标签:mit button 使用 不同 中英文 ges res 功能 back
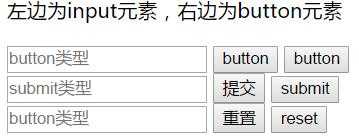
<input type="button" value="button"> <input type="submit"> <input type="reset"> input元素默认 text类型 <button type="button">button</button> <button type="submit">submit</button> <button type="reset">reset</button> button元素默认 submit类型。

看起来,好像是input类型的占位稍微多点,其实这是由于中英文字 占距 不同导致的,说到这就要讲一下 。
input除了button类型需要设置value属性之外。submit和reset都不需要,浏览器会默认配置,这里配置的是中文。 而button则必须手动配置。
建议 使用button,因为一来 从开发角度讲,标签的语义化 越来越被提倡,input语义是输入,button语义是按钮,重置、普通按钮、提交都是 按钮功能。
二来,我们一般 需要自定义文字标识,不能依靠浏览器,特别是浏览器版本不一,设置统一的文字更加 有利于 界面的稳定。
input 和 button元素 作为提交、重置、按钮功用的区别。
标签:mit button 使用 不同 中英文 ges res 功能 back
原文地址:http://www.cnblogs.com/hajerbin/p/6984647.html