标签:height class span display get foo ora text code
一、横向菜单
inline-block是不换行的块级元素,对于使用ul-li结构的网页顶部横向导航菜单非常有用。
如果不使用inline-block属性,只能使用float来浮动每个li元素,写起来比较麻烦,如果使用了inline-block代码相对简单:
1 <div class="header"> 2 <ul> 3 <li> 4 <a href="javascript:;" target="_blank">服装城</a> 5 </li> 6 <li> 7 <a href="javascript:;" target="_blank">美妆馆</a> 8 </li> 9 <li> 10 <a href="javascript:;" target="_blank">超市</a> 11 </li> 12 <li> 13 <a href="javascript:;" target="_blank">全球购</a> 14 </li> 15 <li> 16 <a href="javascript:;" target="_blank">闪购</a> 17 </li> 18 <li> 19 <a href="javascript:;" target="_blank">团购</a> 20 </li> 21 <li> 22 <a href="javascript:;" target="_blank">拍卖</a> 23 </li> 24 <li> 25 <a href="javascript:;" target="_blank">金融</a> 26 </li> 27 <li> 28 <a href="javascript:;" target="_blank">智能</a> 29 </li> 30 </ul> 31 </div>
css代码如下:
1 a, ul, li { padding: 0; margin: 0; list-style-type: none; } 2 a { text-decoration: none; color: #333; } 3 .header ul { font-size: 0; text-align: center; } 4 .header li { display: inline-block; font-size: 16px; width: 80px; text-align: center; }
二、需要行内排列设置大小
例如使用a标签做按钮时,需要设置按钮的大小,我们就可以使用inline-block来实现。
1 <div> 2 点击右边的按钮直接购买 3 <a href="javascript:;" class="button"> 4 购买 5 </a> 6 </div>
css代码:
1 .button { 2 display: inline-block; 3 width: 150px; 4 height: 45px; 5 background: #b61d1d; 6 color: #fff; 7 text-align: center; 8 line-height: 45px; 9 font-size: 20px; 10 }
三、布局
比如创建一个三列布局:
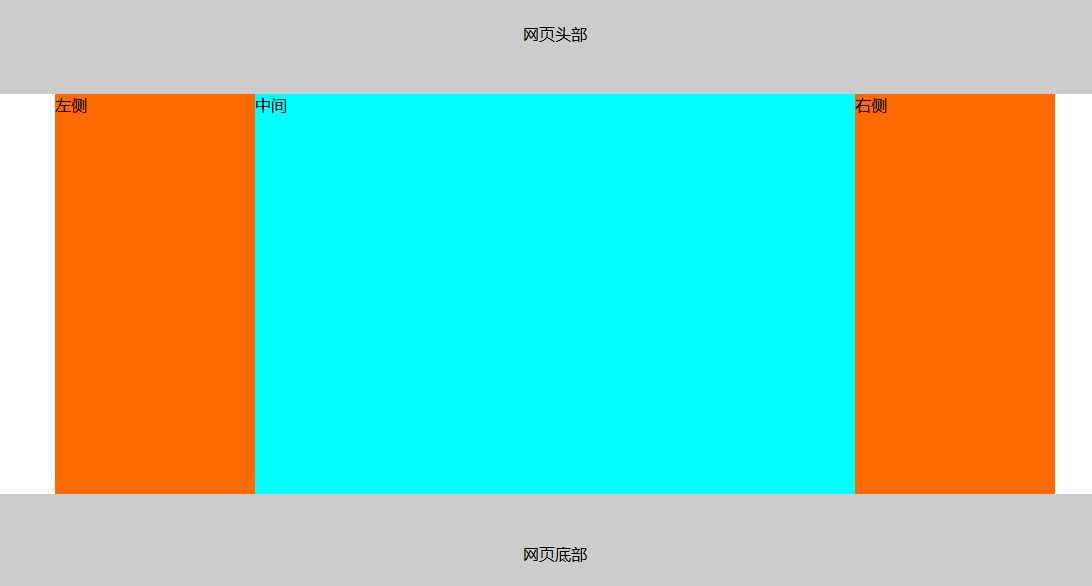
1 <div class="wrap"> 2 <div class="header"> 3 网页头部 4 </div> 5 <div class="content"> 6 <div class="left"> 7 左侧 8 </div> 9 <div class="center"> 10 中间 11 </div> 12 <div class="right"> 13 右侧 14 </div> 15 </div> 16 <div class="footer"> 17 网页底部 18 </div> 19 </div>
css代码:
1 body, div { margin: 0; padding: 0; } 2 .header, .footer { width: 100%; background: #ccc; height: 120px; text-align: center; line-height: 120px; } 3 .content { margin: 0 auto; background: #ff6a00; width: 1000px; font-size: 0; } 4 .content .left, .content .center, .content .right { display: inline-block; font-size: 16px; height: 400px; } 5 .content .left, .content .right { width: 200px; } 6 .content .center { width: 600px; background: #00ffff; }
效果图:

关于inline-block的应用,只要是从左到右,从上到下,并且需要设置大小的列表都可以用它来实现,而这种需求是非常常见的,相比于float,我更推荐inline-block。
display的inline-block替代float的一些场景
标签:height class span display get foo ora text code
原文地址:http://www.cnblogs.com/stephen666/p/6978589.html