标签:eval fbi pig dbrm nas vol npoi dpm rndc
制作网站时,可能会用到视觉差效果
如图

视觉差在制作网页时会有很炫酷的效果,今天要讲的是如何呈现动态视觉差
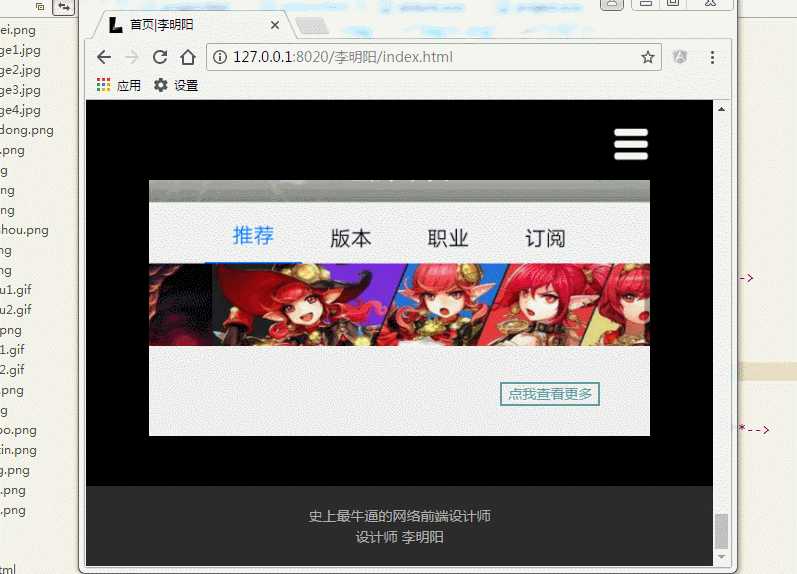
效果如图:

制作方法首先需要一个视觉差的插件
我所用的插件是一款较为大众的视觉差插件
<link rel="stylesheet" type="text/css" href="css/reset.css" /> <link rel="stylesheet" type="text/css" href="css/default.css"> <link rel="stylesheet" type="text/css" href="css/style.css" />
导入这三个css文件后,在style中可以修改图片
将图片修改为指定gif即可
下面介绍不使用插件方法
<div id="bei1"> <img src="img/pubu1.gif"/> </div> <div id="bei2"> <img src="img/pubu2.gif"/> </div>
选取了一个gif
通过PS将一张大的gif图进行简单的裁剪,按照比例裁出两个侧边
#bei1{ position: fixed; //首先进行定位,相对浏览器定位,定在一左一右 left: 0px; //通过调整左右距离定在屏幕左右 z-index: -1; //调整z-index使其置入最底层 width: 13%; //合理调整宽度,使图片高度超过目前市面上绝大多数的屏幕高度 img{ width: 100%; //改变图片宽度为100% min-height: 1080px; //这里是为了防止高度不足,设定的最小高度 } } #bei2{ position: fixed; right: 0px; z-index: -1; width: 13%; img{ width: 100%; min-height: 1080px; } }
将主要内容显示在屏幕中心,盖住边缘部分
#zuopinx{ width: 80%; //主要内容宽度 background-color: #EEEEEE; position: relative; margin: 0 auto; //居中 margin-top: 80px; z-index: 15; padding-top: 40px; padding-bottom: 40px; display: flex; flex-wrap:wrap; justify-content: space-around; }
效果就直接可以表示出来了
欢迎提出问题~~~~
SZI[8HYJ4{F%98B_NH.gif)
标签:eval fbi pig dbrm nas vol npoi dpm rndc
原文地址:http://www.cnblogs.com/Lmey/p/6984877.html