $("#gwc").html("购物车共有"+count+"种宝贝("+count1+"件) 合计:"+price1+"元"); $("#ul").html(li); ShowDiv(‘MyDiv1‘,‘fade1‘); } }); }); }); </script> <title></title> </head> <body> <!--Begin Header Begin--> <c:set var="url" scope="request" value="Product.jsp"> </c:set> <%@ include file="children/title.jsp" %> <!--End Menu End--> <div class="i_bg"> <div class="content"> <div id="tsShopContainer"> <div id="tsImgS"><a href="images/${product.fileName }" title="Images" class="MagicZoom" id="MagicZoom"><img src="images/${product.fileName }" width="390" height="390" /></a></div> <img class="MagicZoomLoading" width="16" height="16" src="images/loading.gif" alt="Loading..." /> </div> <div class="pro_des"> <div class="des_name"> <p>${product.name }</p> “开业巨惠,北京专柜直供”,不光低价,“真”才靠谱! </div> <div class="des_price"> 本店价格:<b>${product.price }</b><br /> 消费积分:<span>28R</span> </div> <div class="des_choice"> <span class="fl">型号选择:</span> <ul> <li class="checked">30ml<div class="ch_img"></div></li> <li>50ml<div class="ch_img"></div></li> <li>100ml<div class="ch_img"></div></li> </ul> </div> <div class="des_choice"> <span class="fl">颜色选择:</span> <ul> <li>红色<div class="ch_img"></div></li> <li class="checked">白色<div class="ch_img"></div></li> <li>黑色<div class="ch_img"></div></li> </ul> </div> <div class="des_share"> <div class="d_sh"> 分享 <div class="d_sh_bg"> <a href="#"><img src="images/sh_1.gif" /></a> <a href="#"><img src="images/sh_2.gif" /></a> <a href="#"><img src="images/sh_3.gif" /></a> <a href="#"><img src="images/sh_4.gif" /></a> <a href="#"><img src="images/sh_5.gif" /></a> </div> </div> <div class="d_care"><a onclick="ShowDiv(‘MyDiv‘,‘fade‘)">关注商品</a></div> </div> <div class="des_join"> <div class="j_nums"> <input type="text" value="1" name="" id="myinput" class="n_ipt" /> <input type="button" value="" onclick="addUpdate(jq(this));" class="n_btn_1" /> <input type="button" value="" onclick="jianUpdate(jq(this));" class="n_btn_2" /> </div> <span class="fl mya"><a href="#"><img src="images/j_car.png" /></a></span> </div> </div> <div class="s_brand"> <div class="s_brand_img"><img src="images/sbrand.jpg" width="188" height="132" /></div> <div class="s_brand_c"><a href="#">进入品牌专区</a></div> </div> </div> <div class="content mar_20"> <%@ include file="children/left.jsp" %> <div class="l_list"> <div class="des_border"> <div class="des_tit"> <ul> <li class="current">推荐搭配</li> </ul> </div> <div class="team_list"> <div class="img"><a href="#"><img src="images/mat_1.jpg" width="160" height="140" /></a></div> <div class="name"><a href="#">倩碧补水组合套装8折促销</a></div> <div class="price"> <div class="checkbox"><input type="checkbox" name="zuhe" checked="checked" /></div> <font>¥<span>768.00</span></font> 18R </div> </div> <div class="team_icon"><img src="images/jia_b.gif" /></div> <div class="team_list"> <div class="img"><a href="#"><img src="images/mat_2.jpg" width="160" height="140" /></a></div> <div class="name"><a href="#">香奈儿邂逅清新淡香水50ml</a></div> <div class="price"> <div class="checkbox"><input type="checkbox" name="zuhe" /></div> <font>¥<span>749.00</span></font> 18R </div> </div> <div class="team_icon"><img src="images/jia_b.gif" /></div> <div class="team_list"> <div class="img"><a href="#"><img src="images/mat_3.jpg" width="160" height="140" /></a></div> <div class="name"><a href="#">香奈儿邂逅清新淡香水50ml</a></div> <div class="price"> <div class="checkbox"><input type="checkbox" name="zuhe" checked="checked" /></div> <font>¥<span>749.00</span></font> 18R </div> </div> <div class="team_icon"><img src="images/equl.gif" /></div> <div class="team_sum"> 套餐价:¥<span>1517</span><br /> <input type="text" value="1" class="sum_ipt" /><br /> <a href="#"><img src="images/z_buy.gif" /></a> </div> </div> <div class="des_border"> <div class="des_tit"> <ul> <li class="current"><a href="#p_attribute">商品属性</a></li> <li><a href="#p_details">商品详情</a></li> <li><a href="#p_comment">商品评论</a></li> </ul> </div> <div class="des_con" id="p_attribute"> <table border="0" align="center" style="width:100%; font-family:‘宋体‘; margin:10px auto;" cellspacing="0" cellpadding="0"> <tr> <td>商品名称:迪奥香水</td> <td>商品编号:1546211</td> <td>品牌: 迪奥(Dior)</td> <td>上架时间:2015-09-06 09:19:09 </td> </tr> <tr> <td>商品毛重:160.00g</td> <td>商品产地:法国</td> <td>香调:果香调香型:淡香水/香露EDT</td> <td> </td> </tr> <tr> <td>容量:1ml-15ml </td> <td>类型:女士香水,Q版香水,组合套装</td> <td> </td> <td> </td> </tr> </table> </div> </div> <div class="des_border" id="p_details"> <div class="des_t">商品详情</div> <div class="des_con"> <table border="0" align="center" style="width:745px; font-size:14px; font-family:‘宋体‘;" cellspacing="0" cellpadding="0"> <tr> <td width="265"><img src="images/de1.jpg" width="206" height="412" /></td> <td> <b>迪奥真我香水(Q版)</b><br /> 【商品规格】:5ml<br /> 【商品质地】:液体<br /> 【商品日期】:与专柜同步更新<br /> 【商品产地】:法国<br /> 【商品包装】:无外盒 无塑封<br /> 【商品香调】:花束花香调<br /> 【适用人群】:适合女性(都市白领,性感,有女人味的成熟女性)<br /> </td> </tr> </table> <p align="center"> <img src="images/de2.jpg" width="746" height="425" /><br /><br /> <img src="images/de3.jpg" width="750" height="417" /><br /><br /> <img src="images/de4.jpg" width="750" height="409" /><br /><br /> <img src="images/de5.jpg" width="750" height="409" /> </p> </div> </div> <div class="des_border" id="p_comment"> <div class="des_t">商品评论</div> <table border="0" class="jud_tab" cellspacing="0" cellpadding="0"> <tr> <td width="175" class="jud_per"> <p>80.0%</p>好评度 </td> <td width="300"> <table border="0" style="width:100%;" cellspacing="0" cellpadding="0"> <tr> <td width="90">好评<font color="#999999">(80%)</font></td> <td><img src="images/pl.gif" align="absmiddle" /></td> </tr> <tr> <td>中评<font color="#999999">(20%)</font></td> <td><img src="images/pl.gif" align="absmiddle" /></td> </tr> <tr> <td>差评<font color="#999999">(0%)</font></td> <td><img src="images/pl.gif" align="absmiddle" /></td> </tr> </table> </td> <td width="185" class="jud_bg"> 购买过雅诗兰黛第六代特润精华露50ml的顾客,在收到商品才可以对该商品发表评论 </td> <td class="jud_bg">您可对已购买商品进行评价<br /><a href="#"><img src="images/btn_jud.gif" /></a></td> </tr> </table> <table border="0" class="jud_list" style="width:100%; margin-top:30px;" cellspacing="0" cellpadding="0"> <tr valign="top"> <td width="160"><img src="images/peo1.jpg" width="20" height="20" align="absmiddle" /> 向死而生</td> <td width="180"> 颜色分类:<font color="#999999">粉色</font> <br /> 型号:<font color="#999999">50ml</font> </td> <td> 产品很好,香味很喜欢,必须给赞。 <br /> <font color="#999999">2015-09-24</font> </td> </tr> <tr valign="top"> <td width="160"><img src="images/peo2.jpg" width="20" height="20" align="absmiddle" /> 就是这么想的</td> <td width="180"> 颜色分类:<font color="#999999">粉色</font> <br /> 型号:<font color="#999999">50ml</font> </td> <td> 送朋友,她很喜欢,大爱。 <br /> <font color="#999999">2015-09-24</font> </td> </tr> <tr valign="top"> <td width="160"><img src="images/peo3.jpg" width="20" height="20" align="absmiddle" /> 墨镜墨镜</td> <td width="180"> 颜色分类:<font color="#999999">粉色</font> <br /> 型号:<font color="#999999">50ml</font> </td> <td> 大家都说不错<br /> <font color="#999999">2015-09-24</font> </td> </tr> <tr valign="top"> <td width="160"><img src="images/peo4.jpg" width="20" height="20" align="absmiddle" /> 那*****洋 <br /><font color="#999999">(匿名用户)</font></td> <td width="180"> 颜色分类:<font color="#999999">粉色</font> <br /> 型号:<font color="#999999">50ml</font> </td> <td> 下次还会来买,推荐。<br /> <font color="#999999">2015-09-24</font> </td> </tr> </table> <div class="pages"> <a href="#" class="p_pre">上一页</a><a href="#" class="cur">1</a><a href="#">2</a><a href="#">3</a>...<a href="#">20</a><a href="#" class="p_pre">下一页</a> </div> </div> </div> </div> <!--Begin 弹出层-收藏成功 Begin--> <div id="fade" class="black_overlay"></div> <div id="MyDiv" class="white_content"> <div class="white_d"> <div class="notice_t"> <span class="fr" style="margin-top:10px; cursor:pointer;" onclick="CloseDiv(‘MyDiv‘,‘fade‘)"><img src="images/close.gif" /></span> </div> <div class="notice_c"> <table border="0" align="center" style="margin-top:;" cellspacing="0" cellpadding="0"> <tr valign="top"> <td width="40"><img src="images/suc.png" /></td> <td> <span style="color:#3e3e3e; font-size:18px; font-weight:bold;">您已成功收藏该商品</span><br /> <a href="#">查看我的关注 >></a> </td> </tr> <tr height="50" valign="bottom"> <td> </td> <td><a href="#" class="b_sure">确定</a></td> </tr> </table> </div> </div> </div> <!--End 弹出层-收藏成功 End--> <!--Begin 弹出层-加入购物车 Begin--> <div id="fade1" class="black_overlay"></div> <div id="MyDiv1" class="white_content"> <div class="white_d"> <div class="notice_t"> <span class="fr" style="margin-top:10px; cursor:pointer;" onclick="CloseDiv_1(‘MyDiv1‘,‘fade1‘)"><img src="images/close.gif" /></span> </div> <div class="notice_c"> <table border="0" align="center" style="margin-top:;" cellspacing="0" cellpadding="0"> <tr valign="top"> <td width="40"><img src="images/suc.png" /></td> <td> <span style="color:#3e3e3e; font-size:18px; font-weight:bold;">宝贝已成功添加到购物车</span><br /> <span id="gwc">购物车共有1种宝贝(3件) 合计:1120元</span> </td> </tr> <tr height="50" valign="bottom"> <td> </td> <td><a href="BuyCar.jsp" class="b_sure">去购物车结算</a><a href="#" class="b_buy">继续购物</a></td> </tr> </table> </div> </div> </div> <!--End 弹出层-加入购物车 End--> <!--Begin Footer Begin --> <div class="b_btm_bg bg_color"> <div class="b_btm"> <table border="0" style="width:210px; height:62px; float:left; margin-left:75px; margin-top:30px;" cellspacing="0" cellpadding="0"> <tr> <td width="72"><img src="images/b1.png" width="62" height="62" /></td> <td><h2>正品保障</h2>正品行货 放心购买</td> </tr> </table> <table border="0" style="width:210px; height:62px; float:left; margin-left:75px; margin-top:30px;" cellspacing="0" cellpadding="0"> <tr> <td width="72"><img src="images/b2.png" width="62" height="62" /></td> <td><h2>满38包邮</h2>满38包邮 免运费</td> </tr> </table> <table border="0" style="width:210px; height:62px; float:left; margin-left:75px; margin-top:30px;" cellspacing="0" cellpadding="0"> <tr> <td width="72"><img src="images/b3.png" width="62" height="62" /></td> <td><h2>天天低价</h2>天天低价 畅选无忧</td> </tr> </table> <table border="0" style="width:210px; height:62px; float:left; margin-left:75px; margin-top:30px;" cellspacing="0" cellpadding="0"> <tr> <td width="72"><img src="images/b4.png" width="62" height="62" /></td> <td><h2>准时送达</h2>收货时间由你做主</td> </tr> </table> </div> </div> <div class="b_nav"> <dl> <dt><a href="#">新手上路</a></dt> <dd><a href="#">售后流程</a></dd> <dd><a href="#">购物流程</a></dd> <dd><a href="#">订购方式</a></dd> <dd><a href="#">隐私声明</a></dd> <dd><a href="#">推荐分享说明</a></dd> </dl> <dl> <dt><a href="#">配送与支付</a></dt> <dd><a href="#">货到付款区域</a></dd> <dd><a href="#">配送支付查询</a></dd> <dd><a href="#">支付方式说明</a></dd> </dl> <dl> <dt><a href="#">会员中心</a></dt> <dd><a href="#">资金管理</a></dd> <dd><a href="#">我的收藏</a></dd> <dd><a href="#">我的订单</a></dd> </dl> <dl> <dt><a href="#">服务保证</a></dt> <dd><a href="#">退换货原则</a></dd> <dd><a href="#">售后服务保证</a></dd> <dd><a href="#">产品质量保证</a></dd> </dl> <dl> <dt><a href="#">联系我们</a></dt> <dd><a href="#">网站故障报告</a></dd> <dd><a href="#">购物咨询</a></dd> <dd><a href="#">投诉与建议</a></dd> </dl> <div class="b_tel_bg"> <a href="#" class="b_sh1">新浪微博</a> <a href="#" class="b_sh2">腾讯微博</a> <p> 服务热线:<br /> <span>400-123-4567</span> </p> </div> <div class="b_er"> <div class="b_er_c"><img src="images/er.gif" width="118" height="118" /></div> <img src="images/ss.png" /> </div> </div> <div class="btmbg"> <div class="btm"> 备案/许可证编号:蜀ICP备12009302号-1-www.dingguagua.com Copyright ? 2015-2018 尤洪商城网 All Rights Reserved. 复制必究 , Technical Support: Dgg Group <br /> <img src="images/b_1.gif" width="98" height="33" /><img src="images/b_2.gif" width="98" height="33" /><img src="images/b_3.gif" width="98" height="33" /><img src="images/b_4.gif" width="98" height="33" /><img src="images/b_5.gif" width="98" height="33" /><img src="images/b_6.gif" width="98" height="33" /> </div> </div> <!--End Footer End --> </div> </body> <script src="js/ShopShow.js"></script> <!--[if IE 6]> <script src="//letskillie6.googlecode.com/svn/trunk/2/zh_CN.js"></script> <![endif]--> </html>
商品详情图片的一个放大的效果:
前台image图片的代码:
<div id="tsShopContainer"> <div id="tsImgS"><a href="images/${product.fileName }" title="Images" class="MagicZoom" id="MagicZoom"><img src="images/${product.fileName }" width="390" height="390" /></a></div> <img class="MagicZoomLoading" width="16" height="16" src="images/loading.gif" alt="Loading..." /> </div>
引入外界的css和js:
<link rel="stylesheet" type="text/css" href="css/ShopShow.css" /> <link rel="stylesheet" type="text/css" href="css/MagicZoom.css" /> <script type="text/javascript" src="js/MagicZoom.js"></script>
MagicZoom.js代码:
var MagicZoom_ua = ‘msie‘; var W = navigator.userAgent.toLowerCase(); if (W.indexOf("opera") != -1) { MagicZoom_ua = ‘opera‘ } else if (W.indexOf("msie") != -1) { MagicZoom_ua = ‘msie‘ } else if (W.indexOf("safari") != -1) { MagicZoom_ua = ‘safari‘ } else if (W.indexOf("mozilla") != -1) { MagicZoom_ua = ‘gecko‘ } var MagicZoom_zooms = new Array(); function _el(id) { return document.getElementById(id) }; function MagicZoom_getBounds(e) { if (e.getBoundingClientRect) { var r = e.getBoundingClientRect(); var wx = 0; var wy = 0; if (document.body && (document.body.scrollLeft || document.body.scrollTop)) { wy = document.body.scrollTop; wx = document.body.scrollLeft } else if (document.documentElement && (document.documentElement.scrollLeft || document.documentElement.scrollTop)) { wy = document.documentElement.scrollTop; wx = document.documentElement.scrollLeft } return { ‘left‘: r.left + wx, ‘top‘: r.top + wy, ‘right‘: r.right + wx, ‘bottom‘: r.bottom + wy } } } function MagicZoom_getEventBounds(e) { var x = 0; var y = 0; if (MagicZoom_ua == ‘msie‘) { y = e.clientY; x = e.clientX; if (document.body && (document.body.scrollLeft || document.body.scrollTop)) { y = e.clientY + document.body.scrollTop; x = e.clientX + document.body.scrollLeft } else if (document.documentElement && (document.documentElement.scrollLeft || document.documentElement.scrollTop)) { y = e.clientY + document.documentElement.scrollTop; x = e.clientX + document.documentElement.scrollLeft } } else { y = e.clientY; x = e.clientX; y += window.pageYOffset; x += window.pageXOffset } return { ‘x‘: x, ‘y‘: y } } function MagicView_ia() { return false }; var MagicZoom_extendElement = function() { var args = arguments; if (!args[1]) args = [this, args[0]]; for (var property in args[1]) args[0][property] = args[1][property]; return args[0] }; function MagicZoom_addEventListener(obj, event, listener) { if (MagicZoom_ua == ‘gecko‘ || MagicZoom_ua == ‘opera‘ || MagicZoom_ua == ‘safari‘) { try { obj.addEventListener(event, listener, false) } catch(e) { alert("MagicZoom error: " + e + ", event=" + event) } } else if (MagicZoom_ua == ‘msie‘) { obj.attachEvent("on" + event, listener) } }; function MagicZoom_removeEventListener(obj, event, listener) { if (MagicZoom_ua == ‘gecko‘ || MagicZoom_ua == ‘opera‘ || MagicZoom_ua == ‘safari‘) { obj.removeEventListener(event, listener, false) } else if (MagicZoom_ua == ‘msie‘) { obj.detachEvent("on" + event, listener) } }; function MagicZoom_concat() { var result = []; for (var i = 0; i < arguments.length; i++) for (var j = 0; j < arguments[i].length; j++) result.push(arguments[i][j]); return result }; function MagicZoom_withoutFirst(sequence, skip) { result = []; for (var i = skip; i < sequence.length; i++) result.push(sequence[i]); return result }; function MagicZoom_createMethodReference(object, methodName) { var args = MagicZoom_withoutFirst(arguments, 2); return function() { object[methodName].apply(object, MagicZoom_concat(arguments, args)) } }; function MagicZoom_stopEventPropagation(e) { if (MagicZoom_ua == ‘gecko‘ || MagicZoom_ua == ‘safari‘ || MagicZoom_ua == ‘opera‘) { e.cancelBubble = true; e.preventDefault(); e.stopPropagation() } else if (MagicZoom_ua == ‘msie‘) { window.event.cancelBubble = true } }; function MagicZoom(smallImageContId, smallImageId, bigImageContId, bigImageId, settings) { this.recalculating = false; this.smallImageCont = _el(smallImageContId); this.smallImage = _el(smallImageId); this.bigImageCont = _el(bigImageContId); this.bigImage = _el(bigImageId); this.pup = 0; this.settings = settings; if (!this.settings["header"]) { this.settings["header"] = "" } this.bigImageSizeX = 0; this.bigImageSizeY = 0; this.smallImageSizeX = 0; this.smallImageSizeY = 0; this.popupSizeX = 20; this.popupSizey = 20; this.positionX = 0; this.positionY = 0; this.bigImageContStyleLeft = ‘‘; this.loadingCont = null; if (this.settings["loadingImg"] != ‘‘) { this.loadingCont = document.createElement(‘DIV‘); this.loadingCont.style.position = ‘absolute‘; this.loadingCont.style.visibility = ‘hidden‘; this.loadingCont.className = ‘MagicZoomLoading‘; this.loadingCont.style.display = ‘block‘; this.loadingCont.style.textAlign = ‘center‘; this.loadingCont.innerHTML = this.settings["loadingText"] + ‘<br/><img border="0" alt="‘ + this.settings["loadingText"] + ‘" src="‘ + this.settings["loadingImg"] + ‘"/>‘; this.smallImageCont.appendChild(this.loadingCont) } this.baseuri = ‘‘; this.safariOnLoadStarted = false; MagicZoom_zooms.push(this); this.checkcoords_ref = MagicZoom_createMethodReference(this, "checkcoords") }; MagicZoom.prototype.stopZoom = function() { MagicZoom_removeEventListener(window.document, "mousemove", this.checkcoords_ref); if (this.settings["position"] == "custom") { _el(this.smallImageCont.id + "-big").removeChild(this.bigImageCont) } }; MagicZoom.prototype.checkcoords = function(e) { var y = 0; var x = 0; r = MagicZoom_getEventBounds(e); x = r[‘x‘]; y = r[‘y‘]; var smallY = 0; var smallX = 0; var tag = this.smallImage; while (tag && tag.tagName != "BODY" && tag.tagName != "HTML") { smallY += tag.offsetTop; smallX += tag.offsetLeft; tag = tag.offsetParent } if (MagicZoom_ua == ‘msie‘) { r = MagicZoom_getBounds(this.smallImage); smallX = r[‘left‘]; smallY = r[‘top‘] } if (x > parseInt(smallX + this.smallImageSizeX)) { this.hiderect(); return false } if (x < parseInt(smallX)) { this.hiderect(); return false } if (y > parseInt(smallY + this.smallImageSizeY)) { this.hiderect(); return false } if (y < parseInt(smallY)) { this.hiderect(); return false } if (MagicZoom_ua == ‘msie‘) { this.smallImageCont.style.zIndex = 1 } return true }; MagicZoom.prototype.mousedown = function(e) { MagicZoom_stopEventPropagation(e); this.smallImageCont.style.cursor = ‘move‘ }; MagicZoom.prototype.mouseup = function(e) { MagicZoom_stopEventPropagation(e); this.smallImageCont.style.cursor = ‘default‘ }; MagicZoom.prototype.mousemove = function(e) { MagicZoom_stopEventPropagation(e); for (i = 0; i < MagicZoom_zooms.length; i++) { if (MagicZoom_zooms[i] != this) { MagicZoom_zooms[i].checkcoords(e) } } if (this.settings && this.settings["drag_mode"] == true) { if (this.smallImageCont.style.cursor != ‘move‘) { return } } if (this.recalculating) { return } if (!this.checkcoords(e)) { return } this.recalculating = true; var smallImg = this.smallImage; var smallX = 0; var smallY = 0; if (MagicZoom_ua == ‘gecko‘ || MagicZoom_ua == ‘opera‘ || MagicZoom_ua == ‘safari‘) { var tag = smallImg; while (tag.tagName != "BODY" && tag.tagName != "HTML") { smallY += tag.offsetTop; smallX += tag.offsetLeft; tag = tag.offsetParent } } else { r = MagicZoom_getBounds(this.smallImage); smallX = r[‘left‘]; smallY = r[‘top‘] } r = MagicZoom_getEventBounds(e); x = r[‘x‘]; y = r[‘y‘]; this.positionX = x - smallX; this.positionY = y - smallY; if ((this.positionX + this.popupSizeX / 2) >= this.smallImageSizeX) { this.positionX = this.smallImageSizeX - this.popupSizeX / 2 } if ((this.positionY + this.popupSizeY / 2) >= this.smallImageSizeY) { this.positionY = this.smallImageSizeY - this.popupSizeY / 2 } if ((this.positionX - this.popupSizeX / 2) <= 0) { this.positionX = this.popupSizeX / 2 } if ((this.positionY - this.popupSizeY / 2) <= 0) { this.positionY = this.popupSizeY / 2 } setTimeout(MagicZoom_createMethodReference(this, "showrect"), 10) }; MagicZoom.prototype.showrect = function() { this.pup.style.left = (this.positionX - this.popupSizeX / 2) + ‘px‘; this.pup.style.top = (this.positionY - this.popupSizeY / 2) + ‘px‘; this.pup.style.visibility = "visible"; perX = parseInt(this.pup.style.left) * (this.bigImageSizeX / this.smallImageSizeX); perY = parseInt(this.pup.style.top) * (this.bigImageSizeY / this.smallImageSizeY); this.bigImage.style.left = ( - perX) + ‘px‘; this.bigImage.style.top = ( - perY) + ‘px‘; this.bigImageCont.style.display = ‘block‘; this.bigImageCont.style.visibility = ‘visible‘; this.bigImage.style.display = ‘block‘; this.bigImage.style.visibility = ‘visible‘; this.recalculating = false; this.bigImageCont.style.left = this.bigImageContStyleLeft }; MagicZoom.prototype.hiderect = function() { if (this.settings && this.settings["bigImage_always_visible"] == true) return; if (this.pup) { this.pup.style.visibility = "hidden" } this.bigImageCont.style.left = ‘-10000px‘; this.bigImageCont.style.visibility = ‘hidden‘; if (MagicZoom_ua == ‘msie‘) { this.smallImageCont.style.zIndex = 0 } }; MagicZoom.prototype.recalculatePopupDimensions = function() { this.popupSizeX = (parseInt(this.bigImageCont.style.width) - 0) / (this.bigImageSizeX / this.smallImageSizeX); if (this.settings && this.settings["header"] != "") { this.popupSizeY = (parseInt(this.bigImageCont.style.height) - 0 - 0) / (this.bigImageSizeY / this.smallImageSizeY) } else { this.popupSizeY = (parseInt(this.bigImageCont.style.height) - 0) / (this.bigImageSizeY / this.smallImageSizeY) } if (this.popupSizeX > this.smallImageSizeX) { this.popupSizeX = this.smallImageSizeX } if (this.popupSizeY > this.smallImageSizeY) { this.popupSizeY = this.smallImageSizeY } this.pup.style.width = this.popupSizeX + ‘px‘; this.pup.style.height = this.popupSizeY + ‘px‘ }; MagicZoom.prototype.initPopup = function() { this.pup = document.createElement("DIV"); this.pup.className = ‘MagicZoomPup‘; this.pup.style.zIndex = 10; this.pup.style.visibility = ‘hidden‘; this.pup.style.position = ‘absolute‘; this.pup.style["opacity"] = parseFloat(this.settings[‘opacity‘] / 100.0); this.pup.style["-moz-opacity"] = parseFloat(this.settings[‘opacity‘] / 100.0); this.pup.style["-html-opacity"] = parseFloat(this.settings[‘opacity‘] / 100.0); this.pup.style["filter"] = "alpha(Opacity=" + this.settings[‘opacity‘] + ")"; this.recalculatePopupDimensions(); this.smallImageCont.appendChild(this.pup); this.smallImageCont.unselectable = "on"; this.smallImageCont.style.MozUserSelect = "none"; this.smallImageCont.onselectstart = MagicView_ia; this.smallImageCont.oncontextmenu = MagicView_ia }; MagicZoom.prototype.initBigContainer = function() { var bigimgsrc = this.bigImage.src; while (this.bigImageCont.firstChild) { this.bigImageCont.removeChild(this.bigImageCont.firstChild) } if (MagicZoom_ua == ‘msie‘) { var f = document.createElement("IFRAME"); f.style.left = ‘0px‘; f.style.top = ‘0px‘; f.style.position = ‘absolute‘; f.style.filter = ‘progid:DXImageTransform.Microsoft.Alpha(style=0,opacity=0)‘; f.style.width = this.bigImageCont.style.width; f.style.height = this.bigImageCont.style.height; f.frameBorder = 0; this.bigImageCont.appendChild(f) } var ar1 = document.createElement("DIV"); ar1.style.overflow = "hidden"; this.bigImageCont.appendChild(ar1); this.bigImage = document.createElement("IMG"); this.bigImage.src = bigimgsrc; this.bigImage.style.position = ‘relative‘; ar1.appendChild(this.bigImage) }; MagicZoom.prototype.initZoom = function() { if (this.loadingCont != null && !this.bigImage.complete && this.smallImage.width != 0 && this.smallImage.height != 0) { this.loadingCont.style.left = (parseInt(this.smallImage.width) / 2 - parseInt(this.loadingCont.offsetWidth) / 2) + ‘px‘; this.loadingCont.style.top = (parseInt(this.smallImage.height) / 2 - parseInt(this.loadingCont.offsetHeight) / 2) + ‘px‘; this.loadingCont.style.visibility = ‘visible‘ } if (MagicZoom_ua == ‘safari‘) { if (!this.safariOnLoadStarted) { MagicZoom_addEventListener(this.bigImage, "load", MagicZoom_createMethodReference(this, "initZoom")); this.safariOnLoadStarted = true; return } } else { if (!this.bigImage.complete || !this.smallImage.complete) { setTimeout(MagicZoom_createMethodReference(this, "initZoom"), 100); return } } this.bigImageSizeX = this.bigImage.width; this.bigImageSizeY = this.bigImage.height; this.smallImageSizeX = this.smallImage.width; this.smallImageSizeY = this.smallImage.height; if (this.bigImageSizeX == 0 || this.bigImageSizeY == 0 || this.smallImageSizeX == 0 || this.smallImageSizeY == 0) { setTimeout(MagicZoom_createMethodReference(this, "initZoom"), 100); return } if (this.loadingCont != null) this.loadingCont.style.visibility = ‘hidden‘; this.smallImageCont.style.width = this.smallImage.width + ‘px‘; this.bigImageCont.style.left = this.smallImage.width + 15 + ‘px‘; this.bigImageCont.style.top = ‘0px‘; switch (this.settings[‘position‘]) { case ‘left‘: this.bigImageCont.style.left = ‘-‘ + (15 + parseInt(this.bigImageCont.style.width)) + ‘px‘; break; case ‘bottom‘: this.bigImageCont.style.top = this.smallImage.height + 15 + ‘px‘; this.bigImageCont.style.left = ‘0px‘; break; case ‘top‘: this.bigImageCont.style.top = ‘-‘ + (15 + parseInt(this.bigImageCont.style.height)) + ‘px‘; this.bigImageCont.style.left = ‘0px‘; break; case ‘custom‘: this.bigImageCont.style.left = ‘0px‘; this.bigImageCont.style.top = ‘0px‘; break; case ‘inner‘: this.bigImageCont.style.left = ‘0px‘; this.bigImageCont.style.top = ‘0px‘; break } this.bigImageContStyleLeft = this.bigImageCont.style.left; if (this.pup) { this.recalculatePopupDimensions(); return } this.initBigContainer(); this.initPopup(); MagicZoom_addEventListener(window.document, "mousemove", this.checkcoords_ref); MagicZoom_addEventListener(this.smallImageCont, "mousemove", MagicZoom_createMethodReference(this, "mousemove")); if (this.settings && this.settings["drag_mode"] == true) { MagicZoom_addEventListener(this.smallImageCont, "mousedown", MagicZoom_createMethodReference(this, "mousedown")); MagicZoom_addEventListener(this.smallImageCont, "mouseup", MagicZoom_createMethodReference(this, "mouseup")); this.positionX = this.smallImageSizeX / 2; this.positionY = this.smallImageSizeY / 2; this.showrect() } }; MagicZoom.prototype.replaceZoom = function(e, ael) { if (ael.href == this.bigImage.src) return; var newBigImage = document.createElement("IMG"); newBigImage.id = this.bigImage.id; newBigImage.src = ael.getElementsByTagName("img")[0].getAttribute("tsImgS"); var p = this.bigImage.parentNode; p.replaceChild(newBigImage, this.bigImage); this.bigImage = newBigImage; this.bigImage.style.position = ‘relative‘; this.smallImage.src = ael.getElementsByTagName("img")[0].src; this.safariOnLoadStarted = false; this.initZoom() }; function MagicZoom_findSelectors(id, zoom) { var aels = window.document.getElementsByTagName("li"); for (var i = 0; i < aels.length; i++) { if (aels[i].getAttribute("rel") == id) { MagicZoom_addEventListener(aels[i], "click", function(event) { if (MagicZoom_ua != ‘msie‘) { this.blur() } else { window.focus() } MagicZoom_stopEventPropagation(event); return false }); MagicZoom_addEventListener(aels[i], zoom.settings[‘thumb_change‘], MagicZoom_createMethodReference(zoom, "replaceZoom", aels[i])); aels[i].style.outline = ‘0‘; aels[i].mzextend = MagicZoom_extendElement; aels[i].mzextend({ zoom: zoom, selectThisZoom: function() { this.zoom.replaceZoom(null, this) } }) } } }; function MagicZoom_stopZooms() {}; function MagicZoom_findZooms() { var loadingText = ‘Loading Zoom‘; var loadingImg = ‘‘; var iels = window.document.getElementsByTagName("IMG"); for (var i = 0; i < iels.length; i++) { if (/MagicZoomLoading/.test(iels[i].className)) { if (iels[i].alt != ‘‘) loadingText = iels[i].alt; loadingImg = iels[i].src; break } } var aels = window.document.getElementsByTagName("A"); for (var i = 0; i < aels.length; i++) { if (/MagicZoom/.test(aels[i].className)) { while (aels[i].firstChild) { if (aels[i].firstChild.tagName != ‘IMG‘) { aels[i].removeChild(aels[i].firstChild) } else { break } } if (aels[i].firstChild.tagName != ‘IMG‘) throw "Invalid MagicZoom invocation!"; var rand = Math.round(Math.random() * 1000000); aels[i].style.position = "relative"; aels[i].style.display = ‘block‘; aels[i].style.outline = ‘0‘; aels[i].style.textDecoration = ‘none‘; MagicZoom_addEventListener(aels[i], "click", function(event) { if (MagicZoom_ua != ‘msie‘) { this.blur() } else { window.focus() } MagicZoom_stopEventPropagation(event); return false }); if (aels[i].id == ‘‘) { aels[i].id = "sc" + rand } if (MagicZoom_ua == ‘msie‘) { aels[i].style.zIndex = 0 } var smallImg = aels[i].firstChild; smallImg.id = "sim" + rand; var bigCont = document.createElement("DIV"); bigCont.id = "bc" + rand; re = new RegExp(/opacity(\s+)?:(\s+)?(\d+)/i); matches = re.exec(aels[i].rel); var opacity = 50; if (matches) { opacity = parseInt(matches[3]) } re = new RegExp(/thumb\-change(\s+)?:(\s+)?(click|mouseover)/i); matches = re.exec(aels[i].rel); var thumb_change = ‘click‘; if (matches) { thumb_change = matches[3] } re = new RegExp(/zoom\-width(\s+)?:(\s+)?(\w+)/i); matches = re.exec(aels[i].rel); bigCont.style.width = ‘300px‘; if (matches) { bigCont.style.width = matches[3] } re = new RegExp(/zoom\-height(\s+)?:(\s+)?(\w+)/i); matches = re.exec(aels[i].rel); bigCont.style.height = ‘297px‘; if (matches) { bigCont.style.height = matches[3] } re = new RegExp(/zoom\-position(\s+)?:(\s+)?(\w+)/i); matches = re.exec(aels[i].rel); bigCont.style.left = aels[i].firstChild.width + 15 + ‘px‘; bigCont.style.top = ‘0px‘; var position = ‘right‘; if (matches) { switch (matches[3]) { case ‘left‘: position = ‘left‘; break; case ‘bottom‘: position = ‘bottom‘; break; case ‘top‘: position = ‘top‘; break; case ‘custom‘: position = ‘custom‘; break; case ‘inner‘: position = ‘inner‘; break } } re = new RegExp(/drag\-mode(\s+)?:(\s+)?(true|false)/i); matches = re.exec(aels[i].rel); var drag_mode = false; if (matches) { if (matches[3] == ‘true‘) drag_mode = true } re = new RegExp(/always\-show\-zoom(\s+)?:(\s+)?(true|false)/i); matches = re.exec(aels[i].rel); var bigImage_always_visible = false; if (matches) { if (matches[3] == ‘true‘) bigImage_always_visible = true } bigCont.style.overflow = ‘hidden‘; bigCont.className = "MagicZoomBigImageCont"; bigCont.style.zIndex = 100; bigCont.style.visibility = ‘hidden‘; if (position != ‘custom‘) { bigCont.style.position = ‘absolute‘ } else { bigCont.style.position = ‘relative‘ } var bigImg = document.createElement("IMG"); bigImg.id = "bim" + rand; bigImg.src = aels[i].href; bigCont.appendChild(bigImg); if (position != ‘custom‘) { aels[i].appendChild(bigCont) } else { _el(aels[i].id + ‘-big‘).appendChild(bigCont) } var settings = { bigImage_always_visible: bigImage_always_visible, drag_mode: drag_mode, header: aels[i].title, opacity: opacity, thumb_change: thumb_change, position: position, loadingText: loadingText, loadingImg: loadingImg }; var zoom = new MagicZoom(aels[i].id, ‘sim‘ + rand, bigCont.id, ‘bim‘ + rand, settings); aels[i].mzextend = MagicZoom_extendElement; aels[i].mzextend({ zoom: zoom }); zoom.initZoom(); MagicZoom_findSelectors(aels[i].id, zoom) } } }; if (MagicZoom_ua == ‘msie‘) try { document.execCommand("BackgroundImageCache", false, true) } catch(e) {}; MagicZoom_addEventListener(window, "load", MagicZoom_findZooms);
ShopShow.css和MagicZoom.css:
/* Copyright 2008 MagicToolBox.com. To use this code on your own site, visit http://magictoolbox.com */ /* CSS class for zoomed area */ .MagicZoomBigImageCont { border:1px solid #91b817; background:#FFF; } .MagicZoomMain { text-align: center !important; width: 92px; } .MagicZoomMain div { padding: 0px !important; } /* Header look and feel CSS class */ /* header is shown if "title" attribute is present in the <A> tag */ .MagicZoomHeader { font: 10px Tahoma, Verdana, Arial, sans-serif; color: #fff; background: #91b817; text-align: center !important; } /* CSS class for small looking glass square under mouse */ .MagicZoomPup { border: 0px solid #aaa; background: #ffffff; } /* CSS style for loading animation box */ .MagicZoomLoading { text-align: center; background: #ffffff; color: #444; border: 1px solid #ccc; opacity: 0.8; padding: 3px 3px 3px 3px !important; display: none; /* do not edit this line please */ } /* CSS style for gif image in the loading animation box */ .MagicZoomLoading img { padding-top: 3px !important; }
@charset "utf-8"; html,body,ul,li,p{margin:0px;padding:0px;} li{list-style:none;} /* tsShopContainer Download by http://www.codefans.net*/ #tsShopContainer li,#tsShopContainer img{vertical-align:top;} #tsShopContainer{width:392px; height:495px; float:left; position:relative; } #tsShopContainer #tsImgS{text-align:center;width:100%;position:relative; border:1px solid #eaeaea; } #tsShopContainer #tsImgS a{display:block;text-align:center;margin:0px auto;} #tsShopContainer #tsImgS img{border:0px; width:390px; height:390px;} #tsShopContainer #tsPicContainer{width:100%;height:90px;position:relative;background:url(../images/scrollPicbg.gif) repeat-x 0px 0px; margin-top:10px; } #tsShopContainer #tsPicContainer #tsImgSArrL{width:15px;height:100%; background:url(../images/r_left.png) no-repeat left center; position:absolute;top:0px;left:0px;cursor:pointer;} #tsShopContainer #tsPicContainer #tsImgSArrR{width:15px;height:100%; background:url(../images/r_right.png) no-repeat right center; position:absolute;top:0px;right:0px;cursor:pointer;} #tsShopContainer #tsPicContainer #tsImgSCon{position:absolute;top:0px;left:18px;width:1px;height:90px;overflow:hidden; } #tsShopContainer #tsPicContainer #tsImgSCon ul{width:100%;overflow:hidden;} #tsShopContainer #tsPicContainer #tsImgSCon li{width:90px; float:left;cursor:pointer;} #tsShopContainer #tsPicContainer #tsImgSCon li img{padding:2px;margin:1px;border:1px solid #eaeaea; display:block;width:79px;height:79px;} #tsShopContainer #tsPicContainer #tsImgSCon li.tsSelectImg img{border:3px solid #ff4e00; padding:1px; margin:0px;}
标签:hashmap foo sep boolean character toolbox bounds overlay link
原文地址:http://www.cnblogs.com/chengzixin/p/6924695.html