标签:ada together images ack order text logging creating highlight
Recently I read from a blog that console.log can log text with specific styles.
By using "%c" you can indicate that the text should be styled using corresponding styles.
And you can use multiple "%c"s at the same time.
For example, If run the script below, you will have the following result.
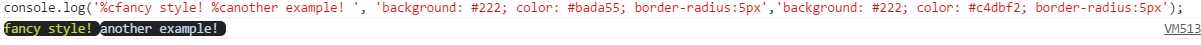
console.log(‘%cfancy style! %canother example! ‘, ‘background: #222; color: #bada55; border-radius:5px‘,‘background: #222; color: #c4dbf2; border-radius:5px‘);

It first comes as,"woooooooooooooo", amazing!! But then, I was like "of course it should be", because the whole dev tool should be built on html and css, logging with styles is like creating new DIV with styles, nothing hard to implement.
Then I tried the same trick on IE Edge, this feature is not implemented yet, it just concatenates all strings and logs them altogether.
So you will have following from your IE.
"%cfancy style! %canother example! background: #222; color: #bada55; border-radius:5px background: #222; color: #c4dbf2; border-radius:5px"
标签:ada together images ack order text logging creating highlight
原文地址:http://www.cnblogs.com/fdyuestc/p/6984683.html