标签:correct rect tcl 格式 png 范围 points nbsp nts


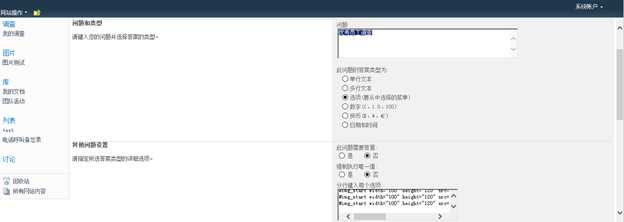
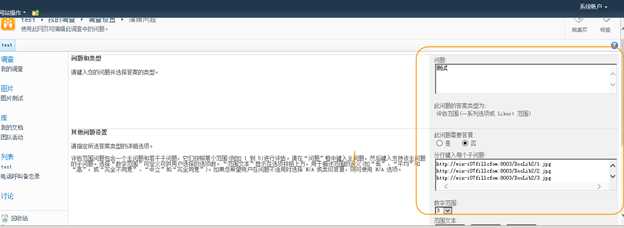
格式如下:
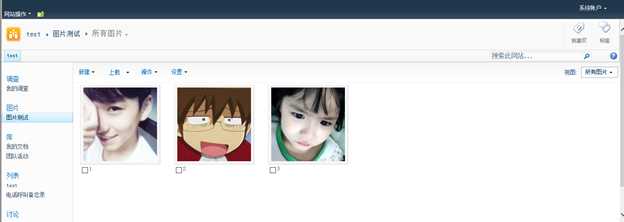
#img_start width="100" height="120" src="http://win-i07fillcfom:8003/DocLib2/1.jpg" #img_end 张三
#img_start width="100" height="120" src="http://win-i07fillcfom:8003/DocLib2/2.jpg" #img_end 李四
#img_start width="100" height="120" src="http://win-i07fillcfom:8003/DocLib2/3.jpg" #img_end 王五
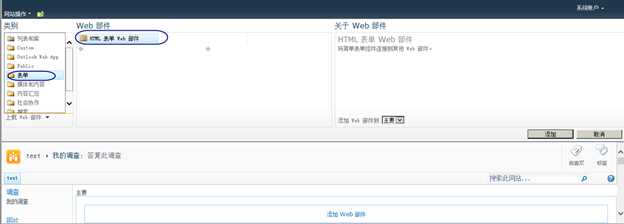
插入【表单】-【HTML表单Web部件】如下图:

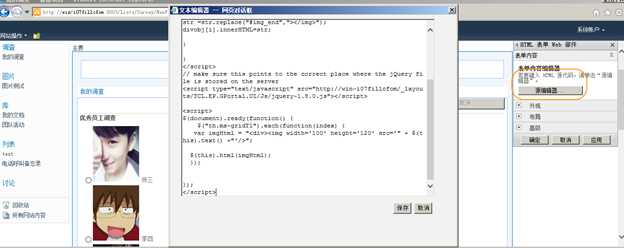
插入如下js代码
<script type="text/javascript">
var divobj = document.getElementsByTagName("LABEL");
for(var i=0;i<divobj.length;i++)
{
if(divobj[i].innerHTML.indexOf("#img_start")>=0)
{
var str = divobj[i].innerHTML;
str =str.replace("#img_start","<img");
str =str.replace("#img_end","></img>");
divobj[i].innerHTML=str;
}
}
</script>

http://win-i07fillcfom:8003/DocLib2/1.jpg
http://win-i07fillcfom:8003/DocLib2/2.jpg
http://win-i07fillcfom:8003/DocLib2/3.jpg

// make sure this points to the correct place where the jQuery file is stored on the server
<script type="text/javascript" src="http://win-i07fillcfom/_layouts/TCL.EP.GPortal.UI/Js/jquery-1.8.0.js"></script>
<script>
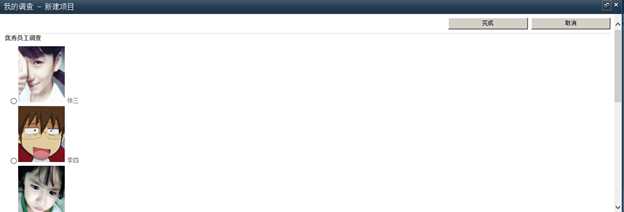
$(document).ready(function() {
$("th.ms-gridT1").each(function(index) {
var imgHtml = "<div><img width=‘100‘ height=‘120‘ src=‘" + $(this).text() +"‘/>";
$(this).html(imgHtml);
});
});
</script>

标签:correct rect tcl 格式 png 范围 points nbsp nts
原文地址:http://www.cnblogs.com/love007/p/6979320.html