标签:msn 公司 sage 灵活 primary viewport strip stm32 scale
Bootstrap是一个web框架。Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。 它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
如何获取Bootstrap:
从http://v3.bootcss.com/网站下载bootstrap。


将下载的压缩包解压后将下列3哥文件夹拷贝到D盘的的bootsrap-01文件夹下:

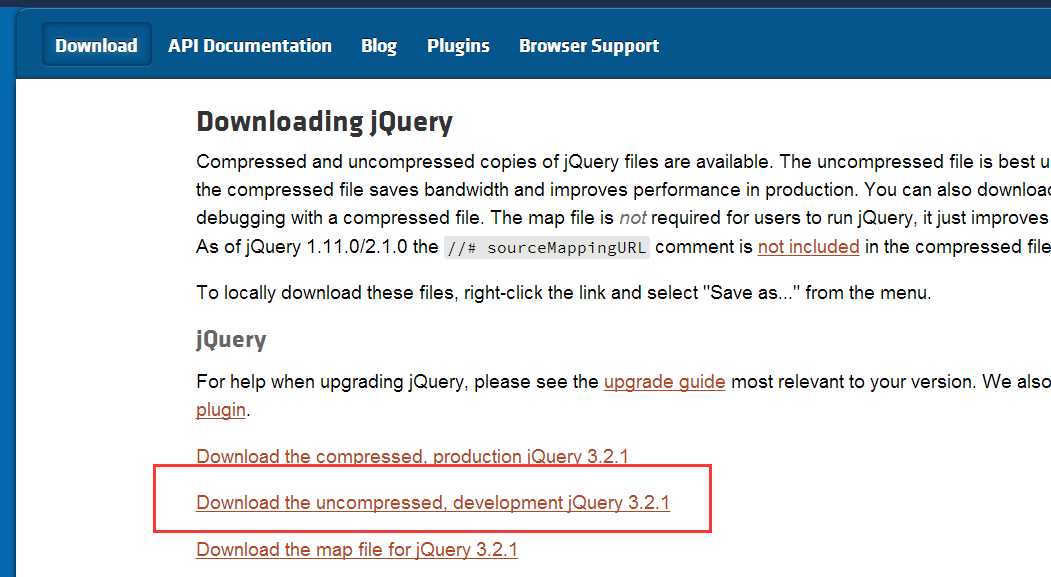
注意:Bootstrap是基于jQuery的,所以js文件夹里还要放入一个jQuery文件,下载地址:http://jquery.com/


然后新建一个pages文件夹(用于放编写的html文件),里面新建一个Demo.html文件,,用编辑器打开,写入如下代码:
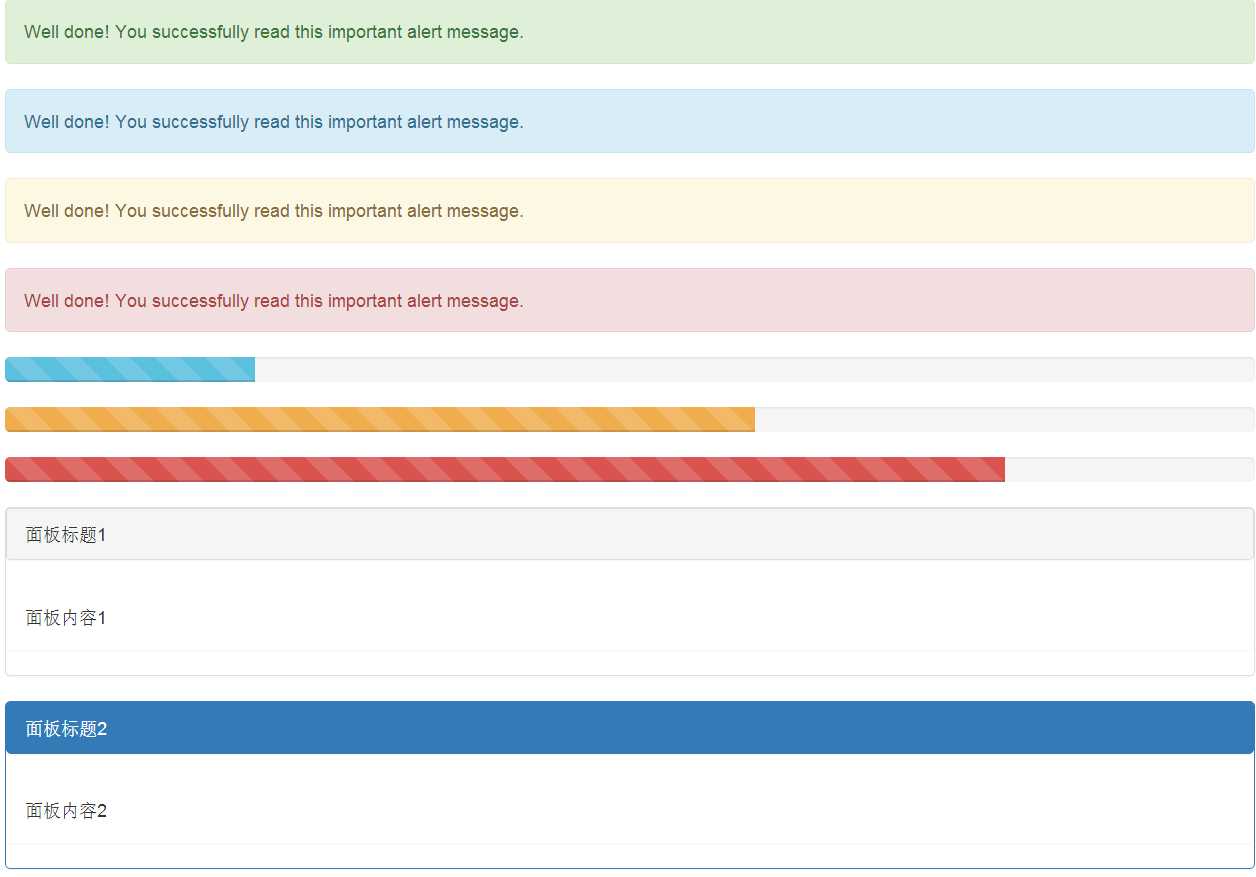
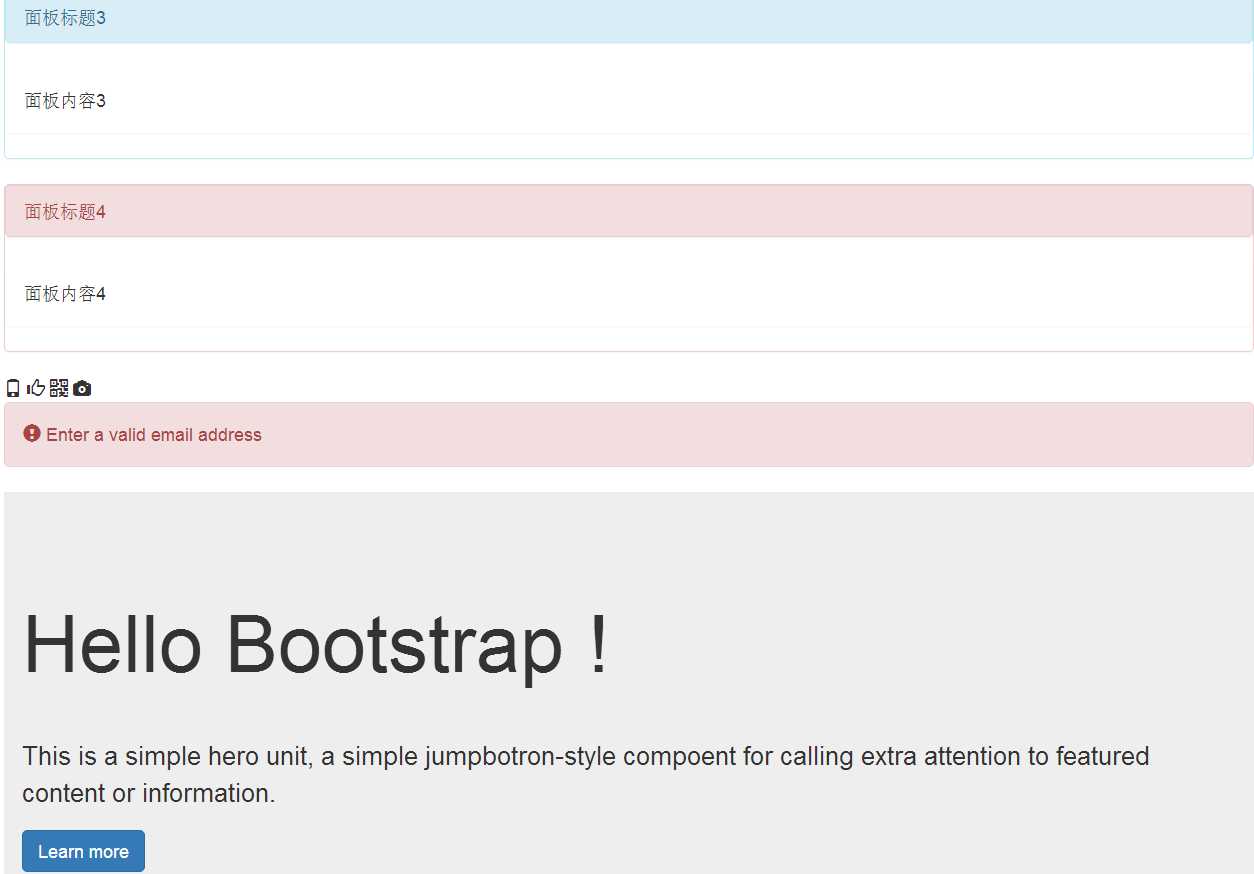
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap Demo</title> <!-- Bootstrap CSS --> <link href="../css/bootstrap.min.css" rel="stylesheet"> <!-- Bootstrap javascript --> <script type="text/javascript" src="../js/jquery-3.2.1.js"></script> <script type="text/javascript" src="../js/bootstrap.min.js"></script> <script type="text/javascript"> </script> <style type="text/css"> .frame { margin: 0 auto; width: 1000px; height: 100%; } </style> </head> <body> <div class="frame"> <!-- Bootstrap 警告框 --> <div class="alert alert-success" role="alert">Well done! You successfully read this important alert message.</div> <div class="alert alert-info" role="alert">Well done! You successfully read this important alert message.</div> <div class="alert alert-warning" role="alert">Well done! You successfully read this important alert message.</div> <div class="alert alert-danger" role="alert">Well done! You successfully read this important alert message.</div> <!-- Bootstrap 进度条 --> <div class="progress"> <div class="progress-bar progress-bar-info progress-bar-striped" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%"> <span class="sr-only">20% Complete</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%"> <span class="sr-only">60% Complete (warning)</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger progress-bar-striped" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%"> <span class="sr-only">80% Complete (danger)</span> </div> </div> <!-- Bootstrap 带情景效果的面板 --> <div class="panel panel-default"> <div class="panel panel-heading">面板标题1</div> <div class="panel panel-body">面板内容1</div> </div> <div class="panel panel-primary"> <div class="panel panel-heading">面板标题2</div> <div class="panel panel-body">面板内容2</div> </div> <div class="panel panel-info"> <div class="panel panel-heading">面板标题3</div> <div class="panel panel-body">面板内容3</div> </div> <div class="panel panel-danger"> <div class="panel panel-heading">面板标题4</div> <div class="panel panel-body">面板内容4</div> </div> <!--Bootstrap 图标--> <div> <span class="glyphicon glyphicon-phone" aria-hidden="true"></span> <span class="glyphicon glyphicon-thumbs-up" aria-hidden="true"></span> <span class="glyphicon glyphicon-qrcode" aria-hidden="true"></span> <span class="glyphicon glyphicon-camera" aria-hidden="true"></span> </div> <div class="alert alert-danger" role="alert"> <span class="glyphicon glyphicon-exclamation-sign" aria-hidden="true"></span> <span class="sr-only">Error:</span> Enter a valid email address </div> <!--Bootstrap 巨幕--> <div class="jumbotron "> <div class="container"> <div class="page-header"> <h1>Hello Bootstrap !</h1> </div> <p> This is a simple hero unit, a simple jumpbotron-style compoent for calling extra attention to featured content or information. </p> <p> <a class="btn btn-primary btn-1g" href="javascript:void(0)" role="button">Learn more</a> </p> </div> </div> </div> </body> </html>
执行效果如下:


总结:Bootstrap框架给我的印象就是非常大方、简介、漂亮、易上手,希望小伙伴们好好学,该框架是目前公司里非常流行的一种框架。
转载请带上本文链接:http://www.cnblogs.com/stm32stm32/p/6973890.html
标签:msn 公司 sage 灵活 primary viewport strip stm32 scale
原文地址:http://www.cnblogs.com/stm32stm32/p/6973890.html