标签:部署 源代码 server windows8 记录 ade 补充 hub 右键
作者:桂。
时间:2017-06-10 08:08:04
链接:http://www.cnblogs.com/xingshansi/p/6974267.html
前言
开会开了整整一周,刚下火车回来。打算记录自己看的电影、书籍,记录一些感性的文字,这类信息对公式、排版要求比较简单,想着自己搭建一个基本型博客。
一、环境及软件
A-环境
B-软件
1-Node.js
类似javascript,网页制作三件套:html(内容)+CSS(结构布局)+JS(javascript,网页的行为)。
2-Git
Git是目前最先进的版本控制系统,拥有最多的用户数量并管理着数量庞大的实际软件项目;风靡全球的Github更是让Git版本控制系统名声大震。
3-hexo
Hexo 是由台湾个人团队基于 Node JS 开发的一个快速、简洁且高效的博客框架。完全开源,源代码托管在 Github 上。安装后,通过其简单的命令就可以在本地快速的搭建起一个个人博客。官网上提供的文档全面且易阅读,非常容易上手。
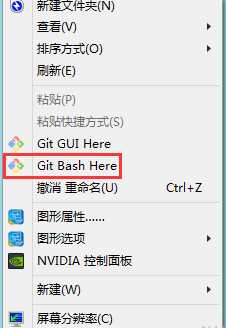
Hexo:右键选择Git bash here.

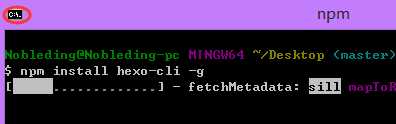
安装Hexo:
npm install hexo-cli -g
直接的复制粘贴是不行的,可以按如下操作:

右击左上角的图标→属性→快速编辑模式打钩

鼠标点击右键即可粘贴。
安装完毕

二、博客搭建
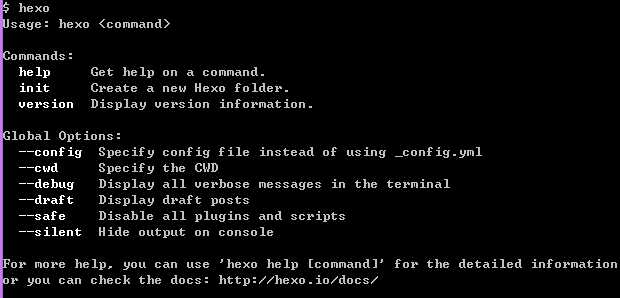
几个hexo常用的命令,#后面为注释。
$ hexo g #完整命令为hexo generate,用于生成静态文件 $ hexo s #完整命令为hexo server,用于启动服务器,主要用来本地预览 $ hexo d #完整命令为hexo deploy,用于将本地文件发布到github上 $ hexo n #完整命令为hexo new,用于新建一篇文章
pacKage.json的更多信息参考这里。
A-搭建本地博客
初始化博客
cd d:/hexo //npm install hexo-cli -g 此步骤为安装操作,假设已完成 hexo init blog cd blog npm install hexo g # 或者hexo generate hexo s # 或者hexo server,可以在http://localhost:4000/ 查看
这个时候输入http://127.0.0.1:4000/理论上可以访问了,但我这里报错。参考这篇文章做了修改:
If you can run hexo s perfectly, but can’t vist the local page at http://localhost:4000/blog/. May you can try another port like 5000:
$ hexo server -p 5000 INFO Start processing INFO Hexo is running at http://0.0.0.0:5000/blog/. Press Ctrl+C to stop.
但这样的修改只是一次性有效,要想永久有效:You can add this configuration to the file _config.yml at root:
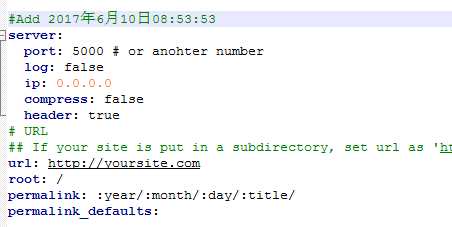
server: port: 5000 # or anohter number log: false ip: 0.0.0.0 compress: false header: true
如图:

Run, then ok:
$ hexo s INFO Start processing INFO Hexo is running at http://0.0.0.0:5000/blog/. Press Ctrl+C to stop.
这样本地的博客就搭建完成了。

B-博客编辑
可以借助markdown进行编辑,考虑到自己此次搭建的博客不复杂,直接用之前的马克飞象,一来可以上传,二来可以同步到自己的印象笔记。
新建笔记:
hexo new "测试"
对“测试.md”利用markdown编辑器编辑,
hexo generate //生成html静态文件
登陆即可访问:

到目前为止,博客的操作都限定在本地,下面梳理一下网页访问的操作。
感兴趣也可以给博客换风格。
C-网页访问
新建github的repo,具体可以参考这里。
修改_config.yml中的develop,
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: https://github.com/用户名/用户名.github.io.git
branch: master
然后,通过 npm install hexo-deployer-git --save 安装部署插件,并进行部署 hexo deploy。
至此一个基本的博客搭建完毕,别人也可以通过网络访问。

三、文档管理
按照自己的设想,博客至少需要以下几个功能:
目前想到就这些,需要再作补充。
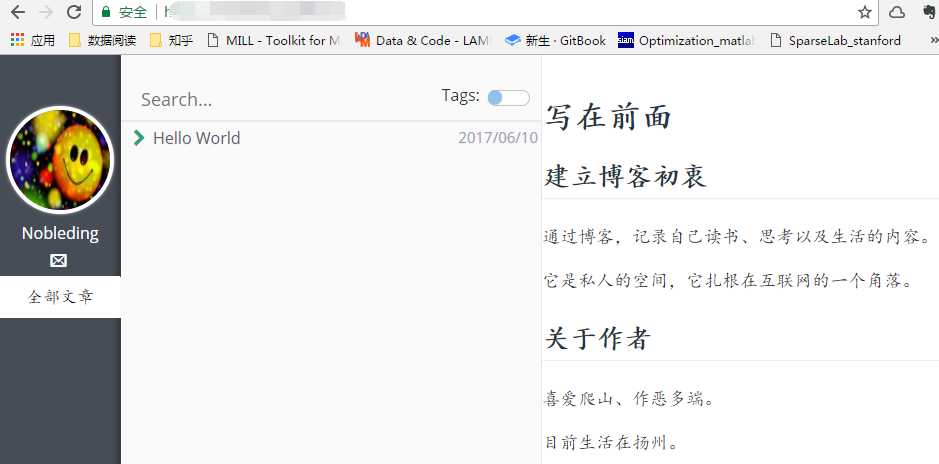
个人信息:具体操作,直接套用模板。并作简单修改。其实就是添加about页面
hexo new page "about"
之后在\source\about\index.md目录下会生成一个index.md文件,打开输入个人信息即可

文件分类:
图片插入:
音频插入:
超链接:
检索:模板中已兼备,修改可参考。
标签:部署 源代码 server windows8 记录 ade 补充 hub 右键
原文地址:http://www.cnblogs.com/xingshansi/p/6974267.html